发表于: 2019-12-06 22:40:39
1 1488
今天完成的事情:
1 看es6常用方法
明天计划的事情:
1 复习
遇到的问题:
1 暂无
收获:

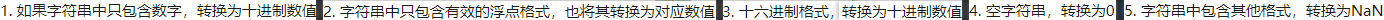
注意几个特殊:NaN != NaN ,{} != {} ,0 === -0
ES6常用方法
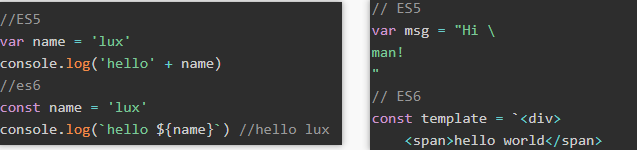
1模板字符串
第一个用途,基本的字符串格式化
第二个用途,在ES5时我们通过反斜杠(\)来做多行字符串或者字符串一行行拼接。ES6反引号(``)直接搞定

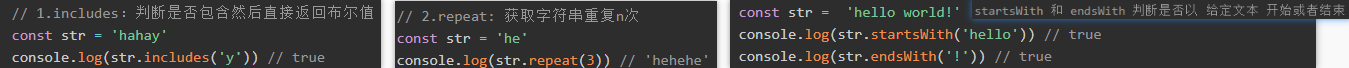
字符串方法includes(), repeat(), startsWith() 和 endsWith(), padStart() 和 padEnd() 填充字符串

2函数
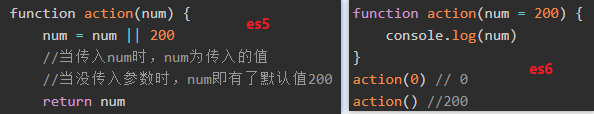
函数默认参数

箭头函数
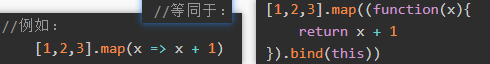
3个特点:不需要 function 关键字来创建函数,省略 return 关键字,继承当前上下文的 this 关键字

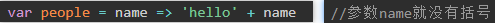
当你的函数有且仅有一个参数的时候,是可以省略掉括号的。当你函数返回有且仅有一个表达式的时候可以省略{} 和 return;例如:
3拓展的对象功能
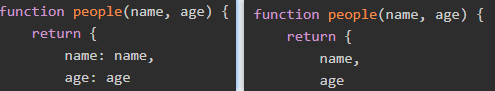
ES5我们对于对象都是以键值对的形式书写,是有可能出现键值对重名的,键值对重名,ES6可以简写如下

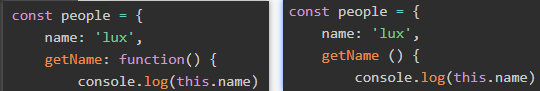
ES6 同样改进了为对象字面量方法赋值的语法,如下






评论