发表于: 2019-12-06 21:19:11
1 1249
今天完成的事情:
准备小课堂
了解的怎么通过视图层来启动控制器
了解到angular的脏检查机制
了解到微信小程序数据绑定和底部导航栏
明天计划的事情:
小课堂准备
学习微信小程序开发
遇到的问题:
无
收获:
angular双向绑定
view
也叫视图层,主要就是页面在前端你能看到 比如页面你上的输入 跳转按钮 这些都是通过点击后发送到后台数据进行运行。
controller应用逻辑代码
层为控制层,主要处理外部请求。调用service层,将service层返回的BO/DO转化为DTO/VO并封装成统一返回对象返回给调用方。
它把用户请求的数据经过业务处理层处理之后封装成一个Model ,然后再把该Model 返回给对应的View 进行展示。
scope:/skoʊp/(作用域)
$watch
命令用于监视一个(或多个) key ,如果在事务执行之前这个(或这些) key 被其他命令所改动,那么事务将被打断
$digest
当浏览器接收到可以被angular context处理的事件时,
$digest循环就会触发。
watch,
如果$watch没有变化,这个循环检测就将停止,如果有至少一个更新过,这个循环就会再次触发,
直到所有的$watch都没有变化。这样就能够保证每个model都已经不会再变化。这就是脏检查(Dirty Checking)机制

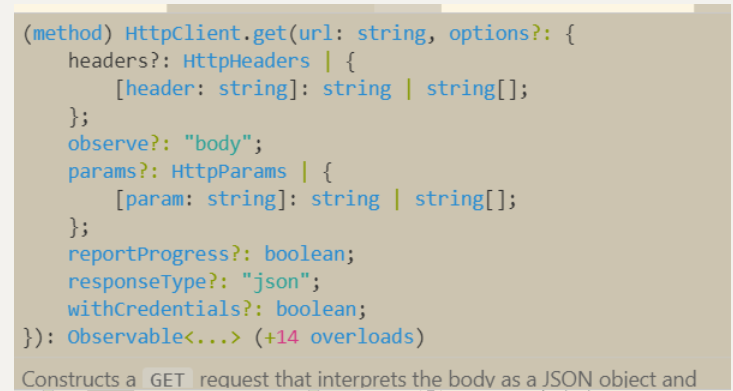
get 传值 第一个是url
还有个传递的值 是params 因为的传递的有可能不是url 而是一个params所以 我需要传递{params:params}第一个params是个对象可以理解为固定写法 第二个就是我传进的值也是个对象 相当于是对象套了一个对象.
block wx:for
这个标签就是相当于没有容器盒子了如果里面有view标签那么它和肥皂那个标签属于同级了.
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>

taBar
底部导航
有文档,看也看作是路由跳转这东西只能配置5个最少配置2个代码如下:
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "text",
"iconPath": "image/icon_API.png",
"selectedIconPath": "image/icon_API_HL.png"
},
{
"pagePath": "pages/index1/index1",
"text": "text",
"iconPath": "image/icon_component.png",
"selectedIconPath": "image/icon_component_HL.png"
}
]
},
注意:最后2行是配置图片路径用来点击图片进行跳转并且切换点击后的图片样式。
还有些背景颜色的改变和字体颜色改变都可以进行配置文档里面都有.
页面配置
这个配置和我们全局配置里面的"window"一样的 都是配置当前页面的颜色和显示出来的文字等.





评论