今天完成的事情:
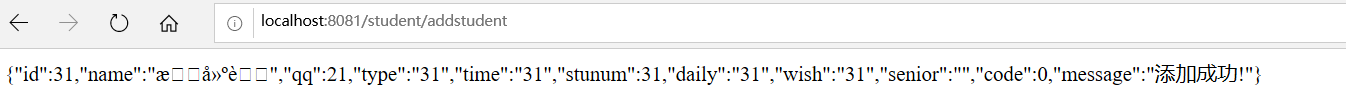
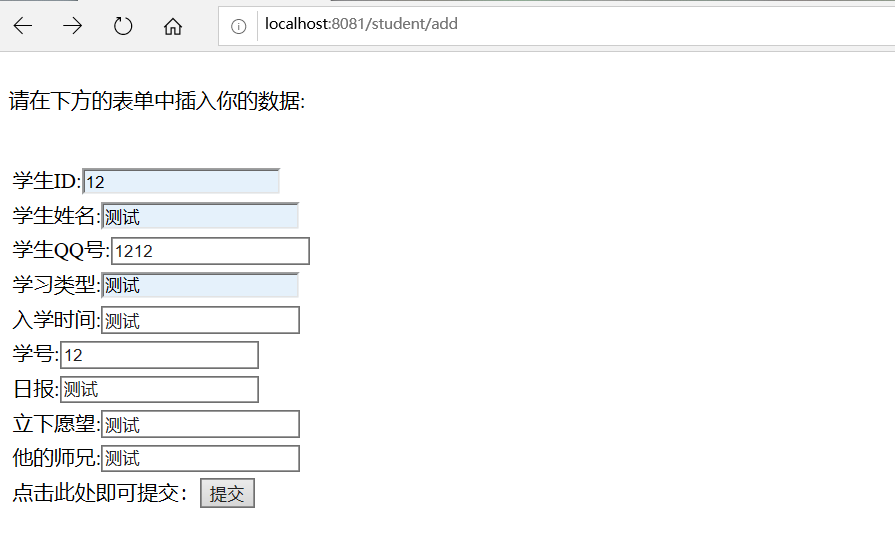
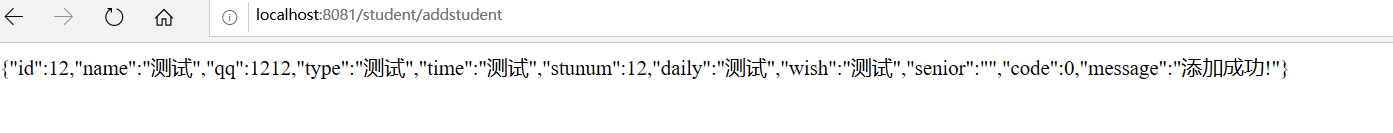
1. 解决了昨天添加表单后 结果显示为乱码的问题

这个搜了半天也没搜到原因 jsp页面表头各种更改也没用
最后是翻到其中一个师兄日报 才解决这个问题的
原因:
web.xml的加载是有先后顺序的,过滤器放置的先后顺序会导致过滤器无法加载
错误的顺序
<!-- 浏览器只支持Post和get的方式,想要实现delete和put的方式,需要使用过滤器HiddenHttpMethodFilter-->
<filter>
<filter-name>hidden</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>hidden</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 解决控制台中文乱码的问题-->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
两个控制器的顺序是相反的就导致form表单提交的中文数据是乱码的
正确顺序
<!-- 解决控制台中文乱码的问题-->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 浏览器只支持Post和get的方式,想要实现delete和put的方式,需要使用过滤器HiddenHttpMethodFilter-->
<filter>
<filter-name>hidden</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>hidden</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
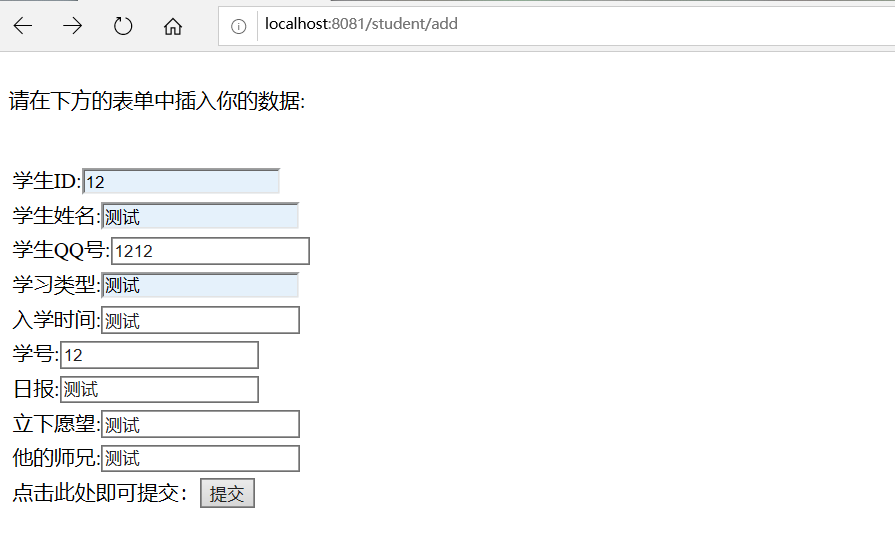
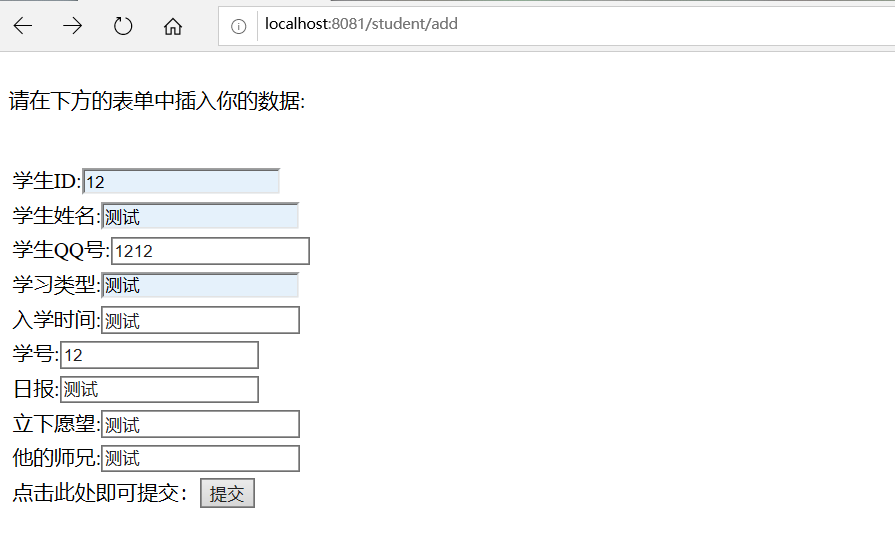
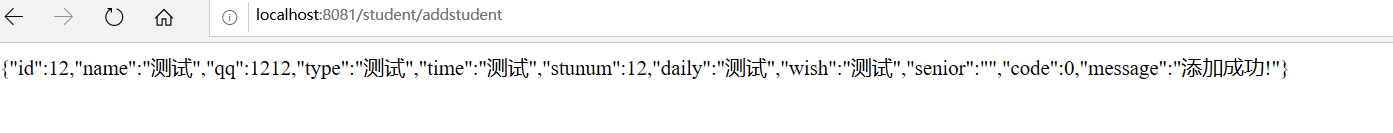
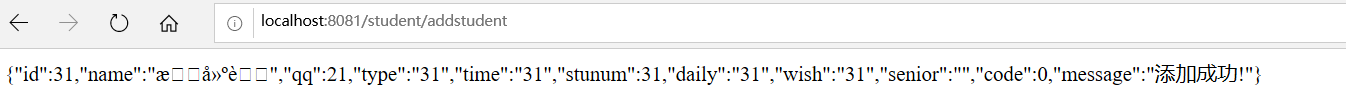
再次插入:



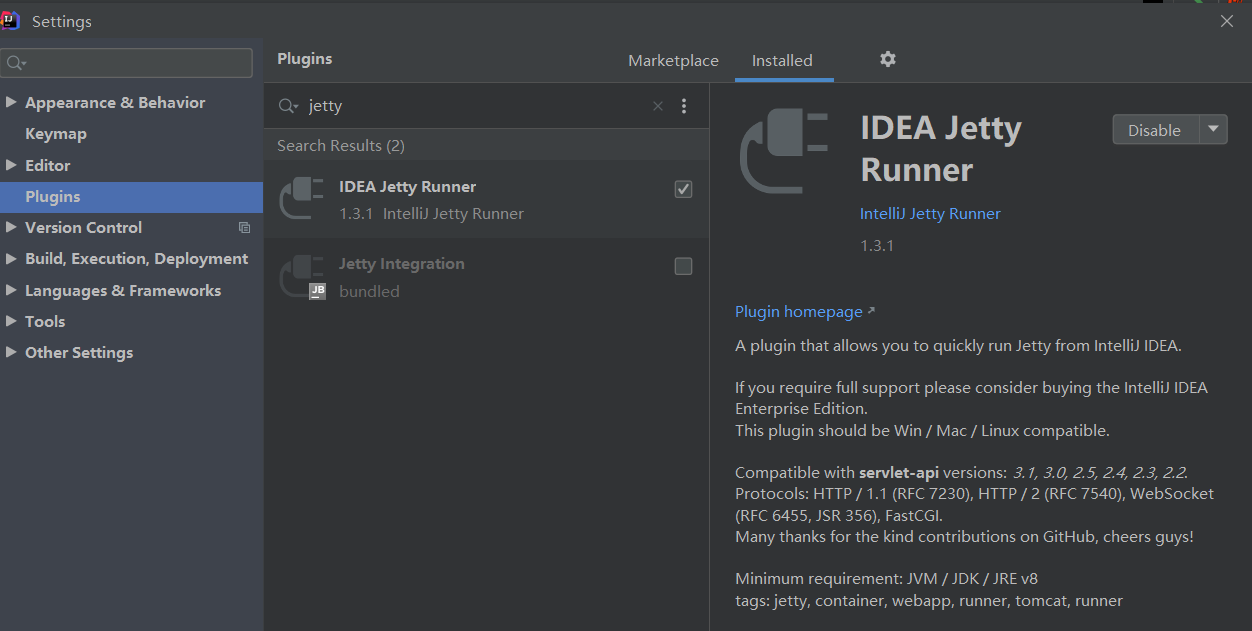
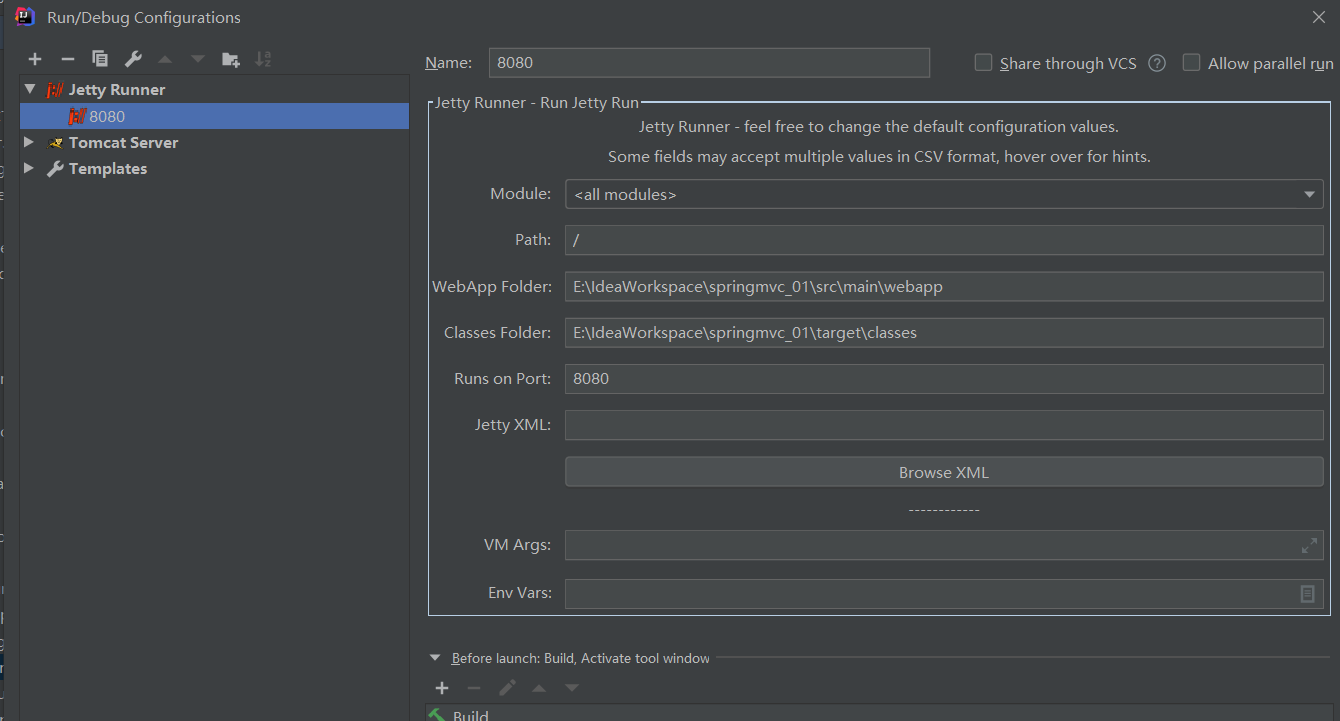
2. 测试jetty:run插件
intel j 应用市场下载jetty:run插件

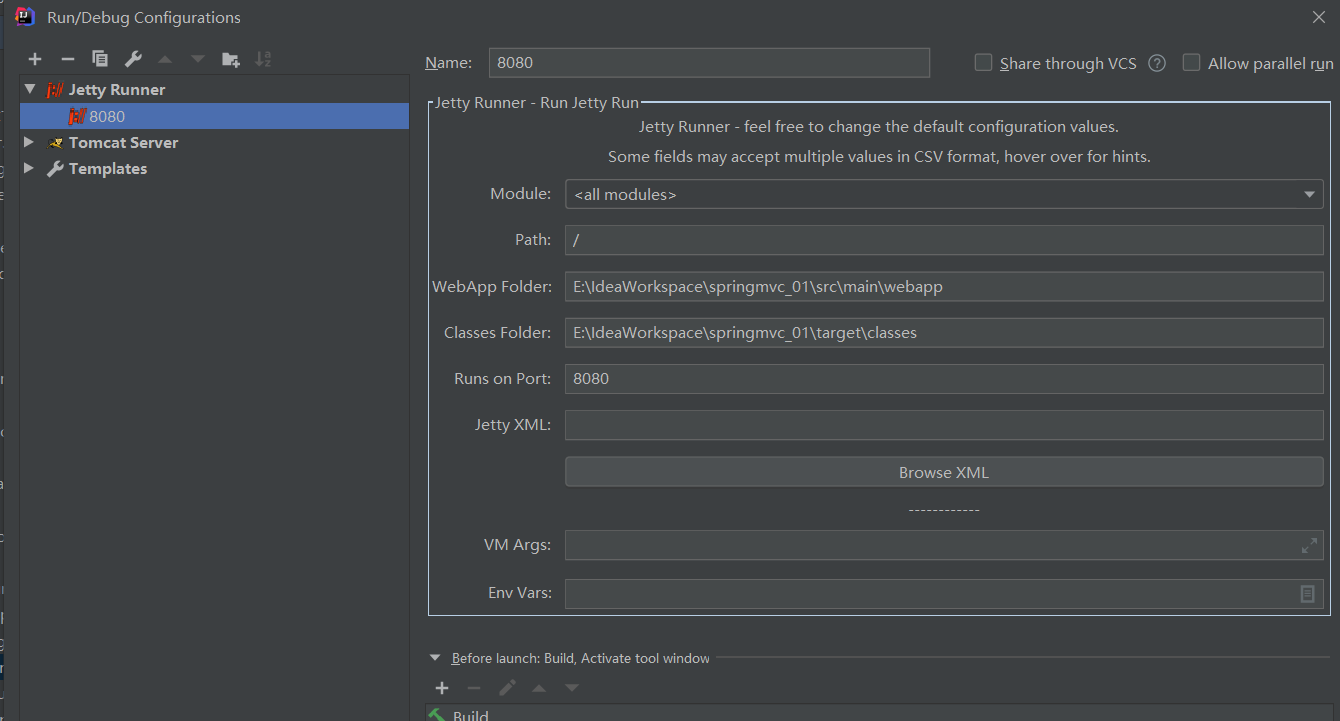
端口改成8080

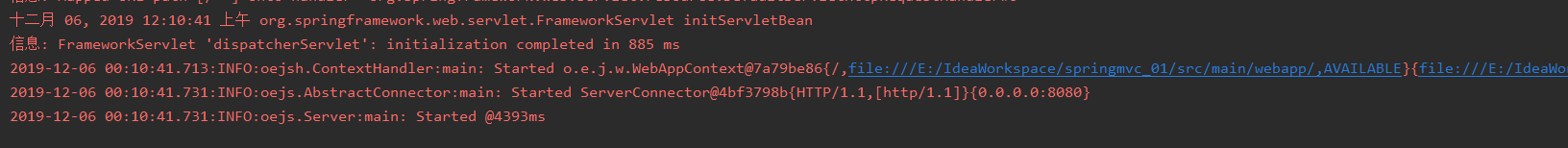
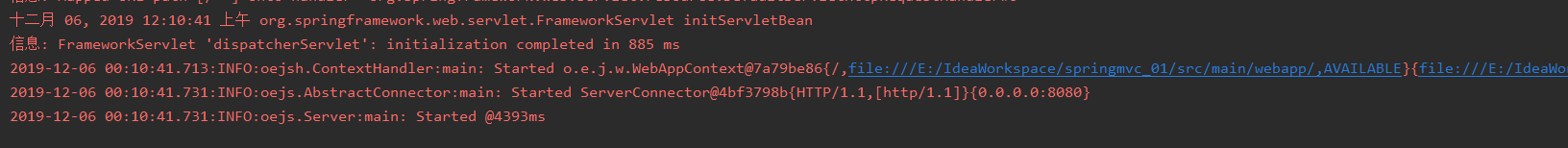
控制台显示倒没报错

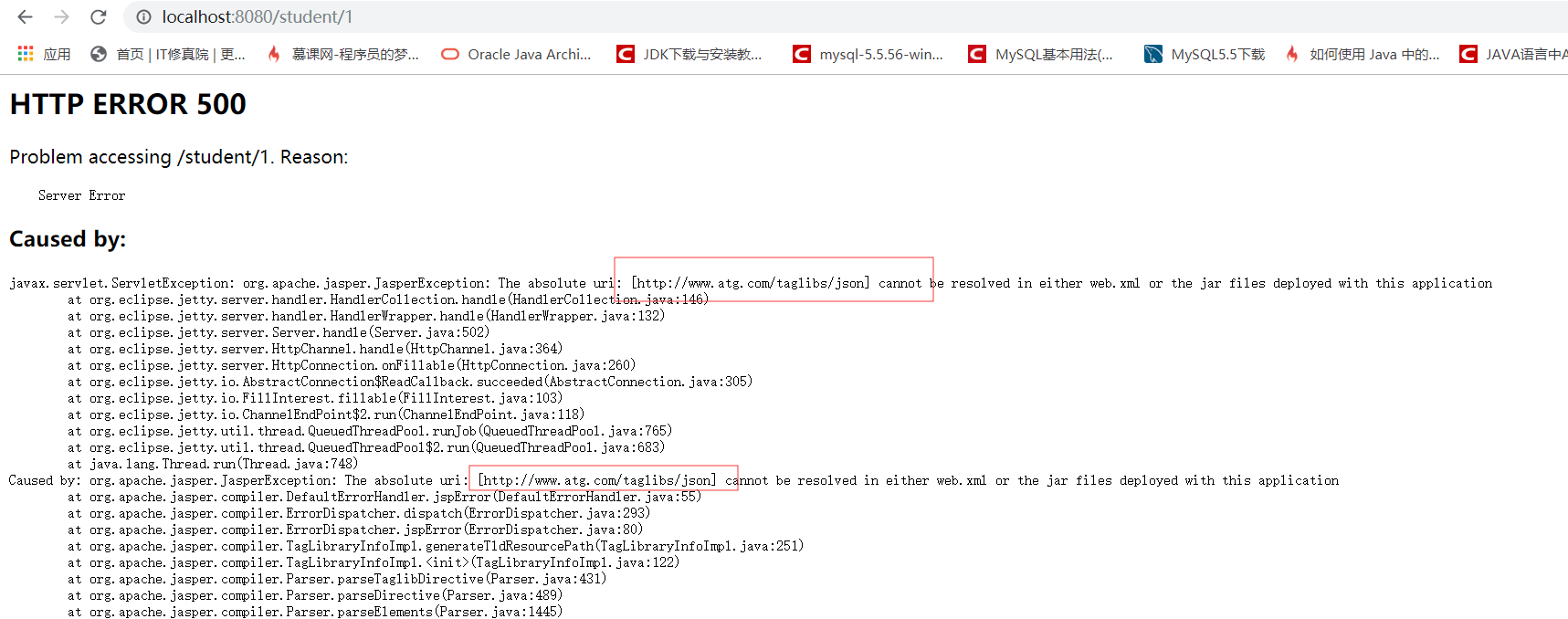
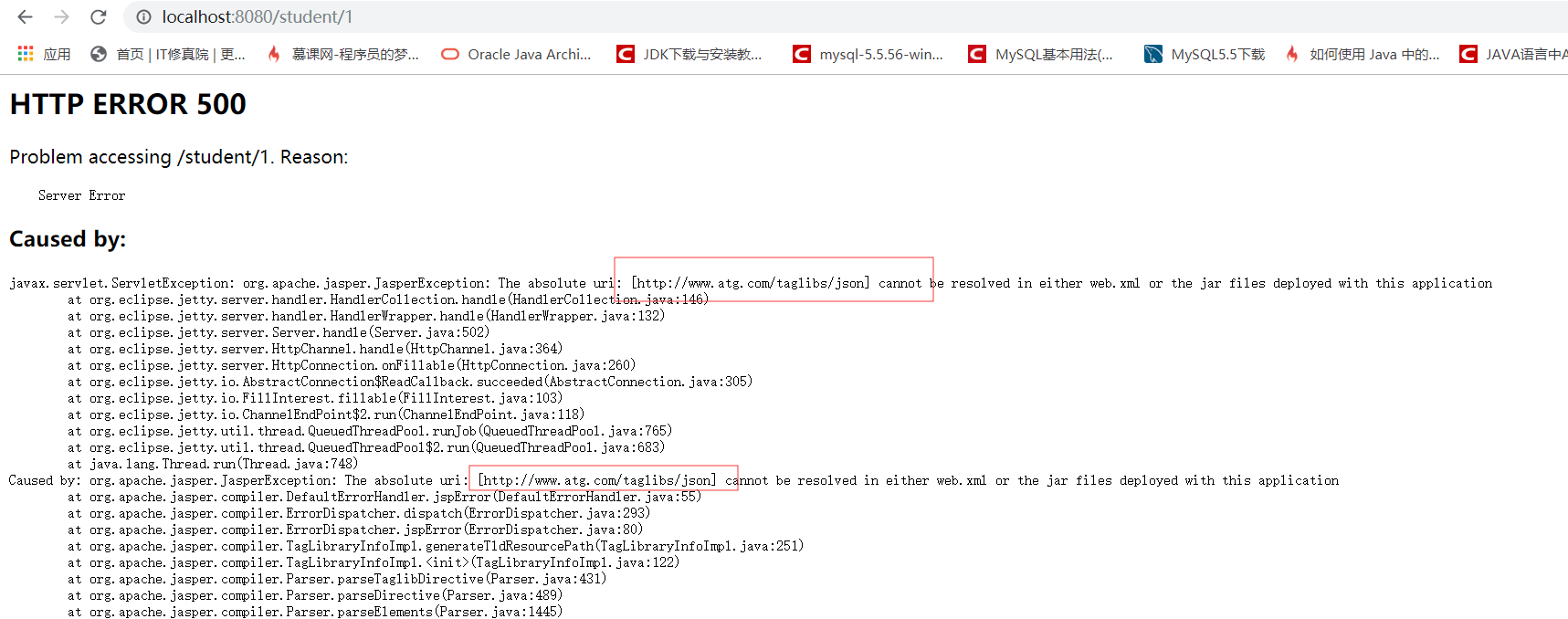
不过自己浏览器尝试输入url

这是查询学员id的 报错500 说是不支持json tag lib标签
那我重新写个测试的 返回jsp格式的内容

test.jsp 没加json tag-lib标签
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>test</title>
</head>
<body>
<h1>this is 测试!</h1>
</body>
</html>
好了

jetty run 插件使用正常
但我现在每个返回页面 都引入json tag-lib标签 返回的都是json的数据 暂时不想改为jsp的
就先不改jsp了 确定插件没问题就行
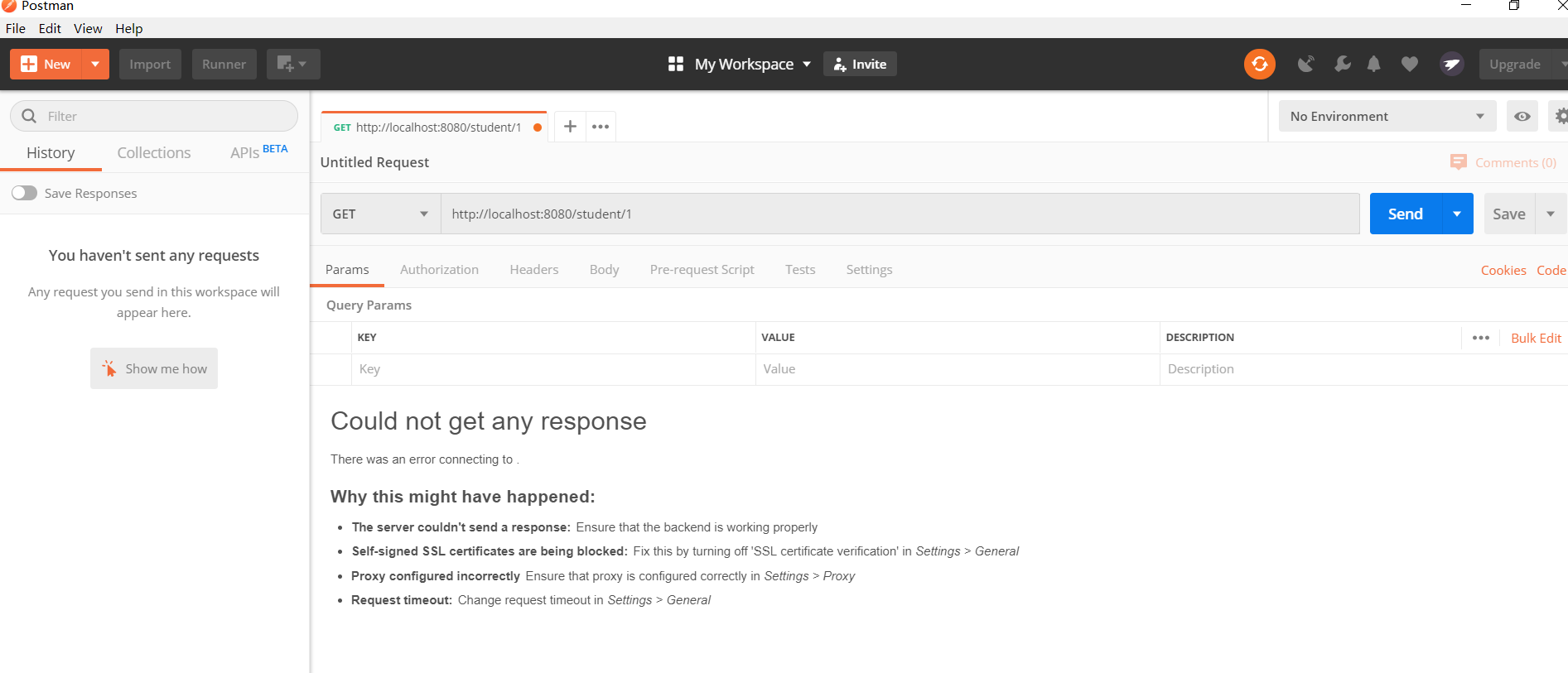
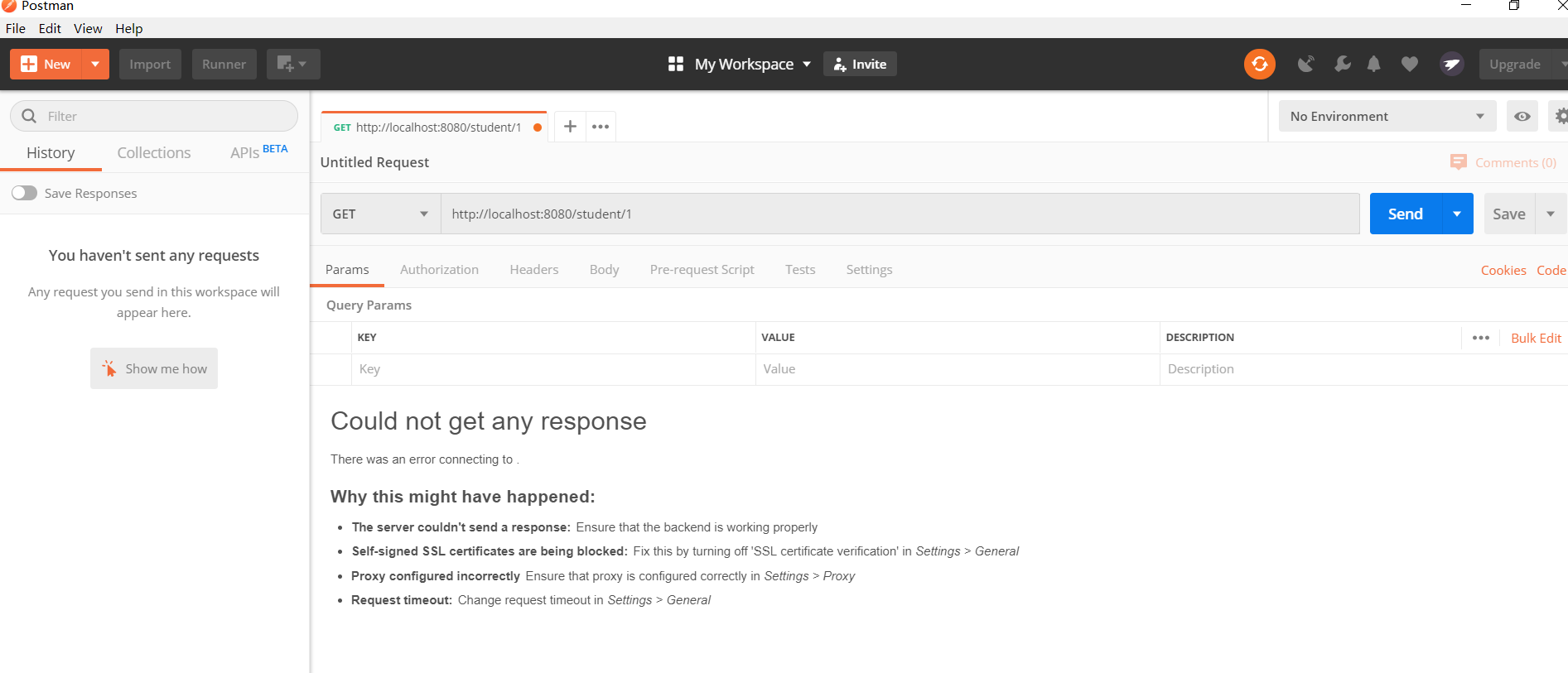
3.下载post man

前面看师兄小课堂 简单知道这个是干嘛的
可以对rul进行各种测试
不过还不会具体使用
明天计划的事情:
学习使用postman
推进任务
















评论