发表于: 2019-12-05 21:19:20
1 1313
今天完成的事情:
完成前台绑定页面
完成前台学生证页面
完成前台资料编辑页面
收获:
Slip——整屏滑动,移动端跟随手指滑动
移动端跟随手指滑动组件,零依赖。
递归:
}
factorial(3)//3*2*1=6
- Slip:暴露到全局的方法,只要你引入slip.js,就可以得到这个实用牛逼的方法。
- container: 被滑动的容器,里面是每个滑动页面。
- 'y': 页面滑动的方向,你也可以传入'x'。
- webapp: 设置页面展现为全屏滑动页面的方法。
- pages: 页面元素列表。
当页面滑动到最后一页的时候,刷新一下。。。
你只需要加几行代码就可以搞定:
Slip(document.getElementById('container'), 'y').webapp().end(function() {if (this.page === 3) location.reload();});闭包:有权访问另一个函数作用域的变量的函数,如在一个函数里创建另一个函数,内部函数可访问外部函数的变量
浏览器历时回退
history.go(0);//刷新当前页面
//以下是要在浏览器中有历史记录的,否则不会有效果.
history.go(1);//前进一页
history.go(-1);//后退一页
history.go(-2);//后退两页
history.length;//当前窗口包含的历史记录条数
window.location = document.referrer //后退一页并且刷新页面(页面表单内数据不保存)
//刷新当前页面
function onclik2(){
history.go(0);
location.reload();
location=location;
location.assign(location);
location.replace(location);//这个函数挺好用的,,就相当于跳转页面的作用,把当前页面替换成括号中网页
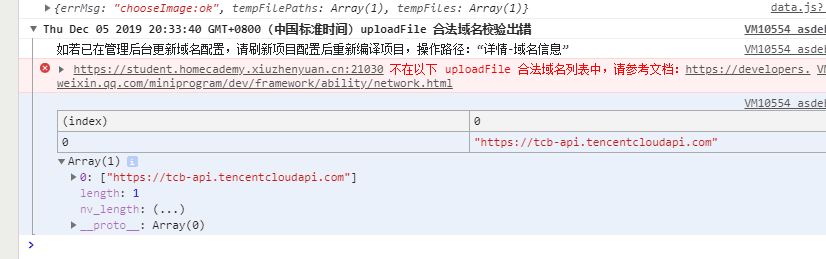
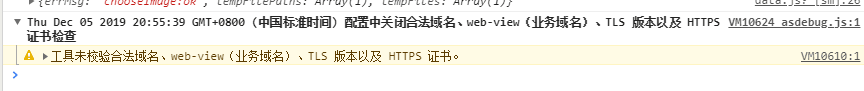
遇到的问题:

域名登录不合法,强制要求域名是HTTps,然后在后台配置域名


然后就要求需要证书。

明天计划的事情:
完成头像上传与更换
开始登录





评论