发表于: 2019-12-05 20:12:50
1 1301
今天完成的事情
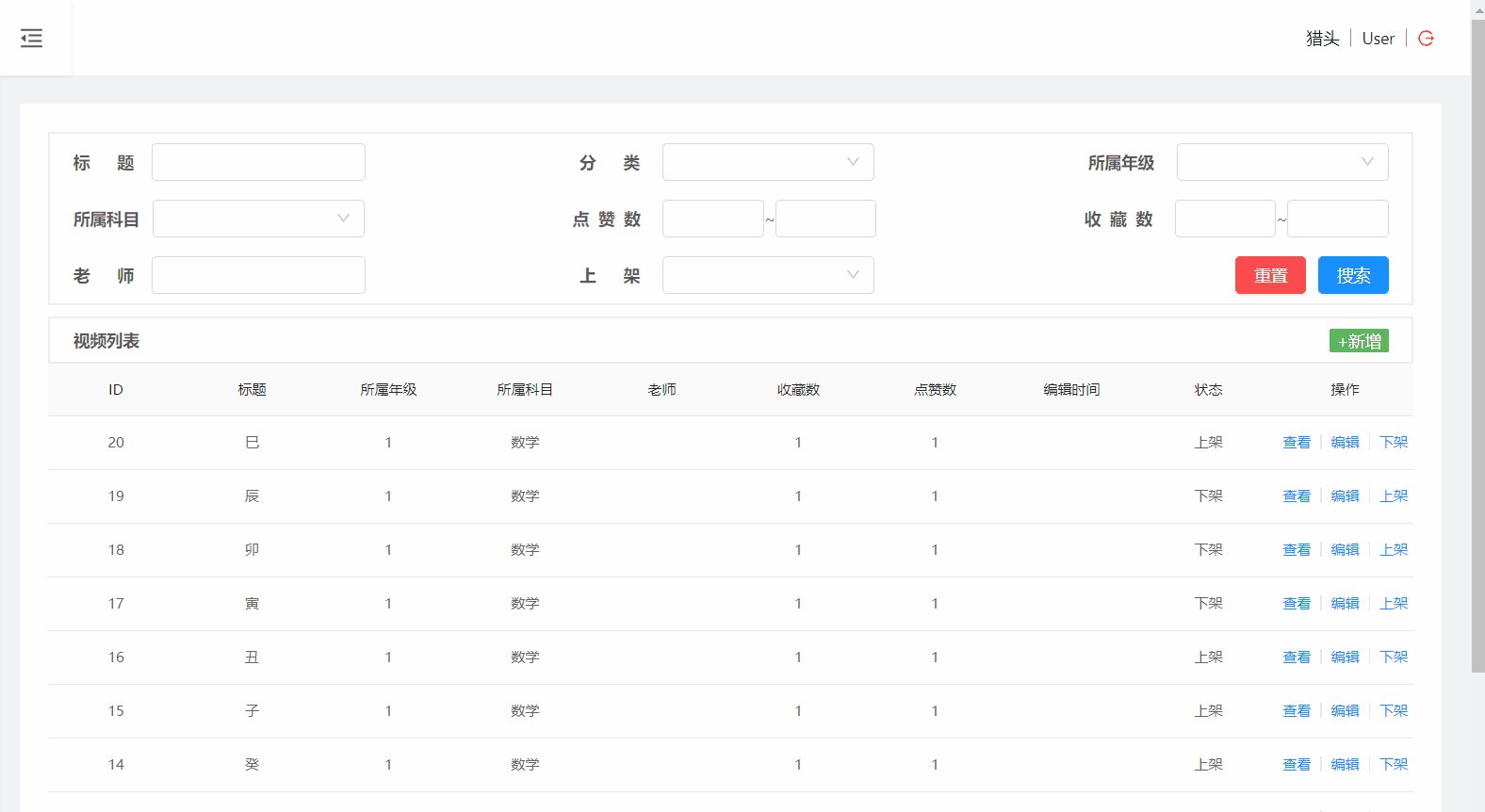
由于之前后台视频模块的静态页面都写完了,所以今天功能模块的数据分页功能以及搜索功能基本已经完成了

以下简述以下搜索功能以及分页功能的实现方法,顺便加深一下印象
在获取数据前,需要解决跨域问题,跨域问题是由于同源策略造成了,不同源就不能访问其域名,而同源是指域名,端口,协议相同。
获取数据
1.首先是获取后端的所有视频数据
首先新建一个service服务文件,这里面用于存放所有的请求接口的方法,首先在ts文件中定义一个请求数据的方法,如下:
以上方法中的形参后面的"?"代表形参可有可无,加问号是es6中的写法,代表可选参数,因为这个方法后面需要传入页码所以才加问号。
上面的方法中又调用了ser中的getData方法,ser是引入service服务文件初始化后的一个变量,初始化如下:
然后在初始化函数中调用请求数据的方法
以上使用了动态路由初始化后的变量actRou,引入这个模块并且初始化如下
import { ActivatedRoute } from '@angular/router';
//构造函数
2.以下是service服务文件中的方法,初始化函数中调用请请求方法后的结果需要return给调用者(这里形参同理是可选参数)
以上方法中的http是httpclient模块初始化后的一个变量,他里面有get以及put方法,使用httpclient模块需要先引入并初始化,如下
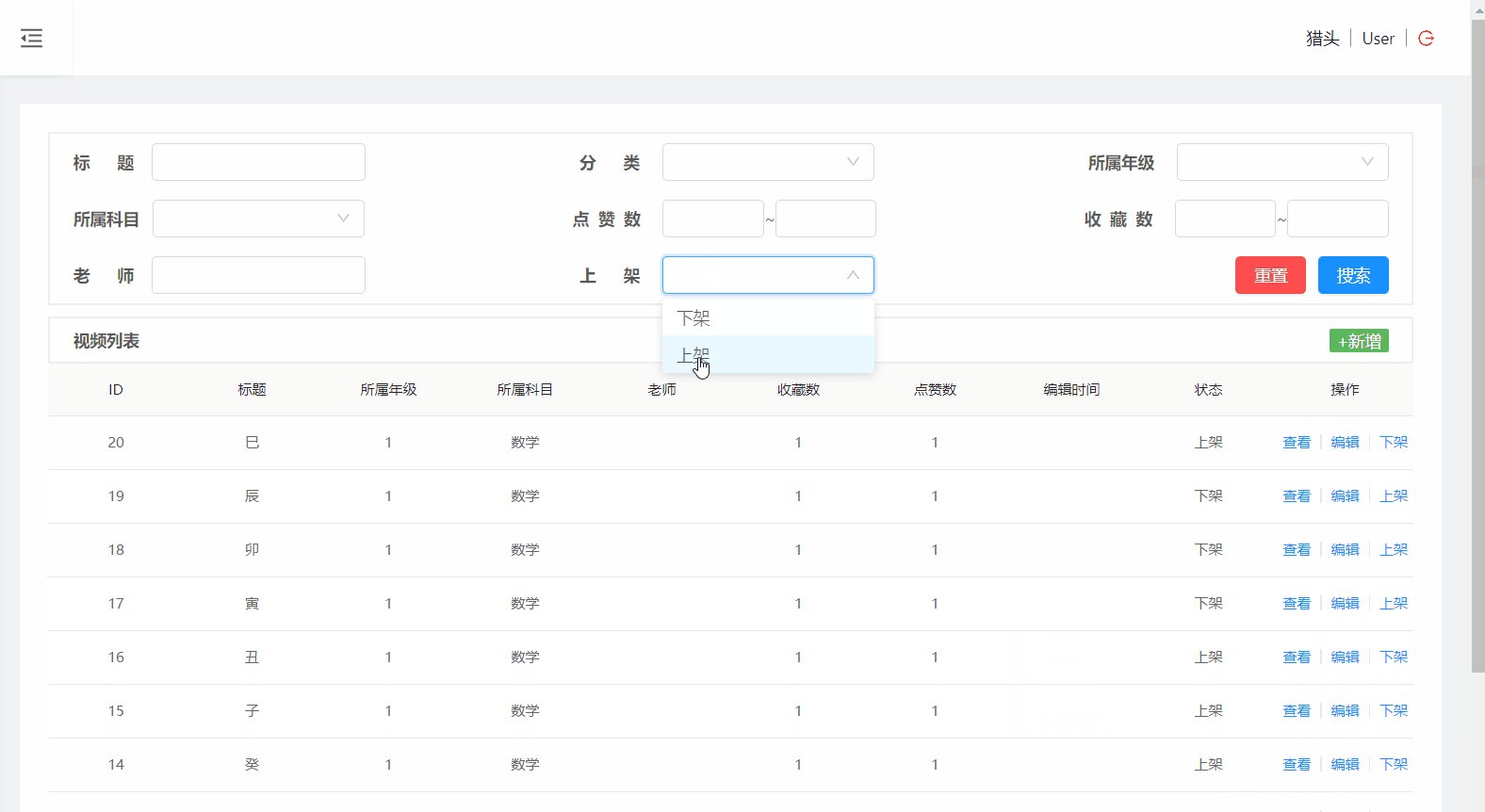
搜索数据
1.我首先定义了一个空对象,html文件中分别双向数据绑定了这个对象,key值就是请求参数名
然后再ts文件中定义一个搜索方法,点击搜索按钮触发这个方法
那么这里搜索数据功能就已经完成,但是有一个问题,就是如果搜索后的数据超过1页,当点击分页后,搜索的数据就刷新导致无效了,所以这里还许需要将页面参数加入到这个请求参数的对象中去,如下
}
今天遇到的问题
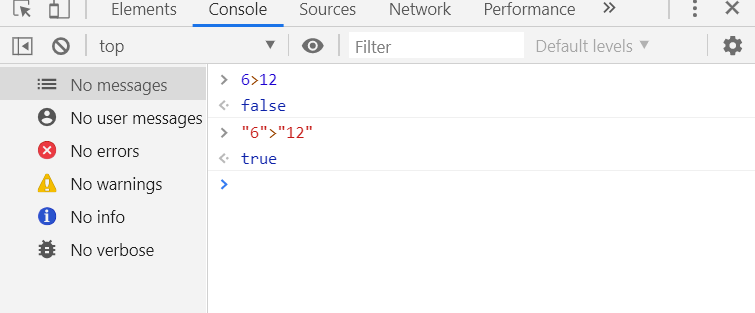
今天没有遇到什么大的问题,就是在请求数据时,忘了加入请求参数,导致搜索不成功,这里是自己还不够熟悉以及不够细心导致的。但是今天遇到一个很奇葩的问题,这里要记录以下,字符串格式的6是比字符串格式的12要大,不信看下图

今天的收获
完成了搜索功能,分页功能,虽然说这都是之前angular框架任务中做过的,但是再做一次依然有一些小问题,说明自己的技术还是不够熟练,好在最后问题都解决掉了。今天最大的收获是感觉自己写的代码没有之前那么糟糕了,定义一堆的变量,对象之间的合并,今天只用一个对象完成了这些之前需要定义很多变量才能实现的事情。
明天的计划
完成后台视频模块新增/编辑/查看功能
准备小课堂demo





评论