发表于: 2019-12-04 23:44:06
1 1338
今天完成的事情
一: 时间戳的学习
这个知识点主要用来把13位数转换为正常时间,这个知识点也是看了好多种方法,师兄叫我分类总结出来,我就按照自己的逻辑列出来。主要分为两大类,一类是项目安装moent,一类是不安装。
1:项目安装moent。
这种方法类似于安装依赖,首先在项目中 npm 安装 : npm install momet,在main.js中或组件中导入该组件 : impor moment from ’moment‘
然后去按照你的需求去使用它,假如需要的格式的是统一格式的(例如都显示为2018-09-06),那么可以在main.js中进行统一格式样式的设置。

2:不安装 moent 。
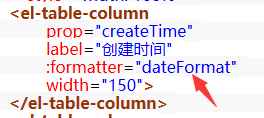
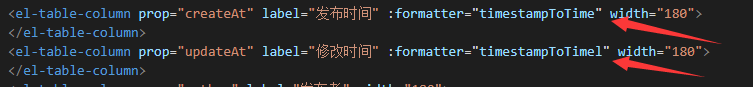
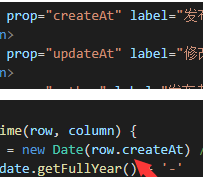
这种方法主要利用了 element table 中的 :formatter 。如图

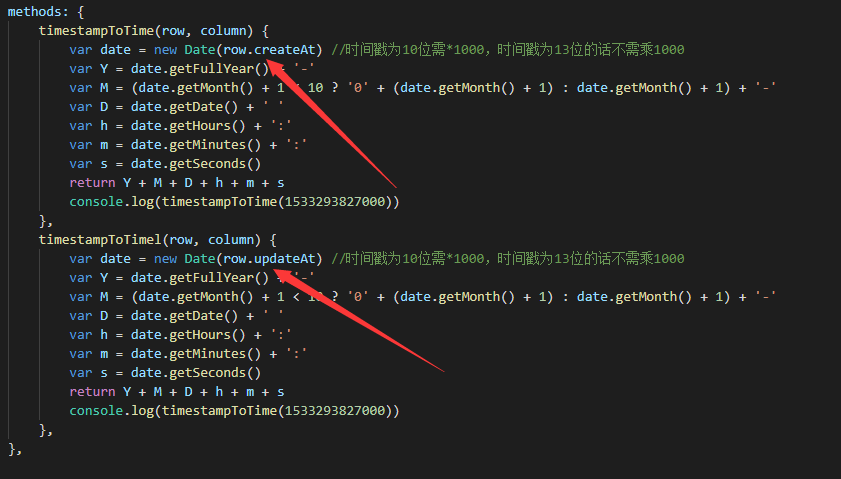
这样就需要自己写一个转换的 dataformat 函数,函数被创造出很多,所以都归为一类。可自己去找到一种可以实现的函数。
总的来说,虽然实现了功能但是我只是了解了皮毛,还有许多的疑惑就归结在下面。
晚上发现写事件真的是太困难了,肯定是漏了哪些基础没学好。data和prop 双向绑定v-mode v-bind 模板语法 组件基础都不怎么了解深刻。导致很多小细节不懂怎么表达出来。
明天计划的事情
理解要完成的小功能,继续任务。
遇到的困难
1.时间转换这个知识点我利用了 :formatter 的方法,但是去 date一个对象 ,卡点许久,最后用了笨笨的方法。一次只能对应一个 ”prop“,然后就觉得奇怪,假如我要转换很多列。不可能也创建很多不同名的函数去对应 prop。师兄有啥好办法实现吗。


2.不知道怎么准确的去 “表示”出 一个目标,比如打印的时候,或者函数事件中要表示对应的键值,貌似前面都需要加上一些能指向他们的东东。这些不知道怎么去加。

收获
多多看文章,积少成多





评论