发表于: 2019-12-04 23:31:10
1 1460
今天完成的事情:
1 整理js原型链,继承资料
明天计划的事情:
1 复习
遇到的问题:
1 暂无
收获:
原型链:访问属性和方法时,查找顺序(有返回无向右继续):对象->原型->原型的原型->…原型链顶端(Object的原型对象)。 就像一个链条一样,这样由原型连成的"链条",就是我们经常所说的原型链

继承:对js来说,没有类和接口的概念(ES6之前),所以只支持实现继承,而且继承在原型链的基础上实现的,原型链的形式就完成了js继承。继承其实是发生在对象与对象之间(这是与其他编程语言很大的不同)
默认顶端原型
JS中所有的类型如没有指明继承某个类型,默认是继承Object类型。这种默认继承也是通过原型链的方式完成的
原型链的顶端:是Object的原型对象,这也是为什么随意创建一个对象,有很多方法可以调用,其实这些方法都是来自Object的原型对象。
访问对象属/方法时:通过原型链来查找的,找到就返回值,没有则直到原型链的顶端
一旦有了继承,就会出现多态的情况。假设需要一个Father类型的数据,那么你给一个Father对象,或Son对象都是没有任何问题的。而在实际执行的过程中,一个方法的具体执行结果,就看在原型链中的查找过程了。给一个实际的Father对象则从Fahter的原型链中查找,给一个实际的Son则从Son的原型链中查找。
因为继承的存在,Son的对象,也可以看出Father类型的对象和Object类型的对象。 子类型对象可以看出一个特殊的父类型对象。
原型链在继承中的缺陷
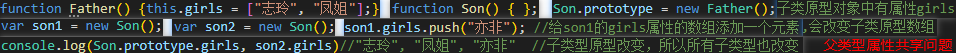
父类型的属性共享问题:父类型构造函数的实例(new的对象),成为子类型原型,则父类型中定义的属性,直接成为子类型的原型属性,子类型原型中的属性被所有子类型实例共享,改变子类型实例属性,子类型原型也改,则所有子类型属性全部更改

注意是父类型定义的属性,成为子类型的原型属性,这些属性能被更改的,子类型的原型属性中改变,父类型不改变。如果是后面子类型实例对象自己添加的属性,或者后面自己再给子类型原型添加的属性。则不会互相影响
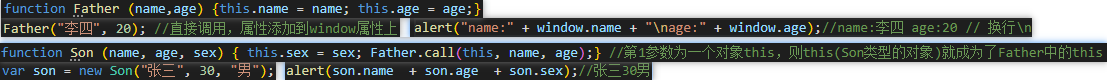
向父类型的构造函数中传递参数问题:在原型链的继承过程中,只有Son.prototype = new Father();用到了父类型的构造函数。只能在这个一个位置传递参数,但是这个时候传递的参数,将来对子类型的所有的实例都有效。如果想在创建子类型对象的时候传递参数是没有办法做到的
借用构造函数调用继承
借用构造函数调用继承:又叫伪装调用继承/ 冒充调用继承。方法本质上并没实现继承,只是完成了构造方法的调用而已
借用缺陷:Father的原型对象中的共享属性和方法,Son没有办法获取。因为这个根本就不是真正的继承

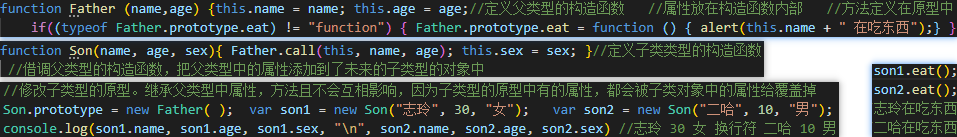
组合继承
组合函数:利用了原型继承和构造函数借调继承的优点,组合在一起,既能共享,又没有父类型属性共享缺陷






评论