发表于: 2019-12-04 00:03:32
2 891
今天完成的事情:
了解到vue函数是有生命周期的,然后一个生命周期里面有8个钩子,我对钩子的理解是vue封装在内部的一种回调函数,vue执行到或者执行完一个特定的代码块之后进行的回调函数,他们有特定的函数名称,beforecreate,created,beforemout,mouted,beforeupdate,updated,beforedestroy,destroyed。这8个钩子函数给了我们在一个vue周期中更多。
然后就是模板语法的学习,首先就是v-once,这个命令的作用是使得被绑定的标签的内容不会因为数值的改变而改变。使用如下图:

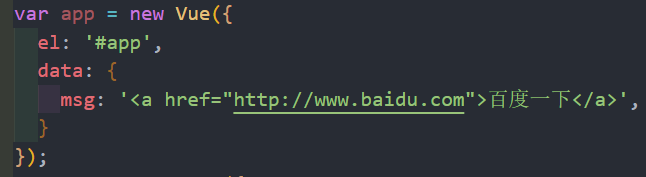
假如后端传递给我们的数据是<a href="www.baidu.com">百度一下</a>的时候,如果我们直接吧数据用mustache写入HTML中,可能不会得到我们想要的结果,这个时候我们可以用v-html指令,只需要在标签中加入此指令然后再把mustache中的值赋给v-html即可实现a标签的实际效果如下图:


然后指令中用的最多的就是v-bind和v-on然后他们都有个自己简写分别是,“:”和“@”
接下来还学习了VUE的计算属性和监听器,
虽然在html代码中有mustache且可以进行运算,但是有些运算比较复杂,不建议写在html中,
我们可以在vue实例中通过computed来创建一个方法,然后在其中在指定我们需要的函数。
监听器主要就是用来监听指定的值,当指定的发生变化的时候该函数就会调用,我们用watch在vue实例中创建对象,然后在其中指定相应的函数。如果函数值变化则调用函数。
明天要做的事情:
今天有关v-bing绑定class以及style的操作只开了一个头,明天要完成这部分内容和条件渲染部分,然后尽可能地推进更多的进度。





评论