发表于: 2019-12-03 21:06:38
2 1273
今天完成的事情:
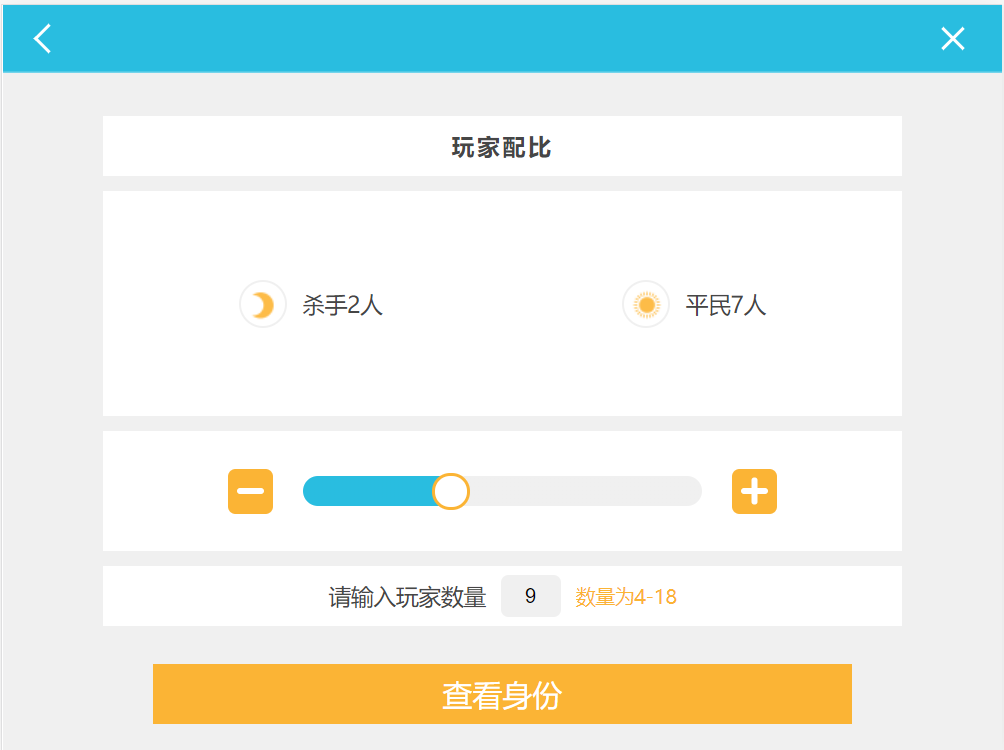
一、完成玩家配比页面滑块和input[type=text]以及上方文字信息关联

滑块用input[type=range]完成,设置最小值为4,最大值为18。初始值为4。
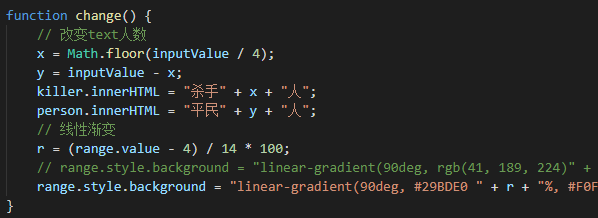
1.设置改变杀人平民人数以及input[type=range]背景色函数
用线性渐变设置input[type=range]的背景颜色

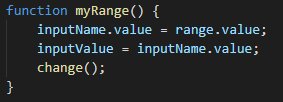
2.当滑块值改变时,调用change函数


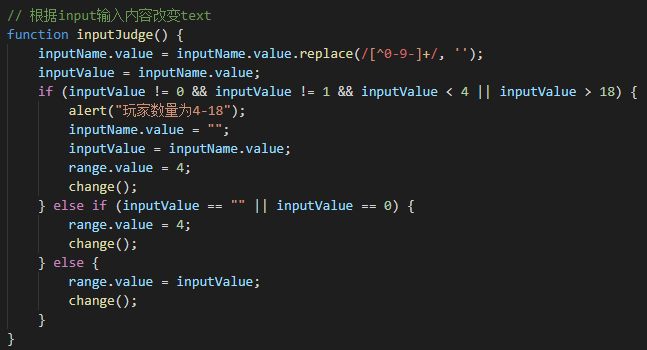
3.当input[type=text]值改变时,调用change函数。

用正则表达式锁定input[type=text]只能输入数字。
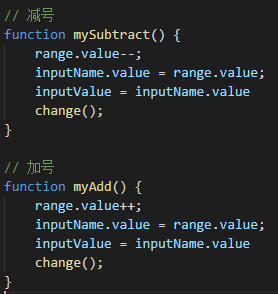
4.滑块旁+-能够对input[type=text]和input[type=range]值进行同步改变

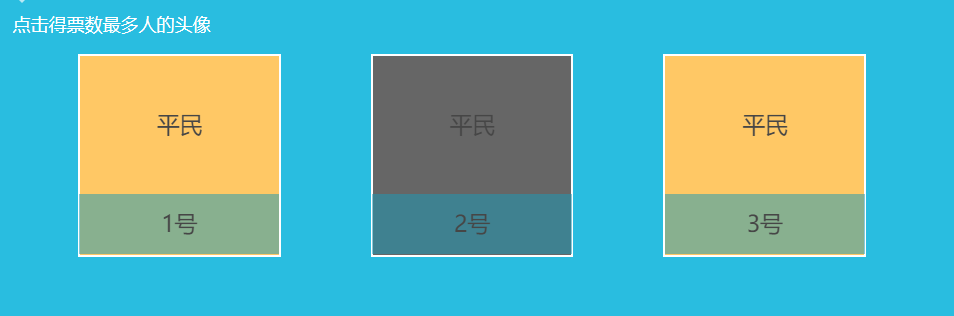
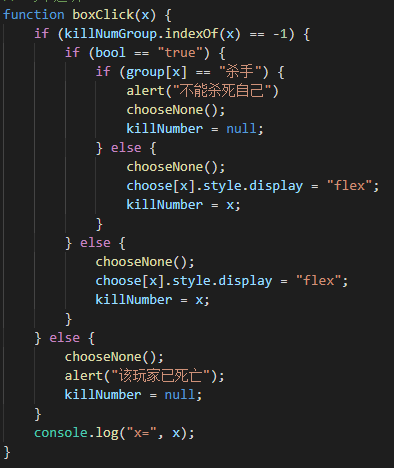
二、投票页面点击已死亡玩家弹窗



并且当出现杀手点击杀手、投票点击已死亡玩家情况时,点击投死按钮限制页面跳转。
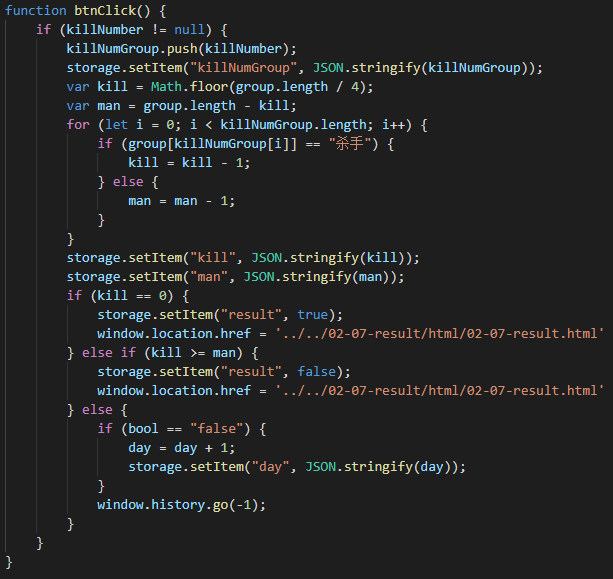
用killnumber值限制,当killnumber=null时,点击投死按钮无效。

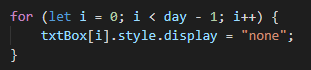
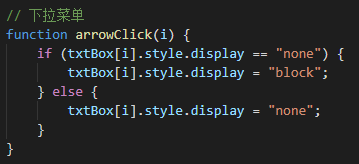
三、全民投票完跳转回法官日志页面,前一天自动隐藏。通过下拉菜单打开。



明天计划的事情:
学习jQuery重构2-4
遇到的问题:
用linear-gradient线性渐变设置input背景颜色时,用rgb和十六进制都可,但用十六进制必须在#29BDE0 值后加一空格,否则数值会和十六进制粘贴,整数部分会成为alpha值,导致最终输出百分比(只有小数部分)有误。
range.style.background = "linear-gradient(90deg, rgb(41, 189, 224)" + r + "%, rgb(240, 240, 240)" + r + "% )";
range.style.background = "linear-gradient(90deg, #29BDE0 " + r + "%, #F0F0F0 " + r + "% )";
收获:
熟能生巧,完成整个任务后理清思路,优化起来会更简单(原理一通百通)。





评论