发表于: 2019-12-03 10:26:29
1 1055
今天完成的事情
完成路由的配置
配置vue router
本次配置路由,从首页点击渲染出登录页
今天的收获:
学会创建路由
创建路由
第一步:导入路由对象,并且调用 vue.use(VueRouter)
先在 导入路由,命名land
导入路由,命名land
第二步:创建路由实例,并且传入路由映射配置,to关联需要跳转的路径
上面的routes,如果在对象里面写的话感觉比较乱,并且臃肿,所以放外面单独写。↓
第三步:在Vue实例中挂载创建的路由实例
关于axios部分,安装好之后,现在本想先在页面上试试效果
先引用
之后新建一个文件 ,并在里面写入两个值。
,并在里面写入两个值。

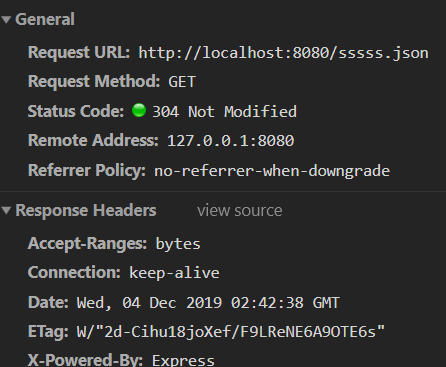
再执行一个请求
以及返回值
遇到的困难:
成功出现
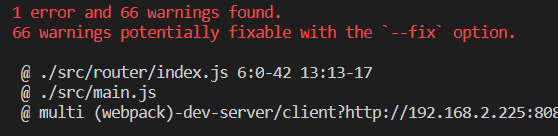
66个错误的地方。。。。

还都是关于CSS的的问题。。。
但是如果把这个删掉
就出现


解决方法:

或者改成
"indent": [2, 4],//缩进风格明天的计划
继续任务6





评论