今天完成的事情
上午时间都是在解决富文本编辑器报错问题,之前使用富文本编辑器没有什么问题,但是从昨天开始无论怎么使用,都是报错,说是cdn引入的css有问题,后来到quill富文本编辑器以及GitHub上面找了很久,还是没有找到解决办法,最后想起来在百度上面搜一下quill富文本编辑器的最新版本的css,结果还真搜索到了,相当无语,官网的各种版本都不能使用,然而别的网站提供的版本却能够使用,这里安利一下这个找cdn的好网站
https://www.bootcdn.cn/
下午的时间一半在解决SVN的文件冲突中渡过的,主要问题在于大家对于SVN的使用还不是很熟悉,导致遇到了冲突文件不知道该怎么处理,随便的选择导致了后面更多的问题
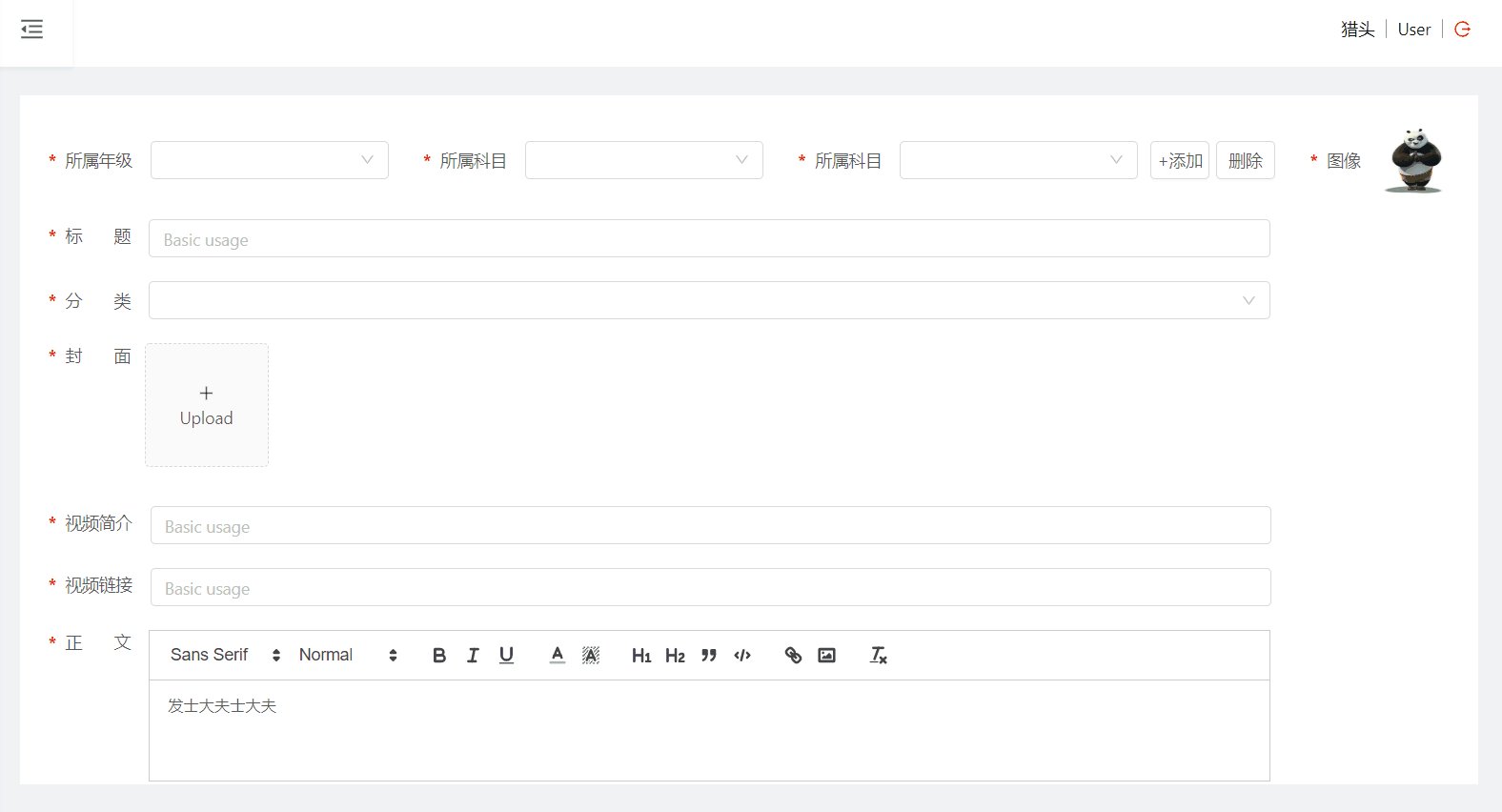
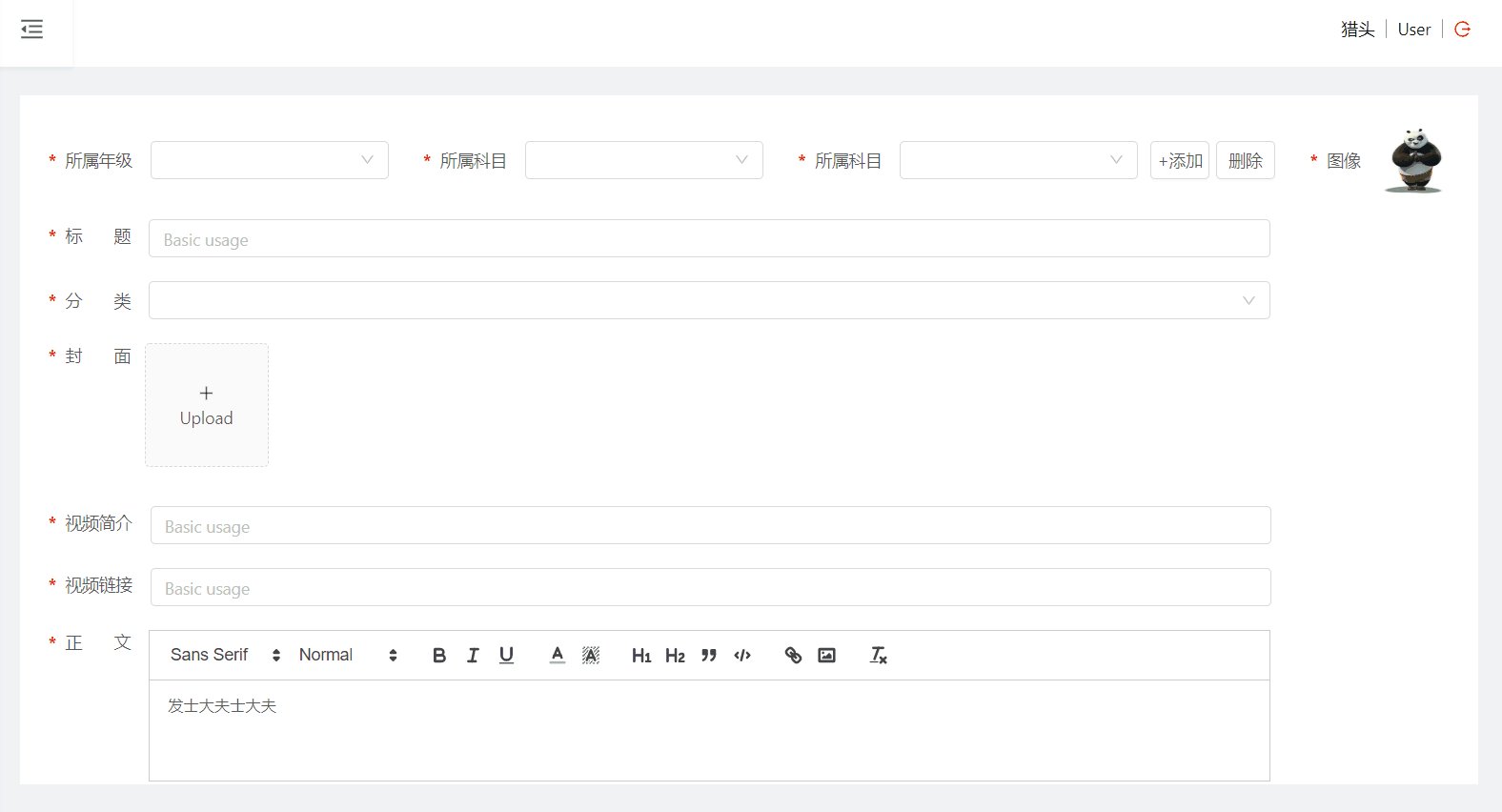
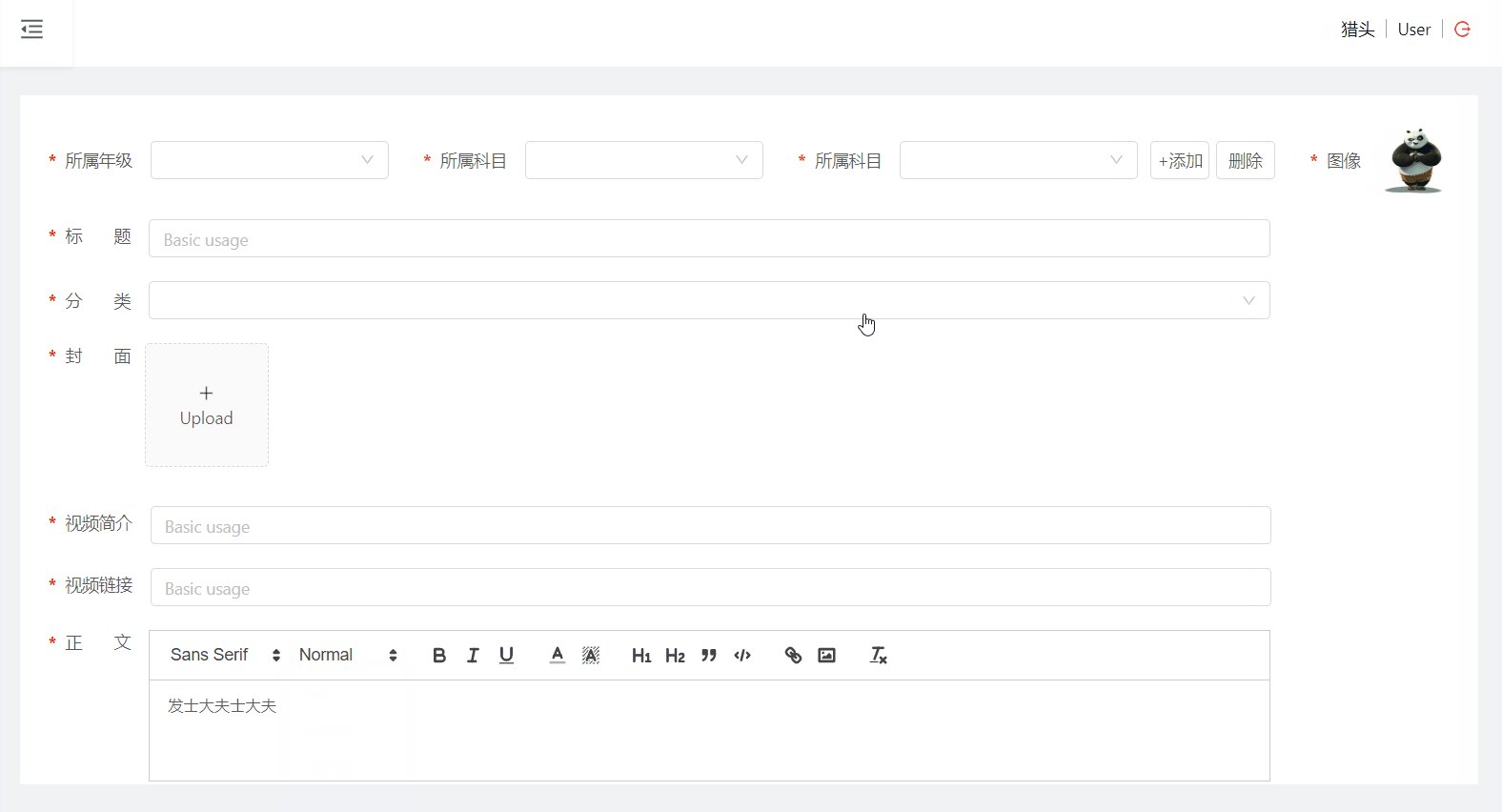
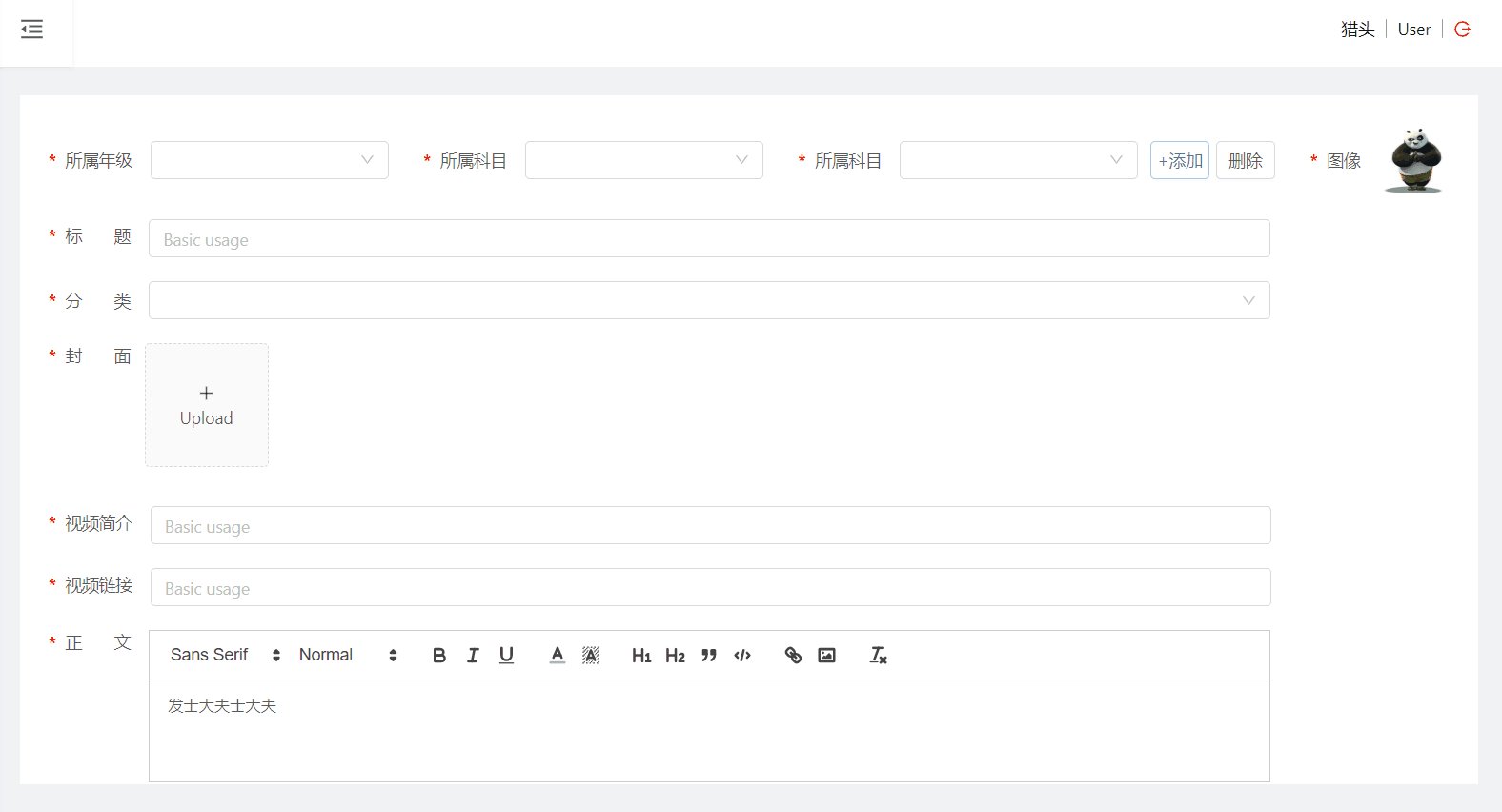
剩下的时间基本都是在写静态页面,以下是写的视频详情新增页面,这里面使用到了模态框,也是第一次接触到的一个东西

今天遇到的问题
一个是富文本编辑器的报错问题,这个已经解决,主要就是换了一个cdn引用
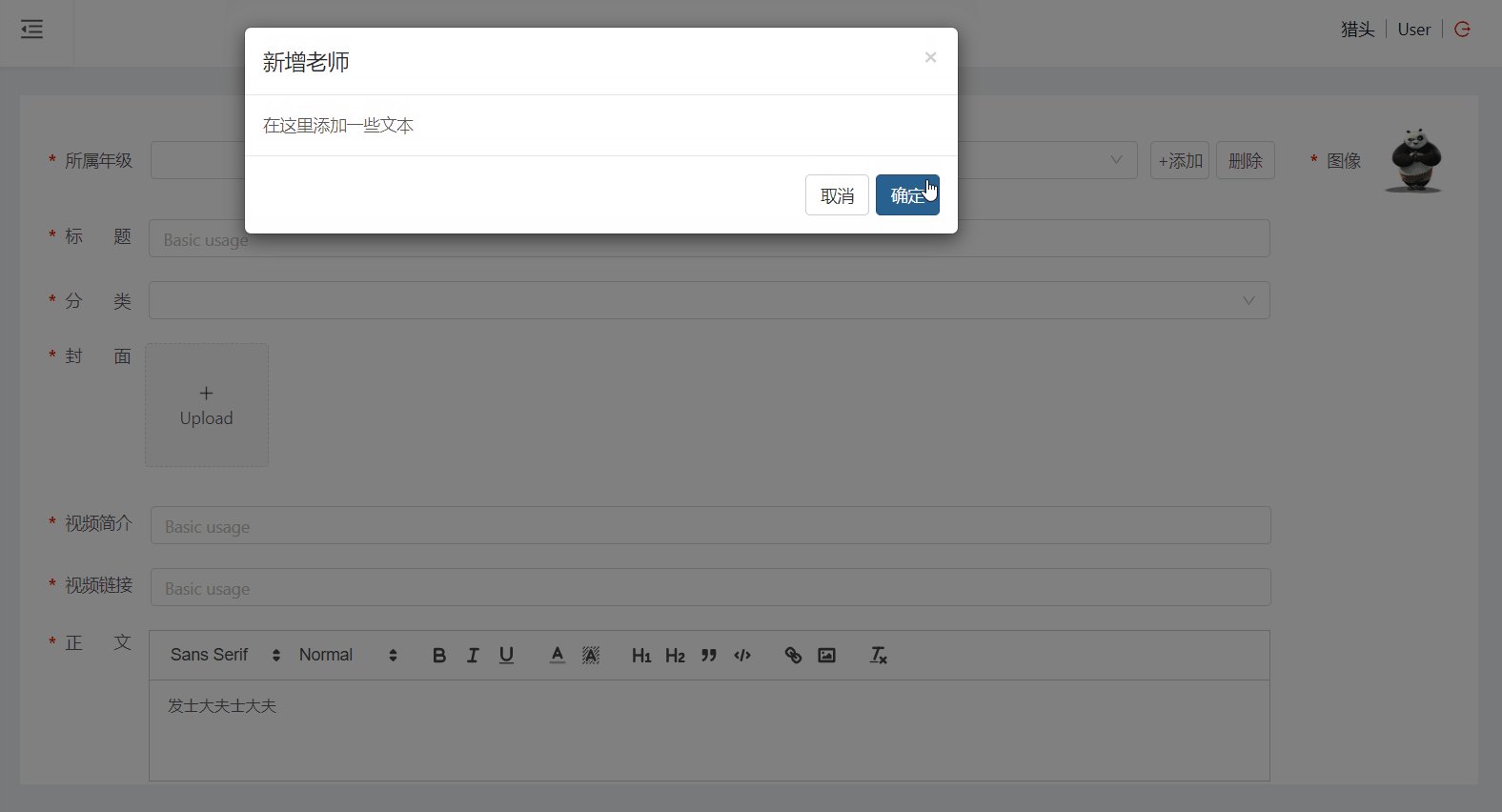
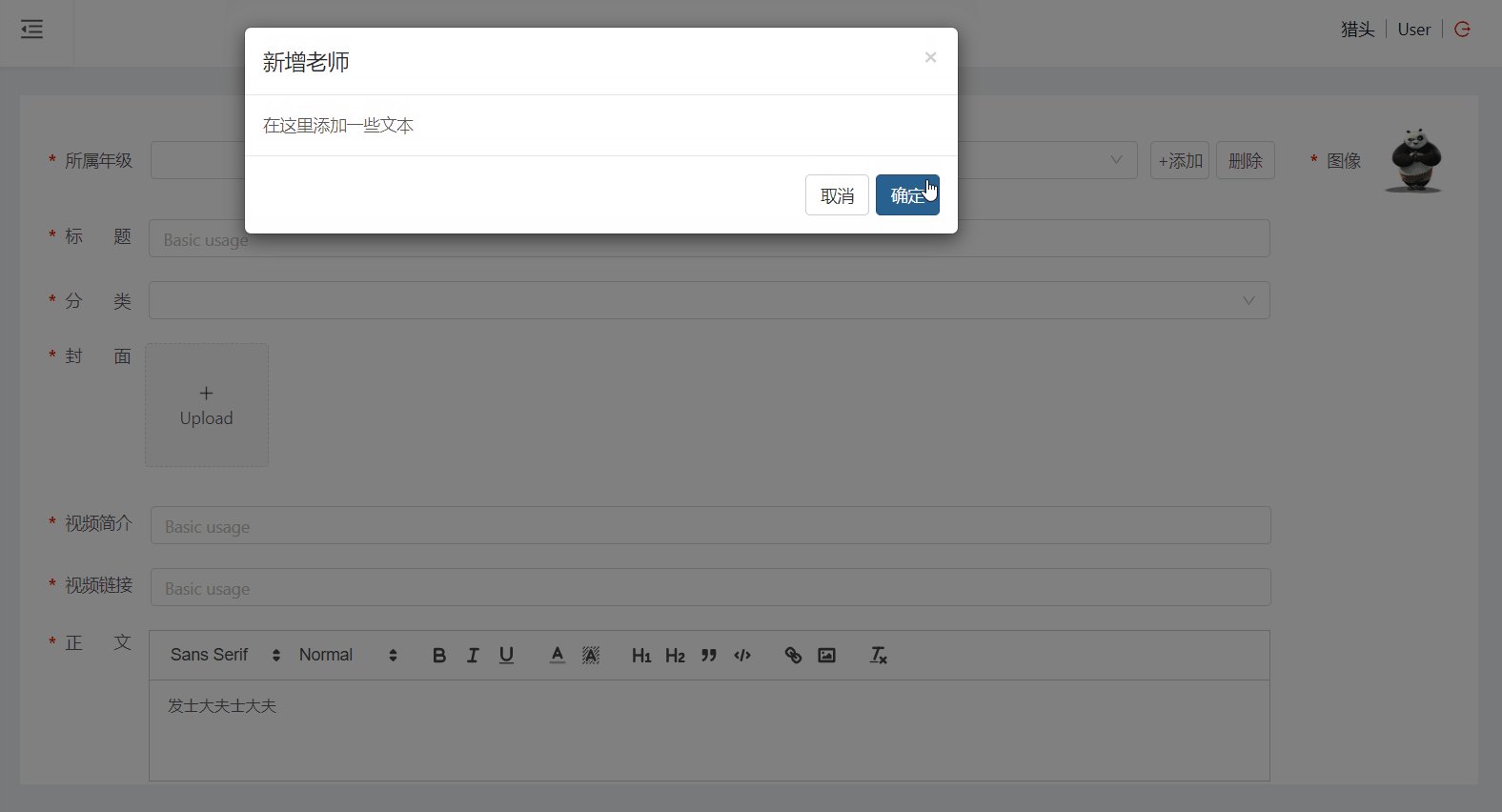
一个是模态框使用,根据菜鸟教程上的案例,问题已经解决
今天的收获
富文本编辑器的使用
1.安装依赖
// 安装 quill
npm install quill -save
// 安装 ngx-quill
npm install ngx-quill -save
2.在对应的模块中引入QuillModule模块
例如:在app.module.ts中引入
import { QuillModule } from 'ngx-quill';
imports: [
QuillModule.forRoot()
]
3.在index.html中引入css(如果失效访问https://www.bootcdn.cn/搜索quill)
<link href="https://cdn.bootcss.com/quill/2.0.0-dev.3/quill.snow.css" rel="stylesheet">
4.使用
<quill-editor></quill-editor>
模态框的使用
1.首先在index,html中引入如下
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
2.html代码如下
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
新增老师
</h4>
</div>
<div class="modal-body">
在这里添加一些文本
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary">确定</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
明天的计划
完成后台视频列表搜索功能






评论