发表于: 2019-12-02 23:34:39
1 1144
今日完成的事
调试banner接口
明日计划的事
继续调试接口
收获
由于上传图片没有单独的接口,所以得从本地读取到浏览器。
HTML5 的 FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
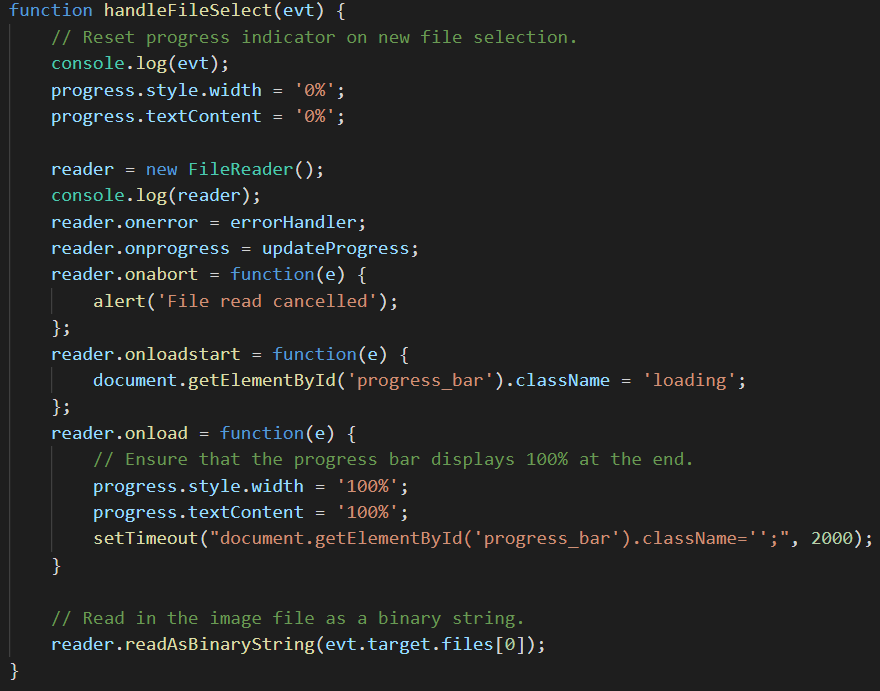
FileReader 事件
FileReader.onabort
处理abort事件。该事件在读取操作被中断时触发。
FileReader.onerror
处理error事件。该事件在读取操作发生错误时触发。
FileReader.onload
处理load事件。该事件在读取操作完成时触发。
FileReader.onloadstart
处理loadstart事件。该事件在读取操作开始时触发。
FileReader.onloadend
处理loadend事件。该事件在读取操作结束时(要么成功,要么失败)触发。
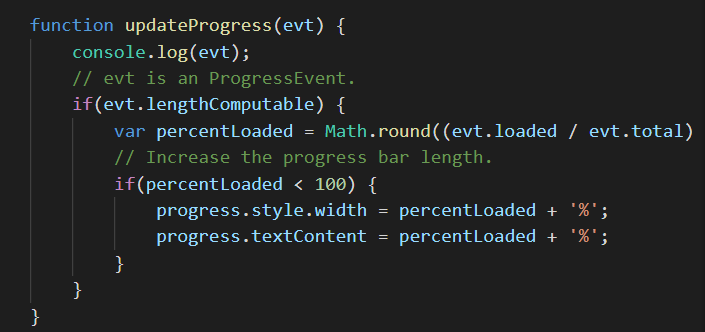
FileReader.onprogress
处理progress事件。该事件在读取Blob时触发。
FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
其中File对象可以是来自用户在一个<input>元素上选择文件后返回的FileList对象,也可以来自拖放操作生成的 DataTransfer对象,还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile()方法后返回结果。
重要提示: FileReader仅用于以安全的方式从用户(远程)系统读取文件内容 它不能用于从文件系统中按路径名简单地读取文件。 要在JavaScript中按路径名读取文件,应使用标准Ajax解决方案进行服务器端文件读取,如果读取跨域,则使用CORS权限。
FileReader.error 只读
一个DOMException,表示在读取文件时发生的错误 。
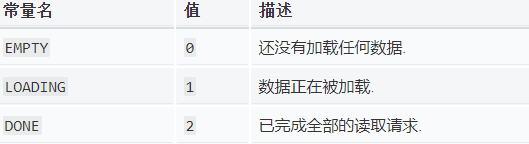
FileReader.readyState 只读
表示FileReader状态的数字。取值如下:

FileReader.result 只读
文件的内容。该属性仅在读取操作完成后才有效,数据的格式取决于使用哪个方法来启动读取操作。
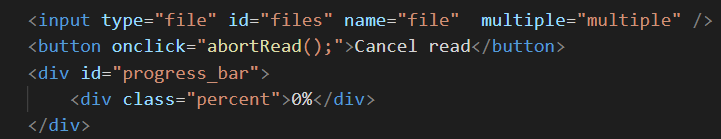
html部分








评论