发表于: 2019-12-02 23:33:27
1 1238
今天完成的事情:
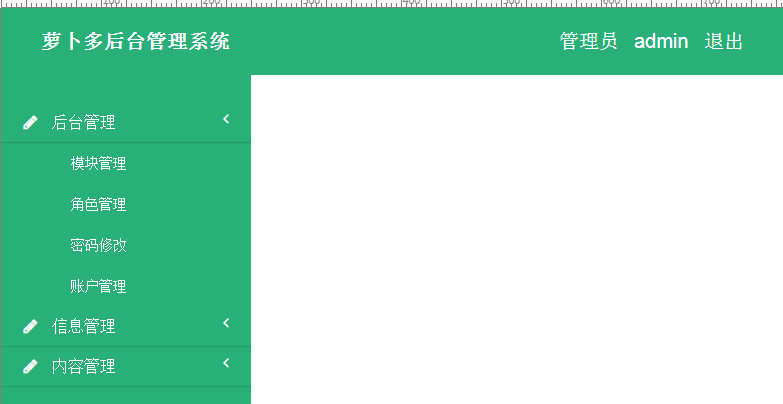
1.书写界面
2.配置本地环境
3.配置本地环境乘以吐。

明天计划的事情:
1.继续推进任务
2.理解代码含义
遇到的问题和收获:
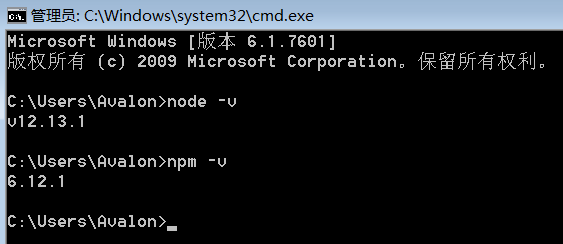
1.安装node.js,安装完成后用cmd,分别输入node-v,npm -v可查看安装版本。



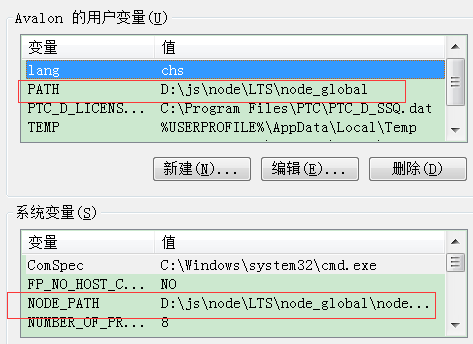
并可修改环境变量,将默认路径转移至想要的盘。
安装TypeScript,在命令行输入npminstall typescript -g


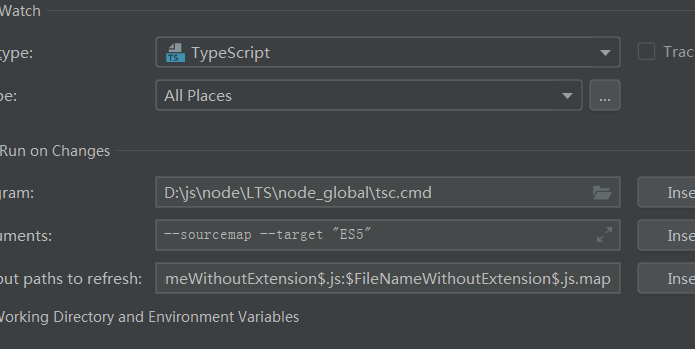
且在webstorm里配置好TypeScript。配置的时候出了点问题,要配置环境变量。
TypeScript 最大的优势便是增强了编辑器和 IDE 的功能,包括代码补全、接口提示、跳转到定义、重构等。


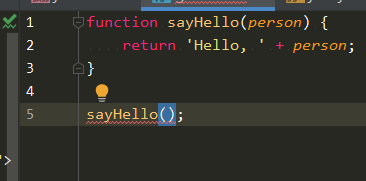
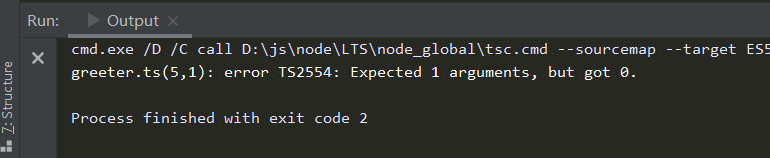
比如在ts文件写这段代码,会提示需要一个参数,但并未获取到。

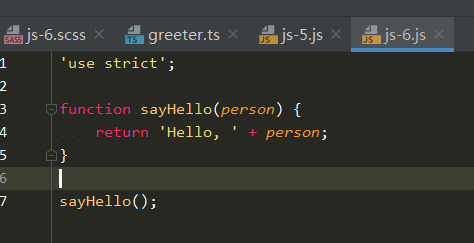
而在js文件则不会有这种提示。
看起来ts和js的关系有点类似于sass和css,为了方便开发。
新建ts文件时,就会在里面新建出js文件了。

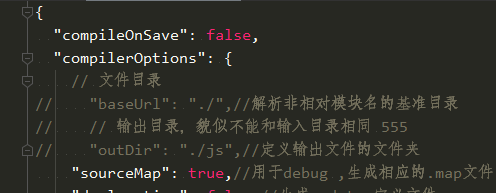
不过没有在一个目录。我把配置文件的地址隐藏掉,就生成的时候在一个目录了。


<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>引入vue文件。

安装vue。





评论