发表于: 2019-12-01 23:26:55
1 1235
今天完成的事情
视频新增、编辑、查看三个功能使用同一个页面,编辑功能通过传id区分,查看功能通过id以及一个额外数字区分
<span md-inline="plain"
富文本编辑器数据回显
昨天完成了富文本编辑器插件的使用,但是编辑页面或者查看页面数据不知道怎么展示出来,经过多方百度,最后发现是可以使用双向数据绑定的,同时还是可以修改编辑器的选项设置的,所有的设置项嗾使通过复制默认样式中的对应标签过来实现的
<quill-editor [(ngModel)]="content" (onContentChanged) = "change($event)">
<!-- <div quill-editor-toolbar>
<span
<button
</span>
<span
<select
<option selected></option>
<option value="center"></option>
<option value="right"></option>
<option value="justify"></option>
</select>
<select
<option selected></option>
<option value="center"></option>
<option value="right"></option>
<option value="justify"></option>
</select>
</span>
<span
<button type="button"
</span>
</div> -->
</quill-editor>
今天遇到的问题
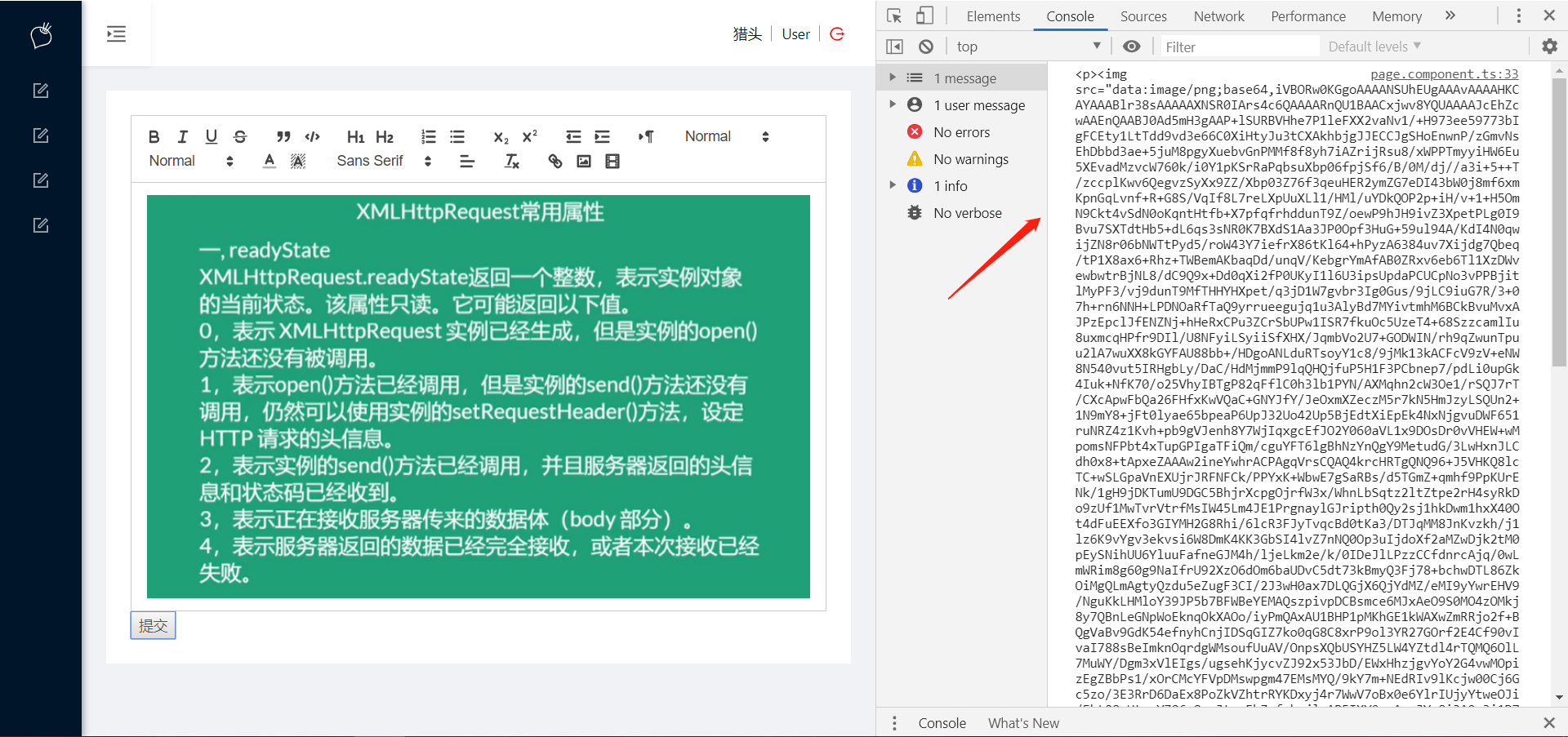
使用富文本编辑器上传的图片格式是base64的,文件内存比较大,页面加载时比较费时,需要转换,但是不知道怎么转换
base64格式如下:

今天的收获
富文本





评论