发表于: 2019-12-01 23:20:32
2 1245
今天完成的事情:
今天开始任务6的学习,在师兄的引导下开始接触框架-Vue,vue是是一套用于构建用户界的渐进式框架,使用的时候最大的感觉是,不用直接的对DOM进行操作,更加关注逻辑上的问题,比如实现一个简单的功能,点击按钮控制页面的数字增加和减少。

原生的JS可能我会用getelmentbyid获取页面数字的DOM,然后给按钮绑定事件和单击响应函数,即点加号num++,点减号num--,改变num的值然后在用innertext方法吧num显示在页面上。如果用jquery的话也绕不开给按钮绑定事件,并且也要频繁的操作DOM。而Vue则会非常方便,


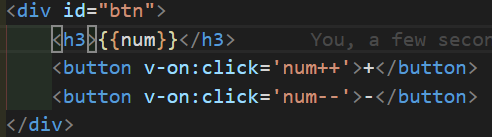
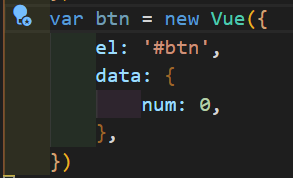
如上图所示用Vue的全局对象生成新的实例,用el属性绑定最上层的父元素,然后逐层开始操作,在html文件中添加{{num}},在实例对象中添加data这个属性然后在其中添加num,我将其设置为0,然后在html标签中用v-on方法然后选择click,表示点击这个按钮要执行的操作,然后我们分别颉颃num++,num--,这一过程极大的减少了原生js需要反复的操作DOM工作,整个功能的实现变得非常方便。如果需要实现更复杂的功能,我们可以更改click后面的字符串,变成单机响应函数名,然后在实例对象中的methods方法中通过函数名来编写需要执行的操作。还有就是v-model属性,它可以让表单和应用状态之间实现双向绑定,而不用操作DOM。今天对Vue只是一个入门只学习了Vue官方文档的介绍部分。
明天要做的事情:
开始学习Vue实例部分以及模板语法的学习。





评论