发表于: 2019-12-01 23:07:03
1 1220
今天完成的事情:
配置 GitHub
初次使github需要生成一个新的SSH key
进入 https://<="" span="" style="box-sizing: border-box; word-break: break-all; white-space: inherit !important;">s<="" span="" style="box-sizing: border-box; word-break: break-all; white-space: inherit !important;">
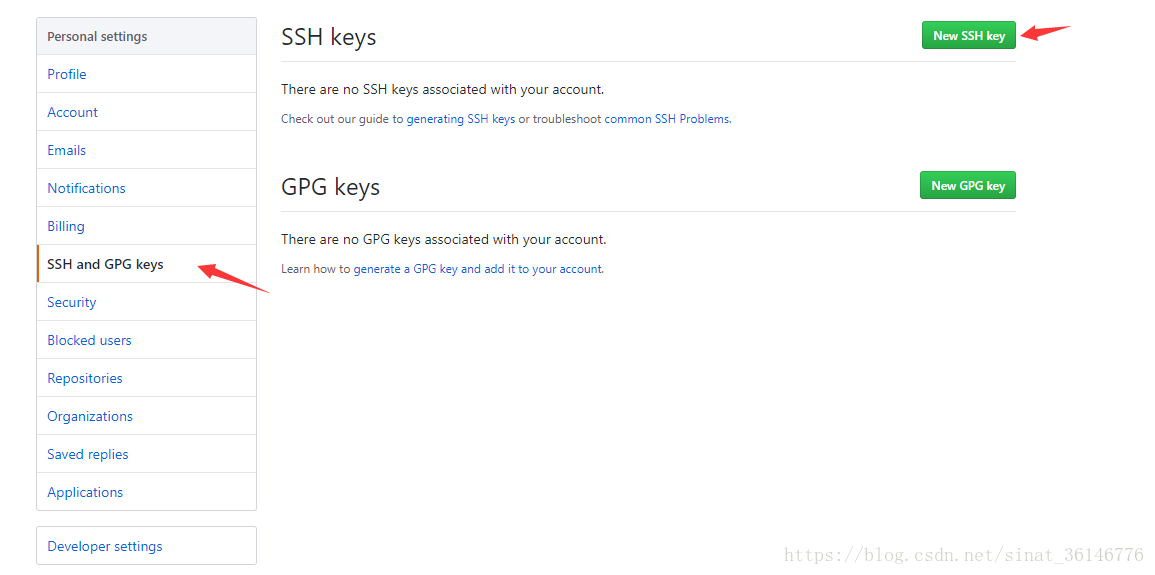
如果页面里已经有一些 key,就点「delete」按钮把这些 key 全删掉。如果没有,就往下看
点击 New SSH key,你需要输入 Title 和 Key,但是你现在没有 key,往下看
打开 Git Bash
复制并运行 rm -rf ~/.ssh/* 把现有的 ssh key 都删掉,这句命令行如果你多打一个空格,可能就要重装系统了,建议复制运行。
运行 ssh-keygen -t rsa -b 4096 -C "你的邮箱",注意填写你的邮箱!
按回车三次
运行 cat ~/.ssh/id_rsa.pub,得到一串东西,完整的复制这串东西
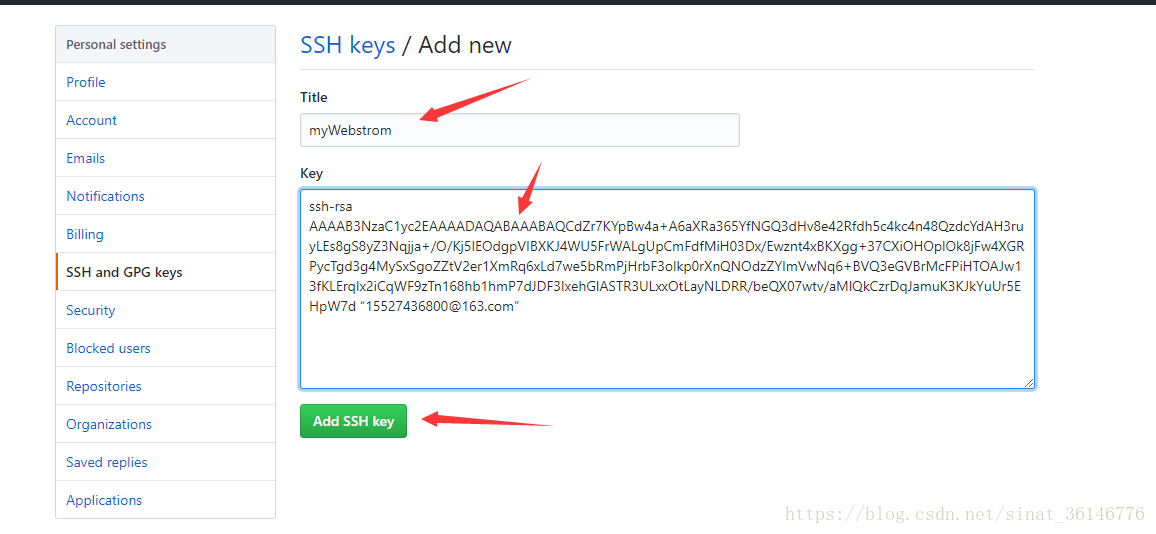
回到上面第 3 步的页面,在 Title 输入「我的第一个 key」
在 Key 里粘贴刚刚你你复制的那串东西
点击 Add SSH key
回到 Git Bash

输入 yes 回车
然后如果你看到 Permission denied (publickey). 就说明你失败了,请回到第 1 步重来,是的,回到第 1 步重来;如果你看到 Hi FrankFang! You've successfully authenticated, but GitHub does not provide shell access. 就说明你成功了!
如果要讲清楚,太浪费时间了,我们只是想用用 GitHub 而已。
一台电脑只需要一个 SSH key
一个 SSH key 可以访问你的所有仓库,即使你有 1000000 个仓库,都没问题
如果你新买了电脑,就在新电脑上重新生成一个 SSH key,把这个 key 也上传到 GitHub,它可以和之前的 key 共存在 GitHub 上
如果你把 key 从电脑上删除了,重新生成一个 key 即可,替换之前的 key
.jpg)
.jpg)
.jpg)
.jpg)
配置 git
git config --global user.name 你的英文名 #此英文名不需要跟GitHub账号保持一致 git config --global user.email 你的邮箱 #此邮箱不需要跟GitHub账号保持一致 git config --global push.default matching git config --global core.quotepath false git config --global core.editor "vim"
前两条两条配置很重要,每次 Git 提交时都会引用这两条信息,说明是谁提交了更新,所以会随更新内容一起被永久纳入历史记录,第五条表示常用的编辑器,可以改成别的
五句话,依次在命令行中运行(其中前两句要把中文改成对应的内容)。
一定要执行这五行!!!
一定要执行这五行!!!
一定要执行这五行!!!
使用 git
使用 git 有三种方式,请按照你的需求选择
只在本地使用
将本地仓库上传到 GitHub
下载 GitHub 上的仓库
1 只在本地使用
1.1 初始化
创建目录作为我们的项目目录:mkdir git-demo-1
进入目录 cd git-demo-1
git init,这句命令会在 git-demo-1 里创建一个 .git 目录
ls -la 你就会看到 .git 目录,它就是一个「仓库」,不要进去看,这仓库里面有毒,别进去!
在 git-demo-1 目录里面添加任意文件,假设我们添加了两个文件,分别是 index.html 和 css/style.css
touch index.html
mkdir css
touch css/style.css
运行 git status -sb 可以看到文件前面有 ?? 号## Initial commit on master ?? css/ ?? index.html
这个 ?? 表示 git 一脸懵逼,不知道你要怎么对待这些变动。
使用 git add 将文件添加到「暂存区」
你可以一个一个地 add
git add index.html
git add css/style.css
你也可以一次性 add
git add . 意思是把当前目录(.表示当前目录)里面的变动都加到「暂存区」
再次运行 git status -sb,可以看到 ?? 变成了 A## Initial commit on master A css/style.css A index.html
A 的意思就是添加,也就是说你告诉 git,这些文件我要加到仓库里
使用 git commit -m "信息" 将你 add 过的内容「正式提交」到本地仓库(.git就是本地仓库),并添加一些注释信息,方便日后查阅
你可以一个一个地 commit
git commit index.html -m '添加index.html'
git commit css/style.css -m "添加 css/style.css"
你也可以一次性 commit
git commit . -m "添加了几个文件"
再再次运行 git status -sb,发现没有文件变动了,这是因为文件的变动已经记录在仓库里了。
这时你使用 git log 就可以看到历史上的变动:
commit f0d95058cd32a332b98967f6c0a701c64a00810a Author: frankfang <frankfang1990@gmail.com> Date: Thu Sep 28 22:30:43 2017 +0800 添加几个文件
以上就是 git add / git commit 的一次完整过程,可以看到,挺复杂的。原则上,你错了任何一步,就给我从头来一遍,做到你不会再手抖为止。
如何将webstorm上的代码上传到github
1、首先确保你有一个github账户,本地的git也安装好。
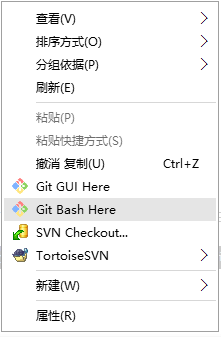
2、windows系统,在任意文件夹下“单击鼠标右键”可打开如下,选择git bash

输入ssh-keygen -t rsa -C “邮箱”,输入完之后需要按三次回车,才能出现c:\users(用户)\xxx(用户名) \.ssh的文件

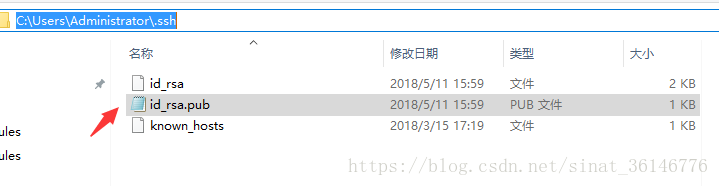
根据该指引,找到id_rsa.pub文件

打开,然后复制其文件下的全部内容。
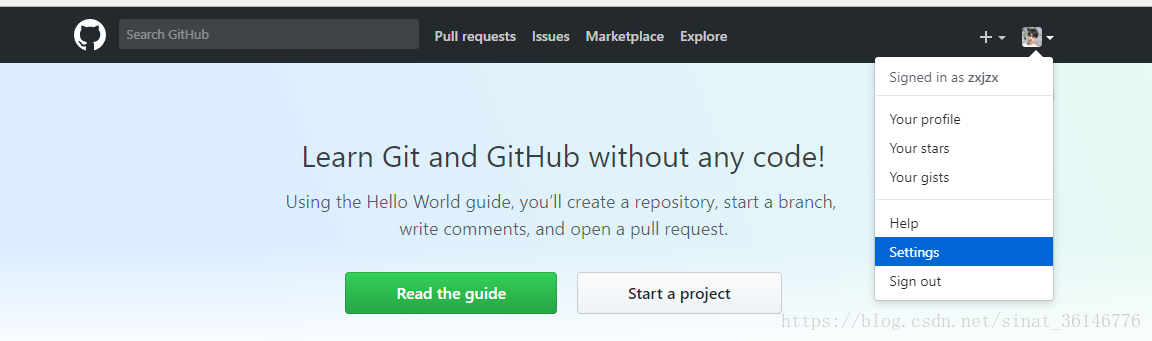
3、在github上面,点击setting

如下操作

然后 title:可随意取名字,key:粘贴刚刚复制的内容

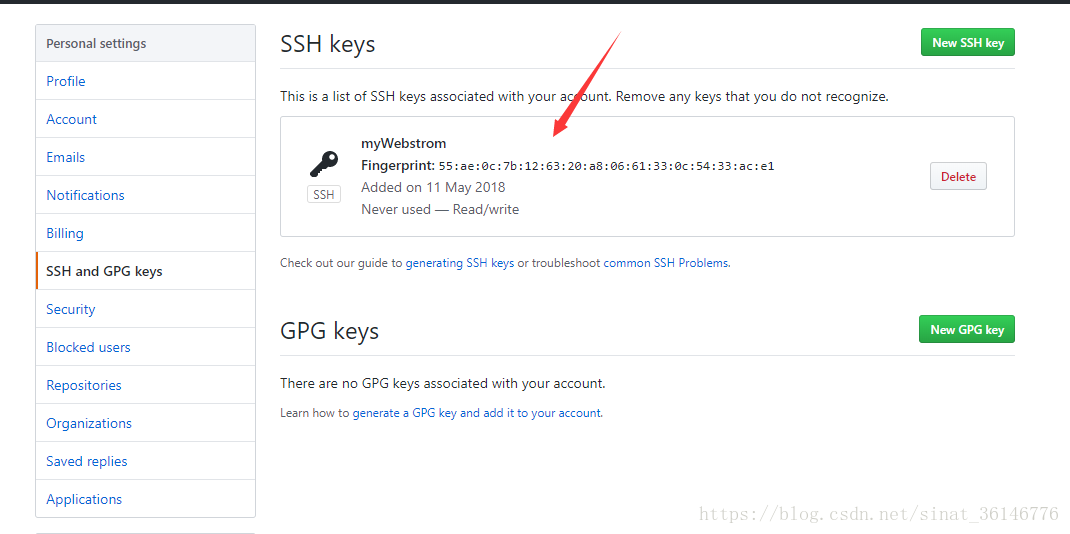
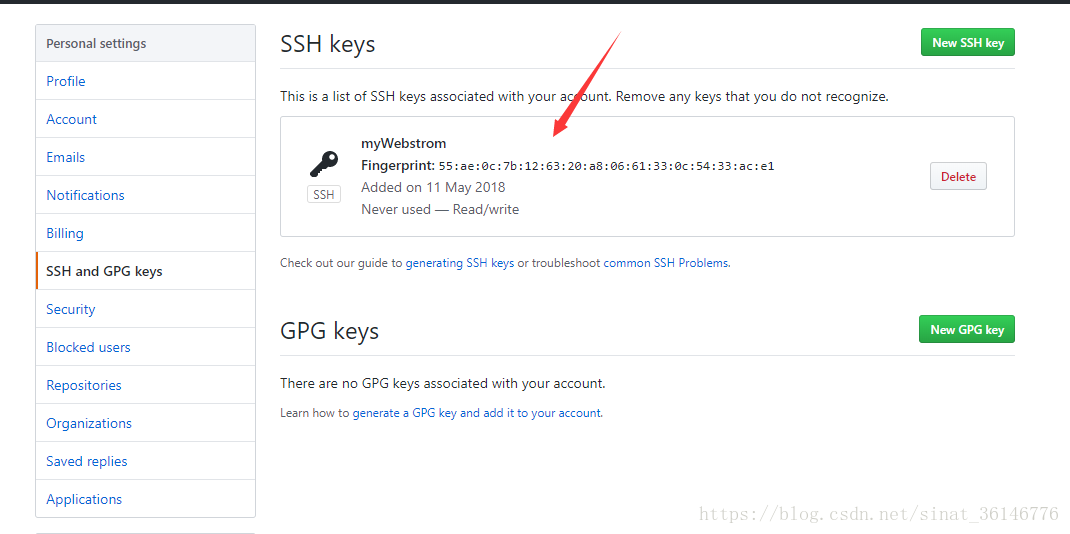
结果

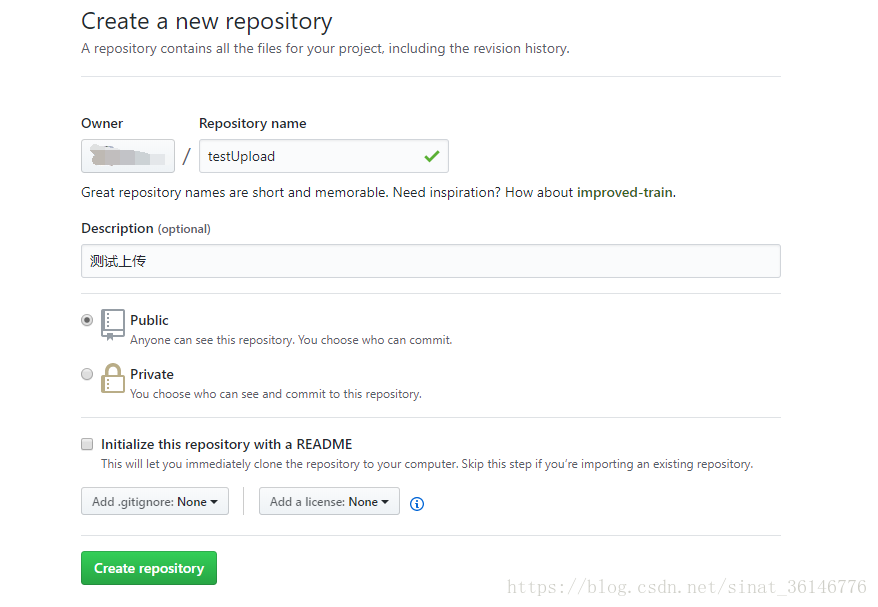
4、然后在github上面新增一个仓库如“testUpload”

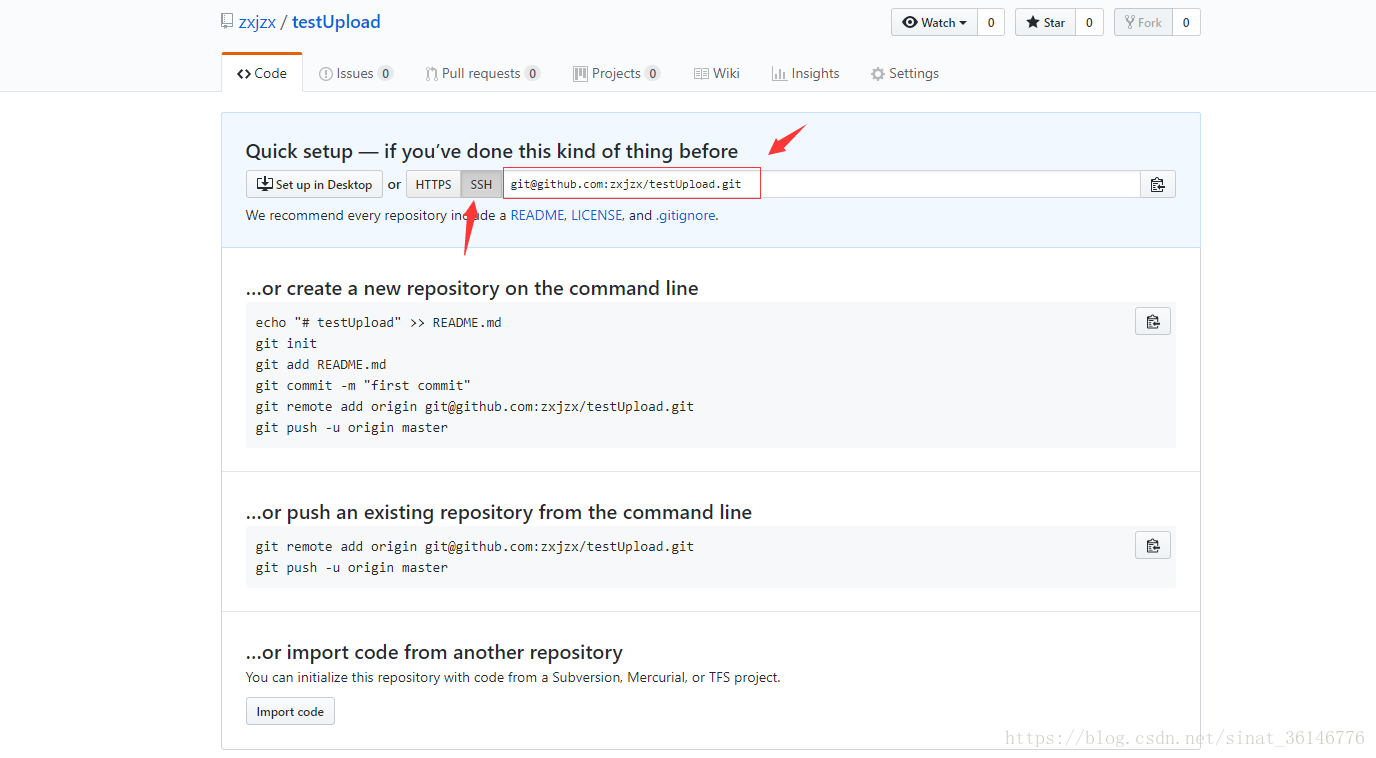
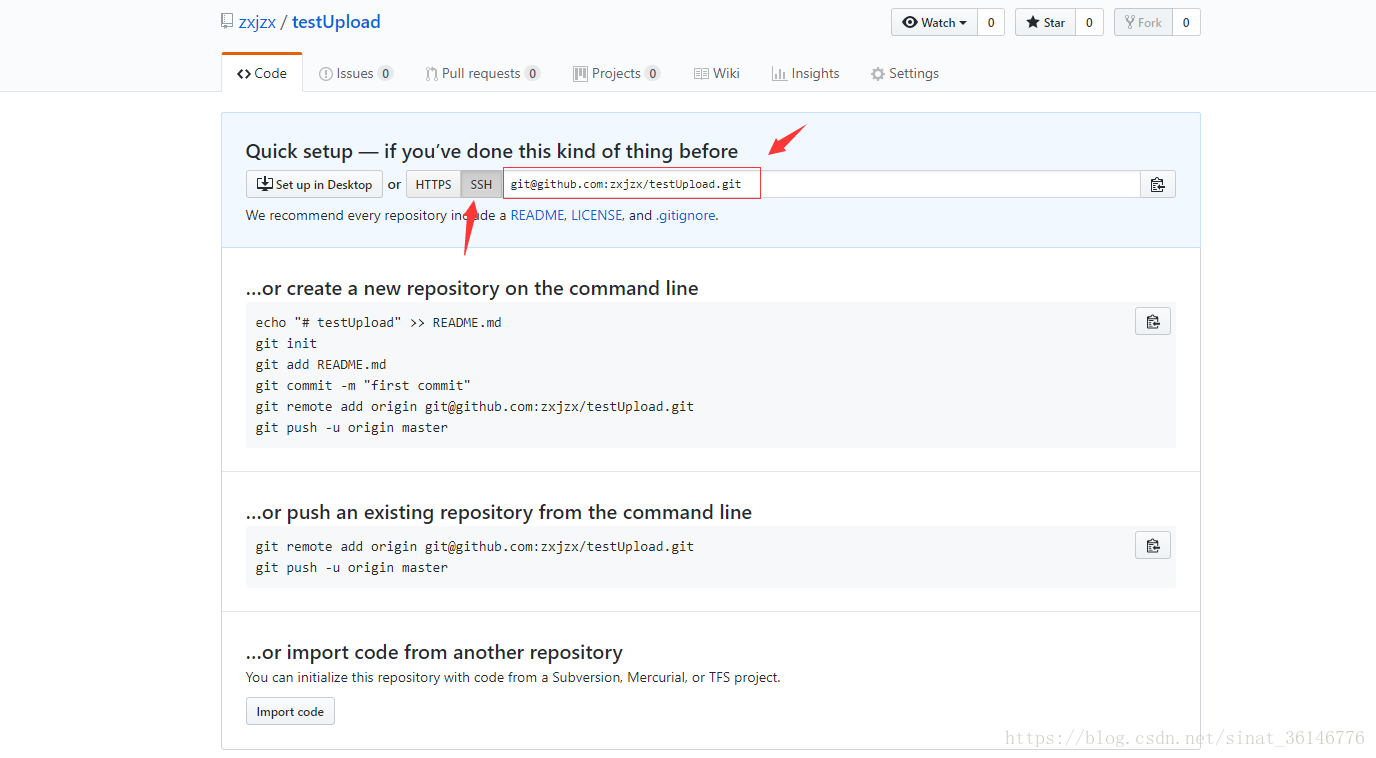
5、选择ssh,复制该路径

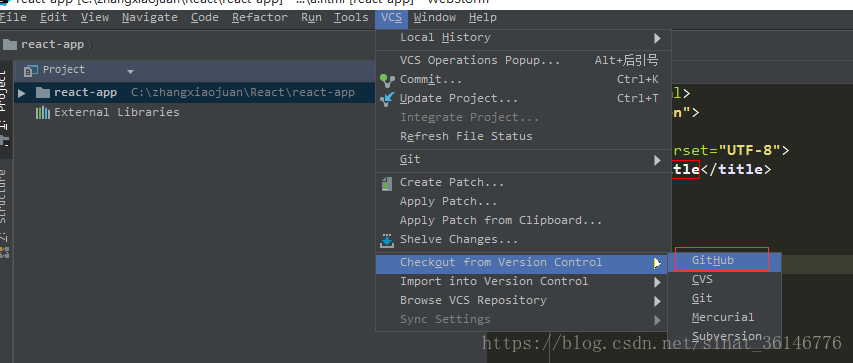
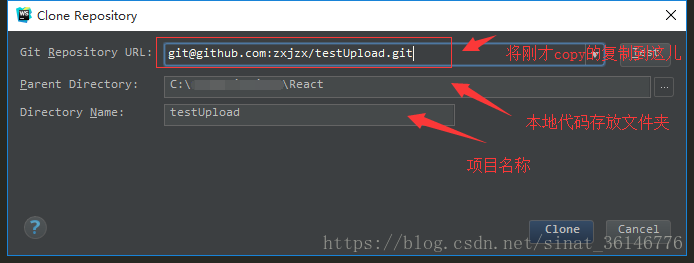
6、打开webstrom,按照如图操作

选择后输入,点击clone

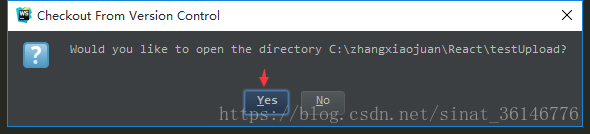
再继续点击

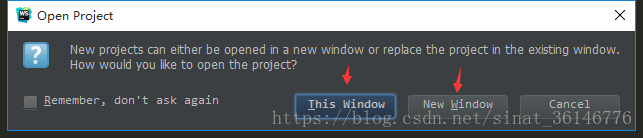
建议点击new window

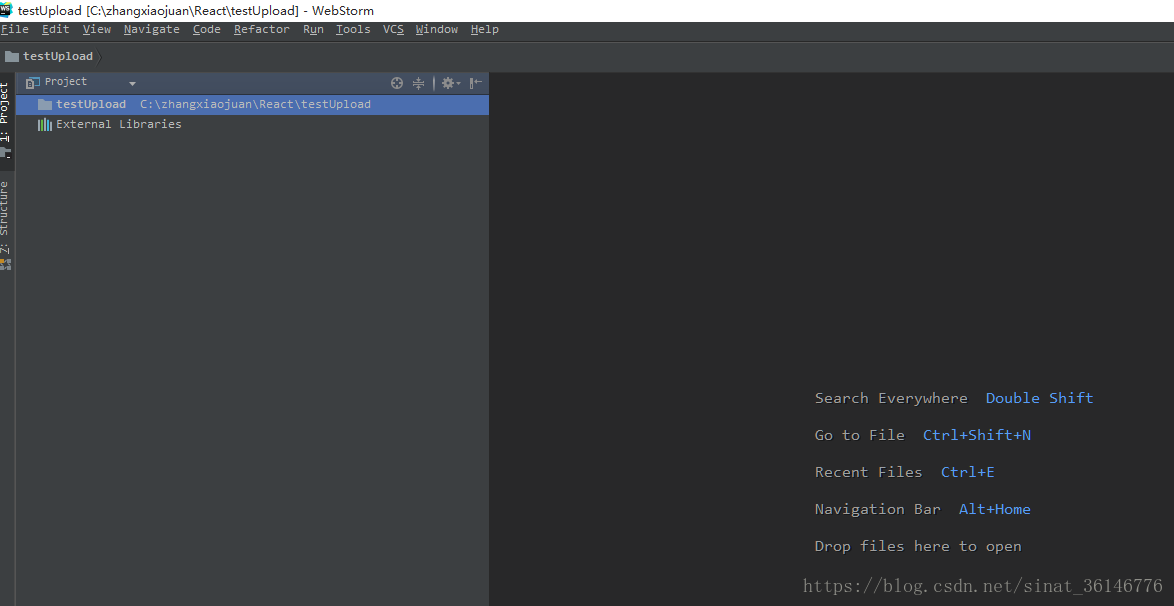
此时,我们可以看到左上角出现了这个项目

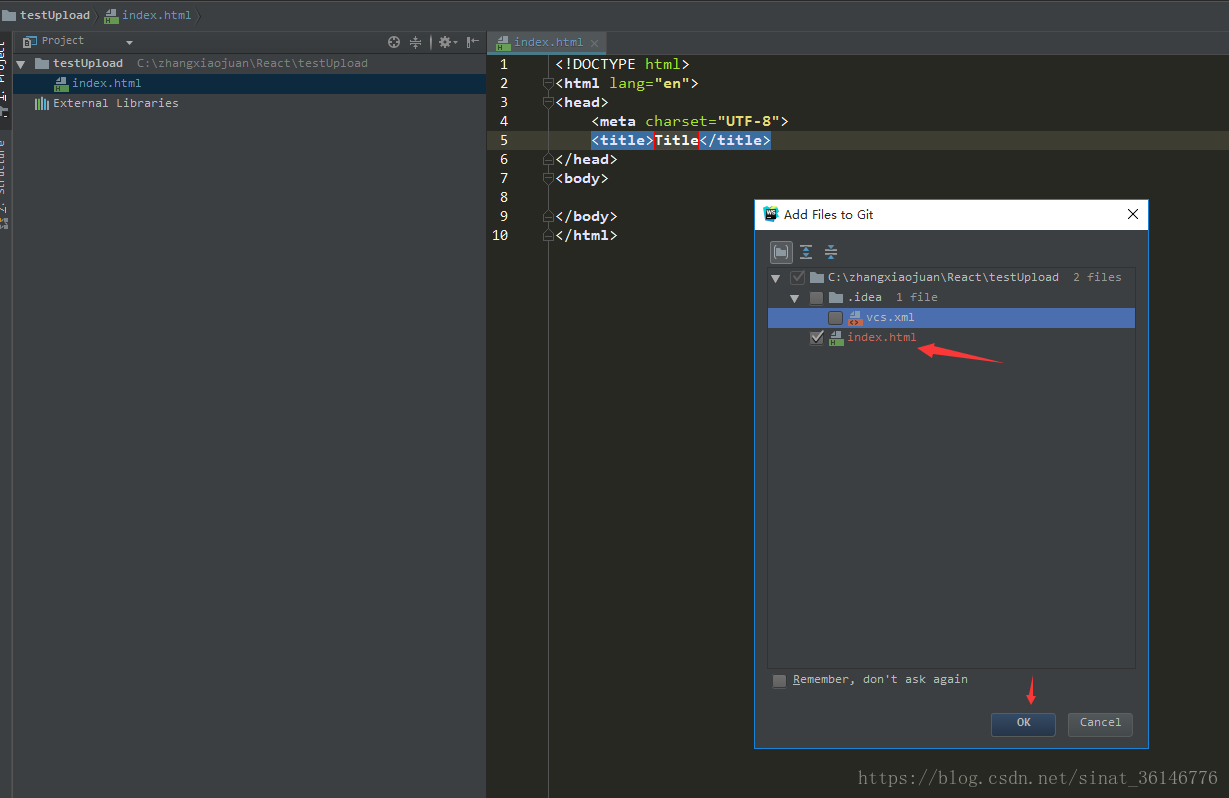
新建一个文件,勾选要提交到git上面的index.html,点击ok

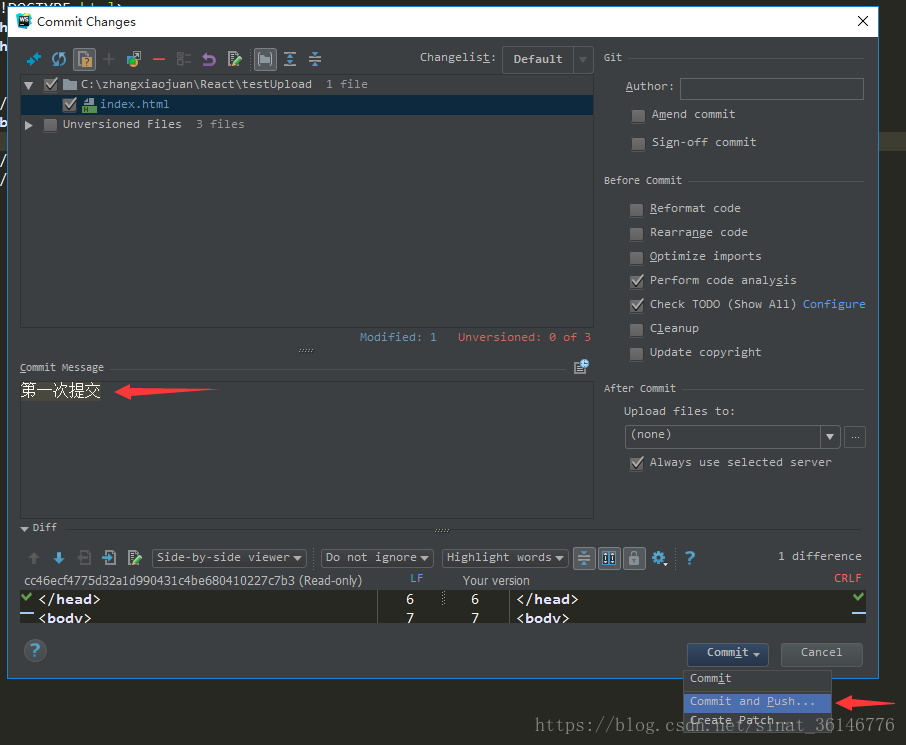
键入描述,然后点击commit and push

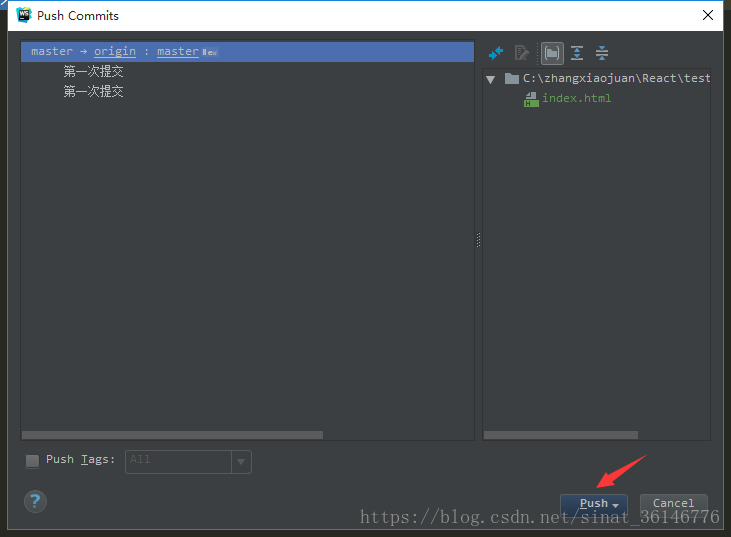
继续点击push

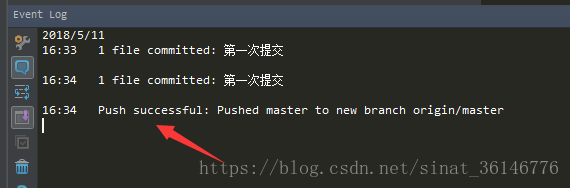
看到如下结果即表示push成功

7、刷新github页面,可以看到刚刚新增的文件

8、操作完毕
明天计划的事情:
继续学习vue
收获:
复习了git的配置





评论