发表于: 2019-12-01 23:02:50
1 1303
今日完成的事
调试搜索接口
明日计划的事
调试搜索接口
收获
$emit和$on
$emit
1、this $emit('自定义时间名',要传送的数据);
2、触发当前实例上的时间,要传递的数据会传给监听器;
$on
1、VM.$on('事件名',callback) --------------------callback回调$emit要传送的数据;
2、监听当前实例上自定义时间;
项目中使用的是兄弟组件之间的传值

使用的是main.js的全局设置


首先简单的点击事件不同去过多的描述,使用v-on:click就可以了,然后在methods里写上判断就可以实现了。
简单来说,就是子组件pagination想要传递curpage给父组件tabs,父组件需要接收到curpage并且要告知子组件,不然子组件完全不知道。
这里需要强调的一点是:on和emit事件必须是在一个公共的实例上才能触发。
子组件说:父组件你挺好了,我用$eimt把数据传给你啊,你记得看看有没有拿到啊。
父组件说:好的,不怕,我有$on这个东东,我可以随时监听到你传了啥,你传给我什么,我就变成什么呗,没办法,你传给我的,我是要跟随你的。
旁白:但是你们两必须得在一个世界啊,别一个在二次元,一个在三次元,那样没法传啊。这样吧,你们都必须保证在同一个地方吧。
所以得用到事件总线

父组件在created里面定义$on监听事件在子组件中定义点击事件,调用父组件方法通过$emit将相应值传给父组件,我这里是兄弟组件同理
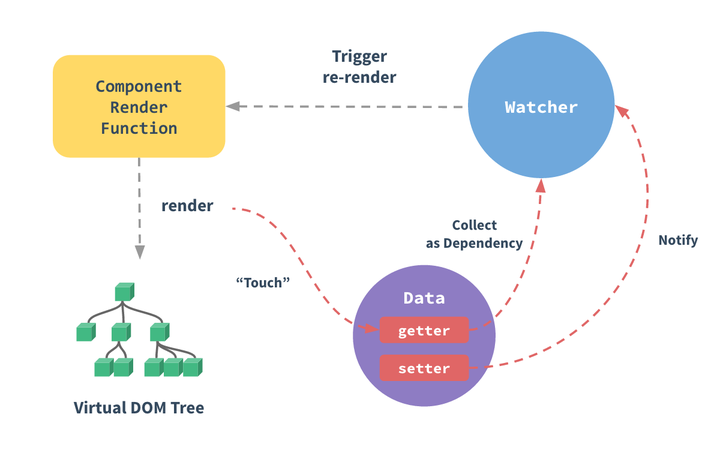
Vue的响应式原理
当一个Vue实例创建时,vue会遍历data选项的属性,用 Object.defineProperty 将它们转为 getter/setter并且在内部追踪相关依赖,在属性被访问和修改时通知变化。
每个组件实例都有相应的 watcher 程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。






评论