发表于: 2019-11-30 23:47:53
1 1134
今日完成的事
完成banner分页
明日计划的事
banner搜索
收获
js 空数组是true还是false

我们知道,初始化后,即使数组arr中没有元素,也是一个object。

既然是object,用于判断条件时就会被转化为true。

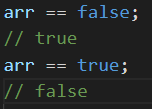
但是,如果将arr与布尔值比较:

可是,如果把arr转化为Boolean,的确是true:

那arr与布尔值比较时,到底发生了什么?
原来,任意值与布尔值比较,都会将两边的值转化为Number。
如arr与false比较,false转化为0,而arr为空数组,也转化为0。

所以,当空数组作为判断条件时,相当于true。当空数组与布尔值直接比较时,相当于false。
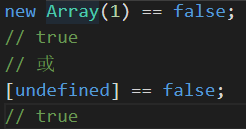
也就出现了以下令人绕圈的现象:

如何避免数组与布尔值比较时出现的坑呢?可以先把数组转化为布尔值:


必须是false,就和new Array() == new Array()一样。是不同的两个对象。
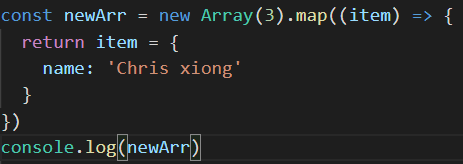
但有个问题很奇怪:


很多人会觉得结果一定是这样的
[{name: 'Chris xiong'}, {name: 'Chris xiong'}, {name: 'Chris xiong'}]
这段代码的执行结果是(3) [undefined × 3]。
是因为我们的数组里的值是undefined,所以不能给undefined赋值嘛?

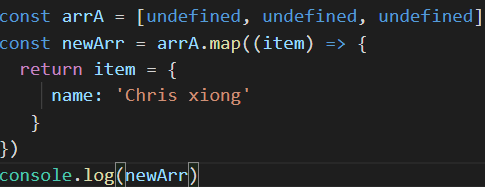
上面的问题是因为数组的值是undefined造成的话,那么第二个demo也一定是(3) [undefined × 3]。那么事实又是什么呢?这里不卖关子了。这里的输出结果为
[{name: 'Chris xiong'}, {name: 'Chris xiong'}, {name: 'Chris xiong'}]
解决方法
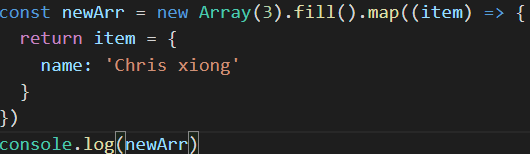
用new Array创建数组之后,再为数组的每一项随便赋个什么值就行了。一般使用fill方法

输出的结果就是
[{name: 'Chris xiong'}, {name: 'Chris xiong'}, {name: 'Chris xiong'}]
注:
(1) fill函数为数组填充值。fill函数





评论