发表于: 2019-11-30 18:58:01
1 1397
今天完成的事情
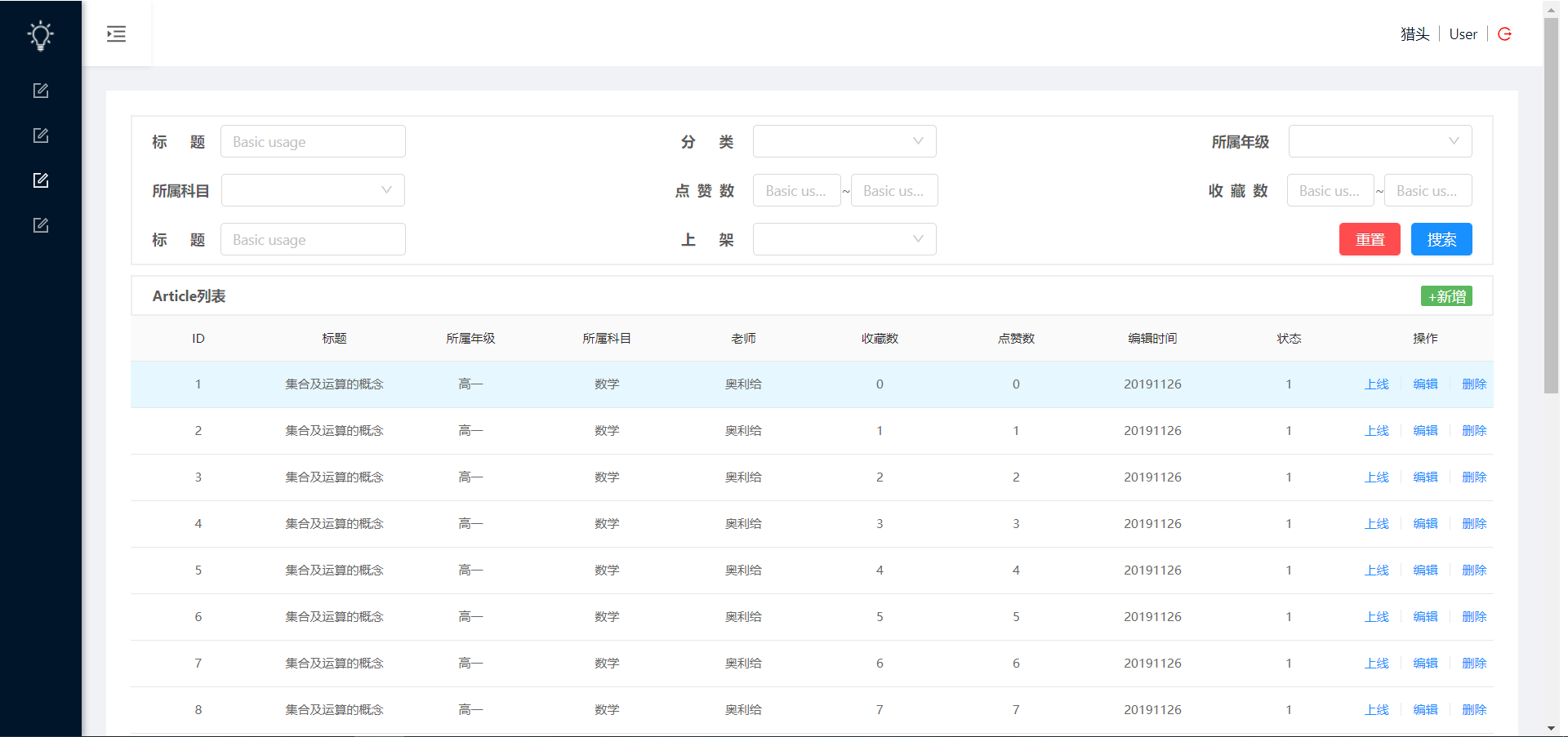
完成了视频列表首页框架的搭建以及视频列表中视频数据的获取

关于首页框架搭建,想要说的几点是:
1.下拉选择框使用ng-zorro中的选择器完成,而不是下拉框,因为这里需要实现双向数据绑定,且选项能够选中的功能,代码如下
这里面,nzLabel代表的就是下拉框文字,当某个下拉框被选中时,其对应的nzValue值也会赋给nz-select中的data.grade
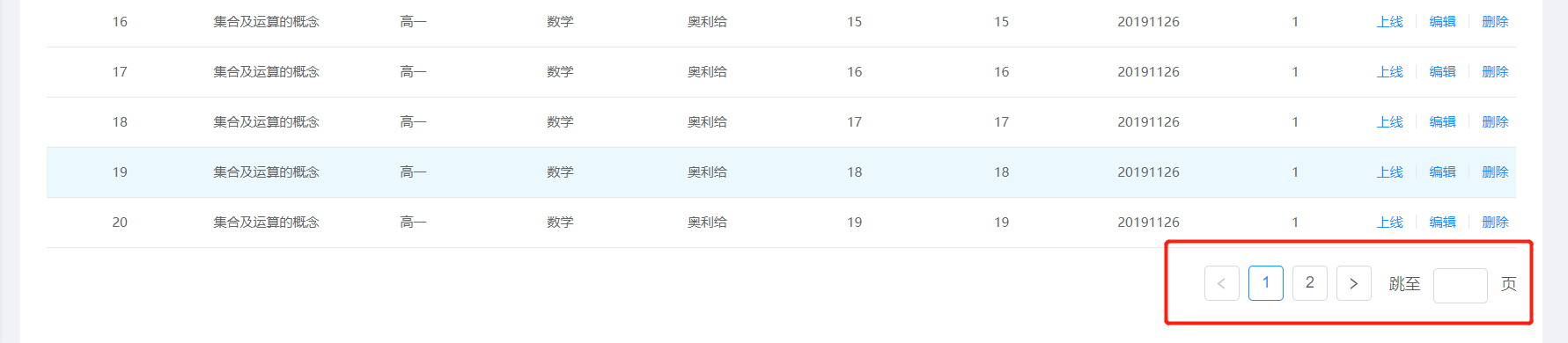
完成了数据分页的框架(后端数据没有暂时没有完成分页,数据暂时无法展示)

数据获取完成后,需要使用ng-zorro组件中的table组件来生成一个表格接受后端的数据, 这样才有格式
<nz-table
[nzData]="resData"
[nzFrontPagination]="true"
[nzLoading]="loading"
[nzShowQuickJumper]="true"
在table标签中会加入很多标签,其中
[nzData]="resData" 的作用时绑定后台返回来的参数,也就是要展示的数据总和
[nzFrontPagination]="true"代表的是在前端展示分页数据
[nzLoading]="loading"的作用是在加载数据的过程中显示一个转动的圆圈,加载完成后圆圈消失,通过两个boolean值来改变它的状态,[nzShowQuickJumper]="true"代表允许分页页码可以手动输入跳转
(nzPageIndexChange)="change($event)"代表页码改变时触发的一个回调函数
今天遇到的问题
问题1:如下图,在修改页面中红色框内的默认样式时,在F12调试页面中可以修改,但是在外联样式、行内样式中无论怎么修改,都不生效

解 决:最后百度修改ng-zorro组件的默认方法时,找到了问题所在,这里修改其默认方法需要使用别的方法,以下是我找到的几个方法,我用第一个完美解决这个问题>>>
首先需要在开发者模式下找到元素的类名,然后在css/scss文件中修改样式
(注意:在scss文件中不能将找到的类名包裹在其父元素内。)
1 类名前加 ::ng-deep 该方法坏处在于会全局修改该组件样式
2 类名前加 :host ::ng-deep 这样的方法是最合适的 有效 并且不会全局修改样式。
今天的收获
关于跨域
之前在js5学习ajax时候以及js6-10学习angular框架的时候,跨域相关的问题都是找师兄帮忙解决的,其实我自己对于跨域的理解仅限于同源策略,也就是端口号,域名,协议三者一致才是同源,但凡有一个不同就是非同源,如果想要访问非同源的域名,就需要通过跨域方法处理。
jsonp跨域
jsonp跨域其实也是JavaScript设计模式中的一种代理模式。在html页面中通过相应的标签从不同域名下加载静态资源文件是被浏览器允许的,所以我们可以通过这个“犯罪漏洞”来进行跨域。一般,我们可以动态的创建script标签,再去请求一个带参网址来实现跨域通信
当然,jquery也支持jsonp的实现方式
关于JSONP跨域,其实就是通过link、href、script、img这些标签访问外部地址不收同源策略影响的漏洞而实现的
明天的计划
明天计划完成视频新增的静态页面以及视频列表数据获取后的分页功能





评论