发表于: 2019-11-30 11:04:10
2 1075
今天完成的事情:
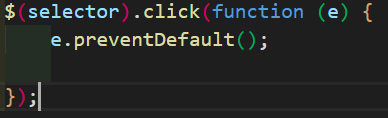
今天学习的时间比较短只完成了一个事情,用jquery发起异步请求,因为之前的任务中一直使用原生的js写的没有用过jQuery,所以先去看了一下jQuery的文档学习了一遍,了解了一些主要的功能,比如变量的声明以及获取dom,jquery中获取dom比较方便,如果是标签没有类名和id则直接在$()中输入标签名即可如$('div'),同理如果有类名或者ID则在$()中写入如:$('.class');$('#id')。然后就是用jquery绑定方法,因为要对登录按钮添加点击事件所以绑定一个单击响应函数,jq中的做法如下:

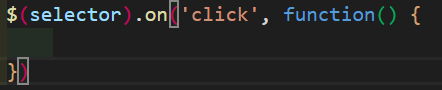
首先获取元素然后绑定click事件然后再绑定一个回调函数即可,jq中还有另一种写法如下:

这种方法相对比较灵活可以自定义on里面的属性,可以是click也可以是别的。
点击按钮之后发起ajax请求,如js需要发起post请求,我们把type修改成post,url填写我们需要访问的地址,data中直接按照key/value的格式填写name和pwd的数值,然后在datatype中设置返回值的格式,我们设置为json,得到的返回值就不用在手写json解析了,然后contenttype设置为指定的默认值,再在succuss中指定一个回调函数,意思是请求成功后要执行的函数,同时回调函数中可以添加一个变量,此变量即是接口给我们返回数据,然后添加判断即可。全部代码如下:
总体来说任务5需要掌握的只是已经在今天完成了。
明天要做的事情:
开始任务6的学习,选择一个框架开始看文档。





评论