发表于: 2019-11-29 23:54:44
1 1301
今天完成的事情:
完善了controller的方法
1. 按照id查找学员
index.jsp 里的跳转链接
<br><a href ="Student/1" method="get"> 从id查找用户 </a></br>
get student/{id}
@Controller
@RequestMapping(path="/Student")
public class CrudController {
Logger logger = Logger.getLogger(CrudController.class);
@Autowired
StudentDao studentDao@RequestMapping(value = "/{id}", method = RequestMethod.GET)
public ModelAndView searchById(@PathVariable("id") long id) {
ModelAndView mv = new ModelAndView();
logger.info("该用户的id为" + id);
Student s = new Student();
s.setId(id);
s.setname("第一个");
s.setqq(1111);
s.setType("前端");
s.setTime("8月2日入学");
s.setStunum(11111);
s.setDaily("www.ptteng.com/daily=2588");
s.setwish("成为程序员");
s.setSenior("王庆");
mv.addObject("s", s);
mv.addObject("code", 1);
mv.addObject("message", "成功");
mv.setViewName("getid");
return mv;
}
返回的 getid.jsp 引入json taglib 接受自己添加的数据
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@ taglib prefix ="json" uri ="http://www.atg.com/taglibs/json"%>
<html>
<head>
<title>根据ID查询用户</title>
</head>
<body>
<json:object>
<json:property name="id" value="${s.id}"/></br>
<json:property name="name" value="${s.name}"/></br>
<json:property name="qq" value="${s.qq}"/></br>
<json:property name="type" value="${s.type}"/></br>
<json:property name="time" value="${s.time}"/></br>
<json:property name="stunum" value="${s.stunum}"/></br>
<json:property name="daily" value="${s.daily}"/></br>
<json:property name="wish" value="${s.wish}"/></br>
<json:property name="senior" value="${s.senior}"/></br>
<json:property name="code" value="${code}"/></br>
<json:property name="message" value="${message}"/></br>
</json:object>
</body>
</html>
2. 增加学员
post /sutdnet
index.jsp链接
<br><a href ="Student" method="get"> 添加用户选项 </a></br>
第一步: 想添加用户
要先执行一个get方法 即跳转到下方的postform方法 返回postform.jsp
@RequestMapping(method = RequestMethod.GET)
public ModelAndView postform() {
ModelAndView mv = new ModelAndView("postform");
return mv;
}
第二步: 表单 postform.jsp
form action为 post方法的 /student
那么填写完表单提交时 会跳转到post /stduetn
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>请插入数据</title>
</head>
<body>
<br>请在下方的表单中插入你的数据:</br>
<form action ="/Student" method ="post" >
<table>
<tr>
<td>学生ID:<input = "text" name="id" ></td>
</tr>
<tr>
<td>学生姓名:<input = "text" name="name" ></td>
</tr>
<tr>
<td>学生QQ号:<input = "text" name="qq" ></td>
</tr>
<tr>
<td>学习类型:<input = "text" name="type" ></td>
</tr>
<tr>
<td>
入学时间:<input = "text" name="time" ></td>
</tr>
<tr>
<td>学号:<input = "text" name="stunum" ></td>
</tr>
<tr>
<td>日报:<input = "text" name="daily" ></td>
</tr>
<tr>
<td>立下愿望:<input = "text" name="wish" ></td>
</tr>
<tr>
<td>他的师兄:<input = "text" name="senior" ></td>
</tr>
<tr>
<td><input = "submit" value="提交" ></td>
</tr>
</table>
</form>
</body>
</html>
第三步: 填写完表单后跳转到 post /stduetn
执行insertStudent方法 返回 postStudent.jsp
@RequestMapping(method = RequestMethod.POST)
public ModelAndView insertStudent(@ModelAttribute Student student){
ModelAndView mv = new ModelAndView("postStudent");
logger.info(student);
Student s1 = new Student();
s1.setId(student.getid());
s1.setname(student.getname());
s1.setqq(student.getqq());
s1.setType(student.getType());
s1.setTime(student.getTime());
s1.setStunum(student.getstunum());
s1.setDaily(student.getdaily());
s1.setwish(student.getWish());
s1.setSenior(student.getSenior());
logger.info(s1);
mv.addObject("s1",s1);
mv.addObject("code", 1);
mv.addObject("message", "添加成功");
return mv;
第四步: postStudent.jsp
用taglib接收 编写的假数据
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@ taglib prefix ="json" uri ="http://www.atg.com/taglibs/json"%>
<html>
<head>
<title>增加用户</title>
</head>
<body>
<json:object>
<json:property name="id" value="${s1.id}"/></br>
<json:property name="name" value="${s1.name}"/></br>
<json:property name="qq" value="${s1.qq}"/></br>
<json:property name="type" value="${s1.type}"/></br>
<json:property name="time" value="${s1.time}"/></br>
<json:property name="stunum" value="${s1.stunum}"/></br>
<json:property name="daily" value="${s1.daily}"/></br>
<json:property name="wish" value="${s1.wish}"/></br>
<json:property name="senior" value="${s1.senior}"/></br>
<json:property name="code" value="${code}"/></br>
<json:property name="message" value="${message}"/></br>
</json:object>
</body>
</html>
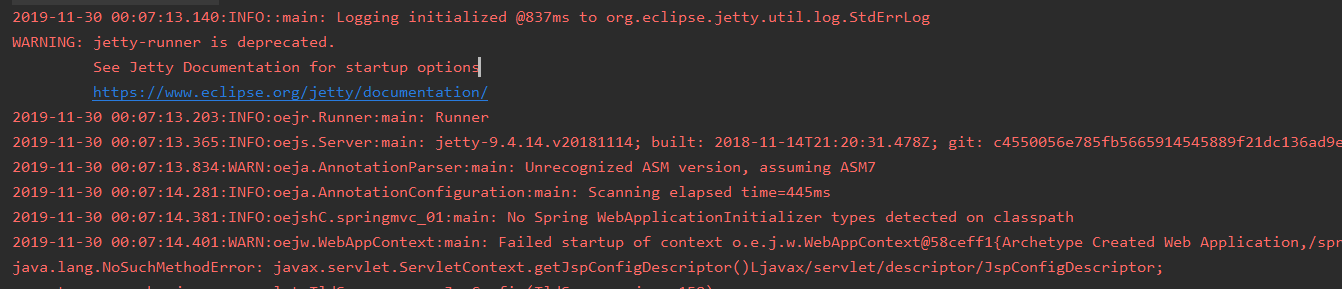
然后 一运行
哦嚯 完蛋 依旧是404

第一个

第二个

这提示信息也太简单了..
百度了尝试:
修改web.xml文件头 把servlet等级提升到 4.0
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0"
metadata-complete="true">
没啥用 又恢复到了3.1
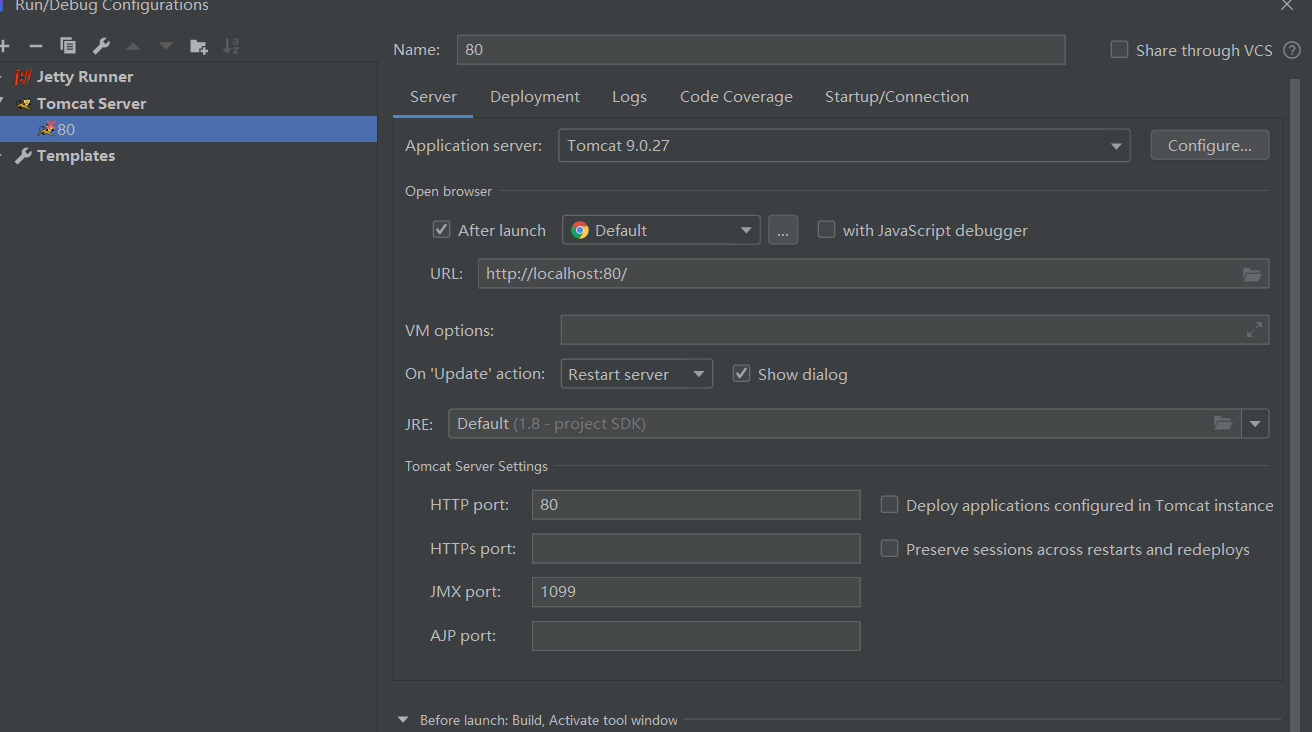
tomcat 设置 也啥没问题 (我安装完tomcat后 端口修改为80了

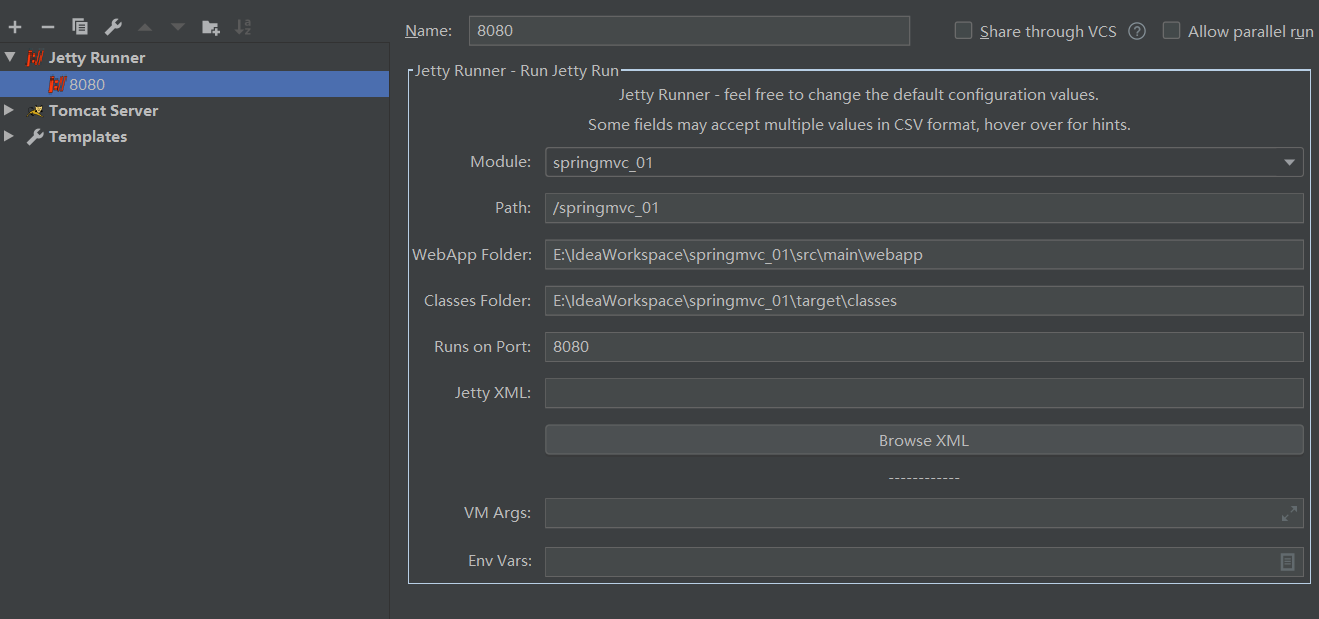
下载jetty:run 运行


jetty:run运行也出问题 百度搜索 尝试了下 但未解决
不行就重新安装把
明天继续解决错误问题
明天计划的事情:
解决问题
推进任务
遇到的问题:
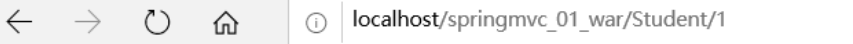
昨天 url里出现 http://localhost/springmvc_01_war/%7dnD7/Student/1 乱码问题
是因为传递{id}参数应该这么写
<a href ="Student/1" method="get"> 从id查找用户 </a>
而我昨天 是这么写的 不对
<a href ="Student/{id}/1" method="get"> 从id查找用户 </a>
改完就好了 符合restful风格






评论