发表于: 2019-11-29 23:07:47
0 918
今天完成的事情:
复盘项目:文章详情列表 (完成)
复盘项目:文章搜素功能 (完成)
调试假数据渲染页面(未完成)
明天计划的事情:
解决跨域问题
遇到的问题:
遇到接口报错504
收获:
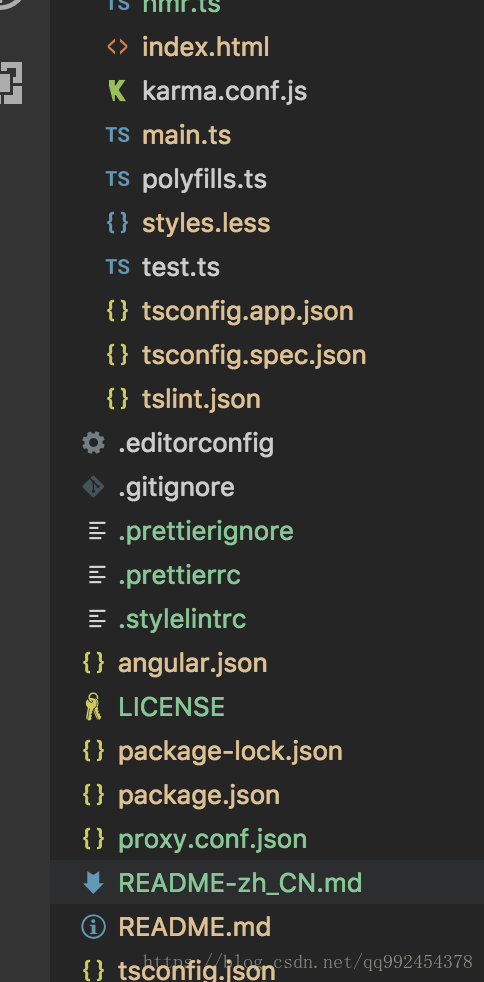
一、在项目的根目录下创建一个proxy.conf.json文件,文件所在位置如图:
文件代码:
{
"/api": {
"target": "http://localhost:8080",
"secure": "false",
"changeOrigin": true,
"pathRewrite": {
"^/api": ""
}
}
}
api是反向代理的名称,可以配置多个反向代理
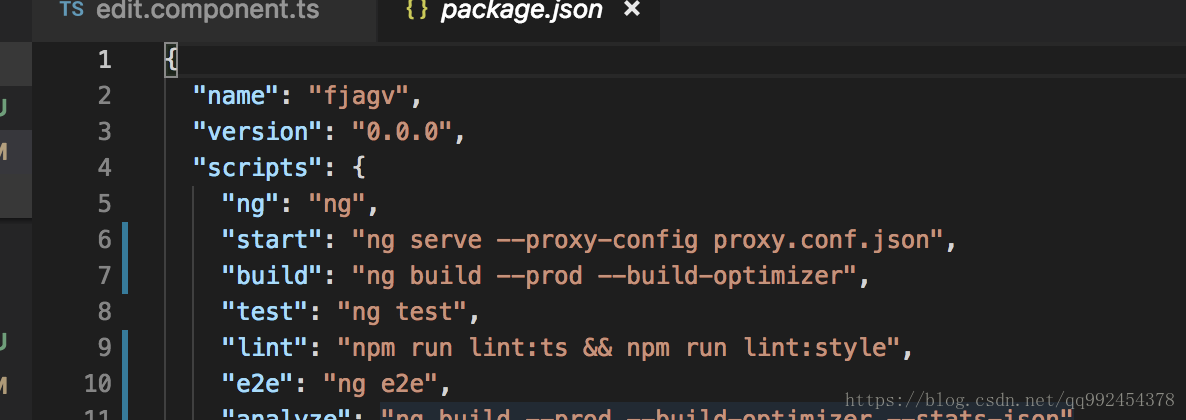
二、修改package.json文件
ng serve --proxy-config proxy.conf.json
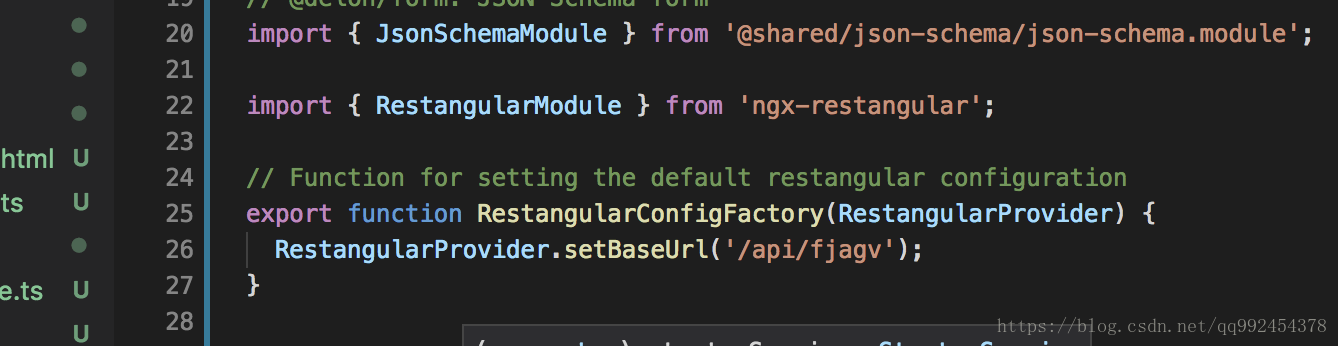
三、配置拦截器在服务前面一定要加上代理的名称,不然代理不生效。
四、重要说明:启动服务的时候必须用npm run start启动,代理才生效,如果用ng serve启动代理不生效
最后就是那个拦截名没看明白








评论