发表于: 2019-11-29 21:40:32
1 1055
今天完成的事情:
1.看一下任务深度思考
2.了解此前的一些基础,如this。
明天计划的事情:
1.准备推进下一个任务
2.理解代码含义
遇到的问题和收获:
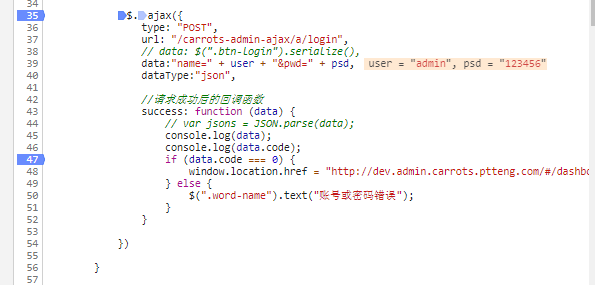
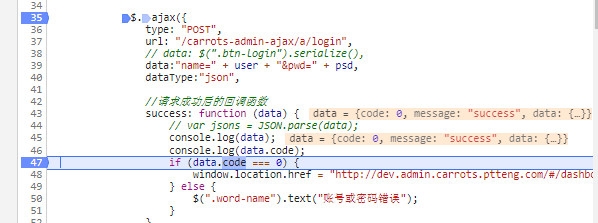
1.关于data返回的数据。data实际返回了一个对象,
data={
code:0,
message:"success",
data:{...}
}
果然不是表面上只有"name="+user+"&pwd="+psd。


2.了解了下构造函数。之前有用到,不过没有细看。
因为之前看到XMLHttpRequest本身是一个构造函数,可以使用new命令生成实例。它没有任何参数。
·构造函数就是一个普通的函数,创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写,调用方式也不同。普通函数是直接调用,而构造函数需要用new关键字调用。
·创建一个内容为空的普通函数,console打印,结果是undefined。而空的构造函数console出来则是object。
构造函数的执行流程:
①调用它后会立即创建一个新的对象。
②将新建的对象设置为函数中的this。
③会逐行的执行函数中的代码。
④将新建的对象作为返回值返回。
关于this,实际是在函数被调用时才发生的绑定,this具体指向什么,取决于你是怎么调用的函数。
具体例子很多,看了下小课堂,感觉使用场景也多,有点绕。
基础的东西太多了。不知道这样进下一个任务状态行不行。





评论