发表于: 2019-11-28 23:50:02
0 1044
今日完成的事
今天写了前台的一个页面


本来以为这个页面很好写,但是没想到写了一天,主要的难点在于轮播图,这个页面的轮播图主要有两个
一处是这里
这里是4个一起轮播虽然比较麻烦但是用element ui也能搞定。麻烦的是下面这个轮播图

这个轮播是要一个一个轮播第一个要接到最后一个出来。这就比较难办了,自己想了很多方法,但是都没整出来
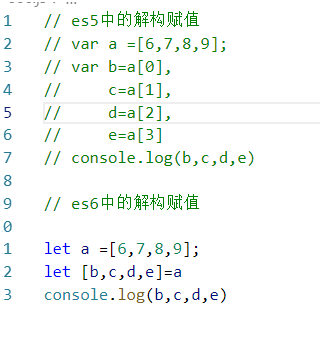
在网上也没有搜到相应的插件,没办法只能该需求写成静态页面。然后复习了下js es6的解构赋值
es6中的解构赋值:按照原有值得结构,把原有值中的某一部分内容快速获取到(快速复制给一个变量),按照一个数据的结构,快速解析获取到其中的内容,真实项目中一般都是针对数组或者对象解构赋值
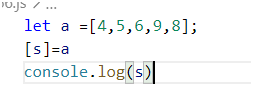
数组的解构赋值,


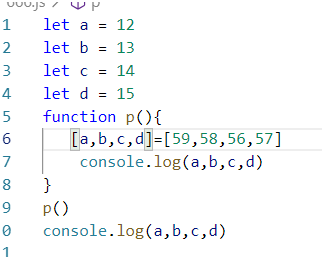
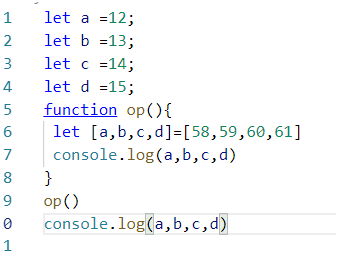
解构赋值本身是es6的语法规范,使用什么关键字声明是无所谓的,使用var或者let都可以,不加关键字也可以,但是不加关键字不是变量,相当于给window增加了全局属性,有关键字是变量,但是在严格模式下不加关键字是不允许的,因为严格模式下是不允许出现不是var或者let声明的。




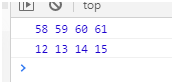
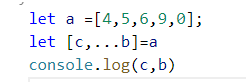
多维数组

数组里面还有数组的叫做多维数组
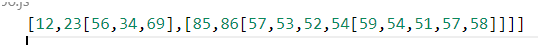
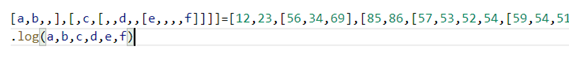
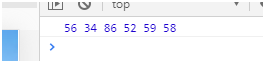
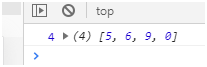
获取多维数组的56,34,86,52,59,58


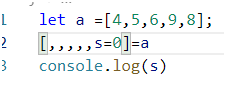
多维数组的解构赋值可以让我们快速获取到需要的结果,如果只想获取前几项内容,后面的解构不用补全

如果要获取后面的几项内容前面的结构必须补全。我们还可以给某一项设置默认值






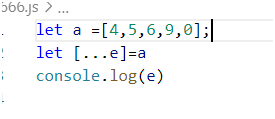
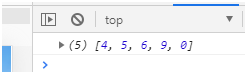
数组克隆


在解构赋值中支持…的扩展运算符,但是解构运算符只能在最后面。
对象的解构赋值
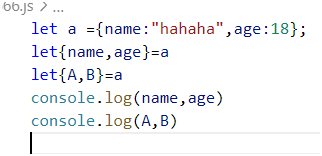
在对象的解构赋值中,赋值的变量需要和对象中的属性名吻合,否则无法获得对应的属性值。
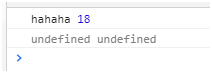
 第二个显示的是undefined
第二个显示的是undefined
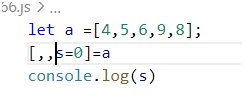
和数组的赋值解构一样,我们可以把后面不需要获取的解构省略掉,而且可以给当前的变量设置默认值。但是前面的不能省略。

 和数组解构赋值不一样的地方是对象前面不允许空来站位,因为对象是通过属性名来获取,如果是空的话浏览器不知道怎么识别。
和数组解构赋值不一样的地方是对象前面不允许空来站位,因为对象是通过属性名来获取,如果是空的话浏览器不知道怎么识别。

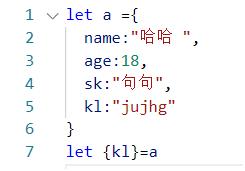
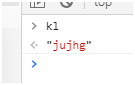
如果只想获取其中的一个值那么就只写一个值就可以了


想获得谁就把属性名写上去去就行
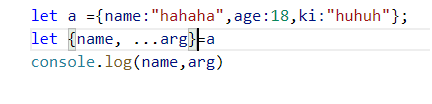
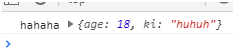
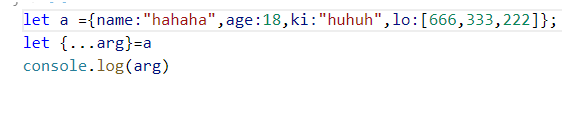
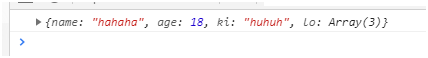
 对象也支持运转运算符
对象也支持运转运算符
对象的浅度克隆




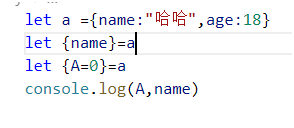
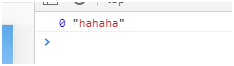
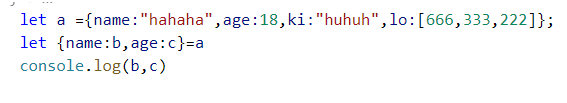
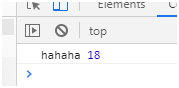
在对象结构复制当中我们可以把对象的属性名起一个小名(A和B相当于小名或者别名)。
解构赋值的意义
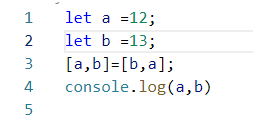
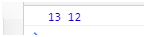
快速交换两个变量的值


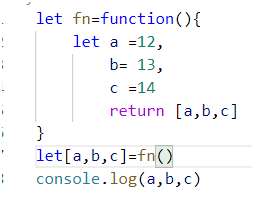
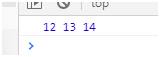
可以让函数返回的多个值


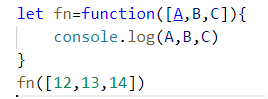
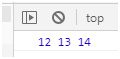
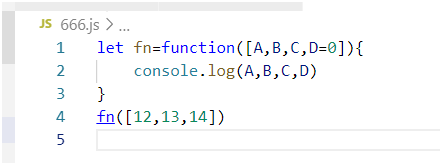
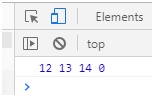
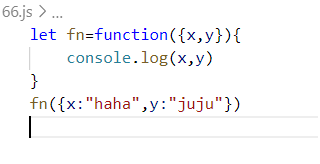
函数参数的定义和函数参数的默认值


可以快速接收到多个值,传递的是个数组或者对象,支持给函数设置默认值




明天计划的事
准备租盘评审
遇到的困难
对轮播图不是很了解,还不是很会写轮播图。
收获
今天看了网上很多轮播图教程,基本掌握了轮播图的写法,一些简单的轮播图也能写出来了。轮播图主要就是用
transition过度效果进行轮播,复制第一张图加到最后面,然后进行当轮播到最后一张图的时候。马上转换到第一张图,这样就实现了无缝轮播。





评论