发表于: 2019-11-28 20:41:33
1 1098
今天完成的事情:
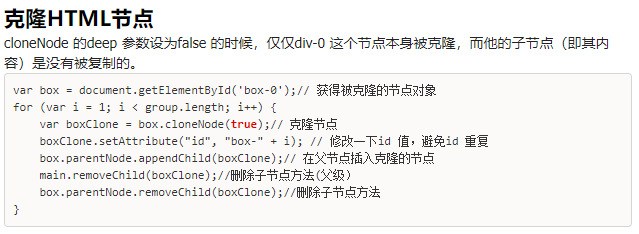
一、克隆HTML节点



二、弹窗


按顺序点击,不按顺序弹窗跳出。
明天计划的事情:
完成页面跳转后返回能够保存原状态。
遇到的问题:
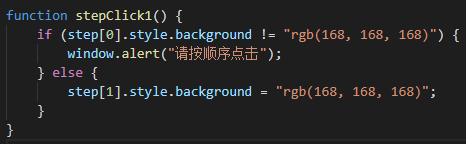
js更改background颜色默认跳转rbg,用十六进制写,无法抓取==状态
function stepClick1() {
if (step[0].style.background != "#A8A8A8") {
window.alert("请按顺序点击");
} else {
step[1].style.background = "rgb(168, 168, 168)";
}
}
用!= 和==的尝试的代码不同。
function stepClick1() {
if (step[0].style.background != "rgb(168, 168, 168)") {
window.alert("请按顺序点击");
} else {
step[1].style.background = "rgb(168, 168, 168)";
}
}
收获:
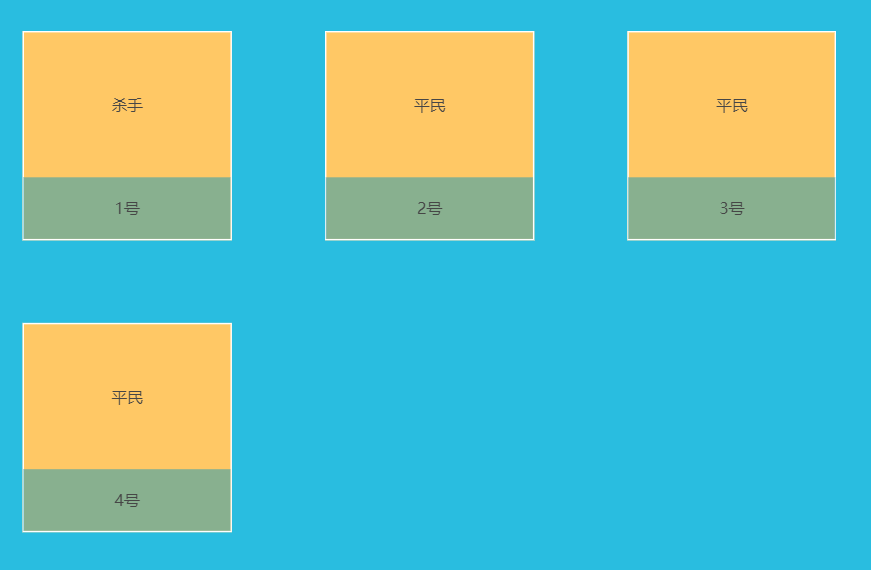
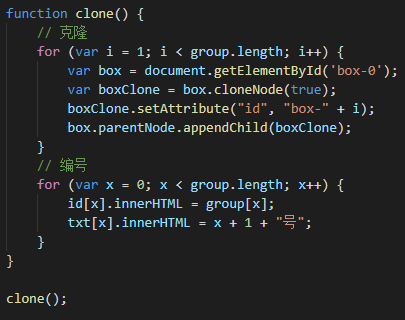
克隆html节点能够复制一模一样样式的元素,并且顺序命名元素,写重复模块部分非常方便。
// 克隆
for (var i = 1; i < group.length; i++) {
var box = document.getElementById('box-0');
var boxClone = box.cloneNode(true); // 参数设为false时,仅这个节点被克隆,子节点不被复制
boxClone.setAttribute("id", "box-" + i); // 修改一下id值,避免id重复
box.parentNode.appendChild(boxClone); // 在父节点插入克隆的节点
}
// 编号 排序修改不同文字信息
for (var x = 0; x < group.length; x++) {
id[x].innerHTML = group[x];
txt[x].innerHTML = x + 1 + "号";
}





评论