发表于: 2019-11-28 20:24:20
1 1110
今天完成的事情
稍微看了一下nede.js,感觉还没用到,就没看了
接着整理了一下
V指令的使用以及说明。
接着在挂载点里面写入需要添加的文本,可以正常显示出来。

v-html依旧跟v-text一样,可以显示文本,不过两者的区别是,v-html能解析出html中的标签,而v-text会显示全部的文本
下面是对比

v-on指令可以添加各种事件,简写的话可以把v-on:换成@。

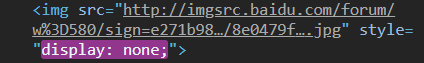
v-show与v-if指令,先在html中添加一张图片,然后添加一个v-show事件,在上面添加一个按钮跟点击事件,接着在挂载点设置一个初始状态为true的布尔值,
<img v-show="yincang" src="http://imgsrc.baidu.com/forum/w%3D580/sign=e271b98174cb0a46852
28b315b62f63e/8e0479f0f736afc397b3641ebc19ebc4b64512dd.jpg" >
接着设置一个方法
就点击按钮实现图片显示跟隐藏的功能

可以看到v-show修改的是元素的display。

v-if指令跟v-show差不多,区别是本质通过操纵dom元素来切换显示状态,表达式的值为true,元素存在于dom树中,为false,从dom树中移除,平凡的切换勇士v-show,反之使用v-if,前者的切换消耗较小
明天的计划
先把vue官网的组件部分大概看一下





评论