发表于: 2019-11-27 22:52:40
1 1167
今天完成的事情:
1.配置nginx。推进任务

今天完成的事情:
1.继续推进任务
2.理解代码含义
今天完成的事情:
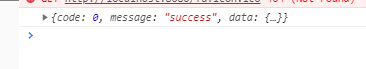
1.登录成功时会返回的数据responseText,code=0,message为success,故可用于判断。

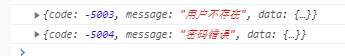
用户名输入错误会返回-5003,密码错误会返回-5004。

2.正常加载时会出现这个错误,但似乎并不影响登录。

并不清楚具体是什么东西。不过通过加入一行代码可解决
<link rel="shortcut icon" href="#"/>3.每个XMLHttpRequest对象都有status属性,该属性包含了与服务器的响应一起发送的HTTP状态码。服务器返回200表示请求成功,返回404表示找不到请求的文件。在异步请求时,XMLHttpRequest对象提供了readyState属性,该属性包含一个数值,每个值都代表请求生存期中的特定状态。
·0——已创建对象,但未调用open()方法。
·1——已调用open()方法,但未发送请求。
·2——请求已发送,标题和状态已接受到并可用。
·3——接收到来自服务器的响应。
·4——接收完请求数据
request.onreadystatechange = function () {
// 通信成功时,状态值为4
if (request.status === 200 && request.readyState === 4) {
var jsons = JSON.parse(request.responseText);
console.log(jsons);
if (jsons.code === 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/#/dashboard"
} else {
$(".word-name").text("账号或密码错误");
}
}
};每当readyState属性发生变化时,都会触发readystatechange事件,调用onreadystatechange事件处理程序。
注意:即使请求成功,也可能得不到需要的信息。在请求的服务器端可能发生了错误(404,500或其它错误)。因此,仍需要检查请求的状态码。
var jsons = JSON.parse(request.responseText);发送XMLHttp请求时,后台程序接收到请求会进行处理,处理完成会返回一串数据给前台,即responseText。用JSON.parse()方法将数据转换为javaScript对象。由此进行if判断。
jquery写法:
$.ajax({
type: "POST",
url: "/carrots-admin-ajax/a/login",
// data: $(".btn-login").serialize(),
data:"name=" + user + "&pwd=" + psd,
// dataType:"json",
success: function (data) {
var jsons = JSON.parse(data);
console.log(jsons);
console.log(jsons.code);
if (jsons.code === 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/#/dashboard";
} else {
$(".word-name").text("账号或密码错误");
}
}
})
对这种写法全局暂不是很理解。





评论