发表于: 2019-11-27 19:00:30
1 1159
今天完成的事情
完成了后台方案设计
前台方案设计
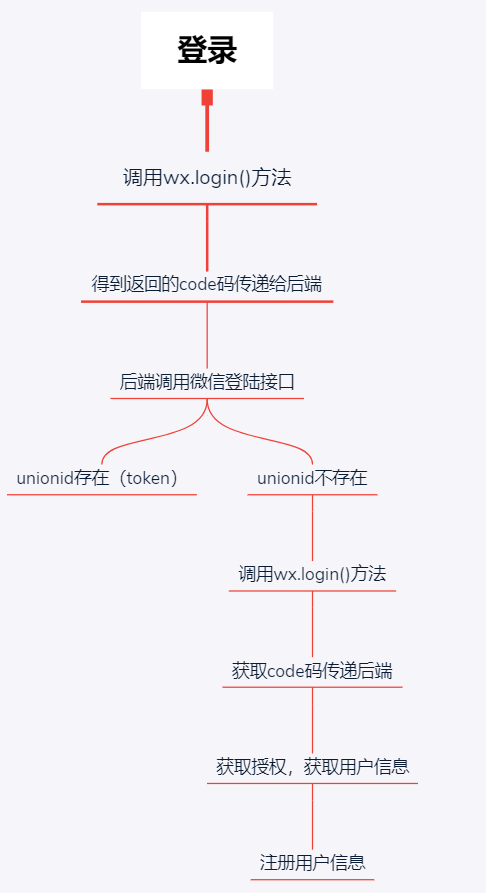
登录

首页
背景图按照原型图裁剪,只需要阅览室、教学楼即可,签到和学生卡使用button按钮完成
文学部,影像部按钮覆盖阅览室、教学楼,设置背景全透明,点击跳转页面
签到
图像以及昵称从微信账号获取
签到状态从后端数据获取判断,已签到再次点击签到则弹窗提示或不响应
逆袭豆,累计签到天数,最高连续签到天数从后端获取
签到规则弹窗,点击任意空白处取消弹窗(参考以下demo完成)
签到成功,获取逆袭豆弹窗,点击右上角关闭
点击右上角,改变display或者使用wx:if看能不能实现
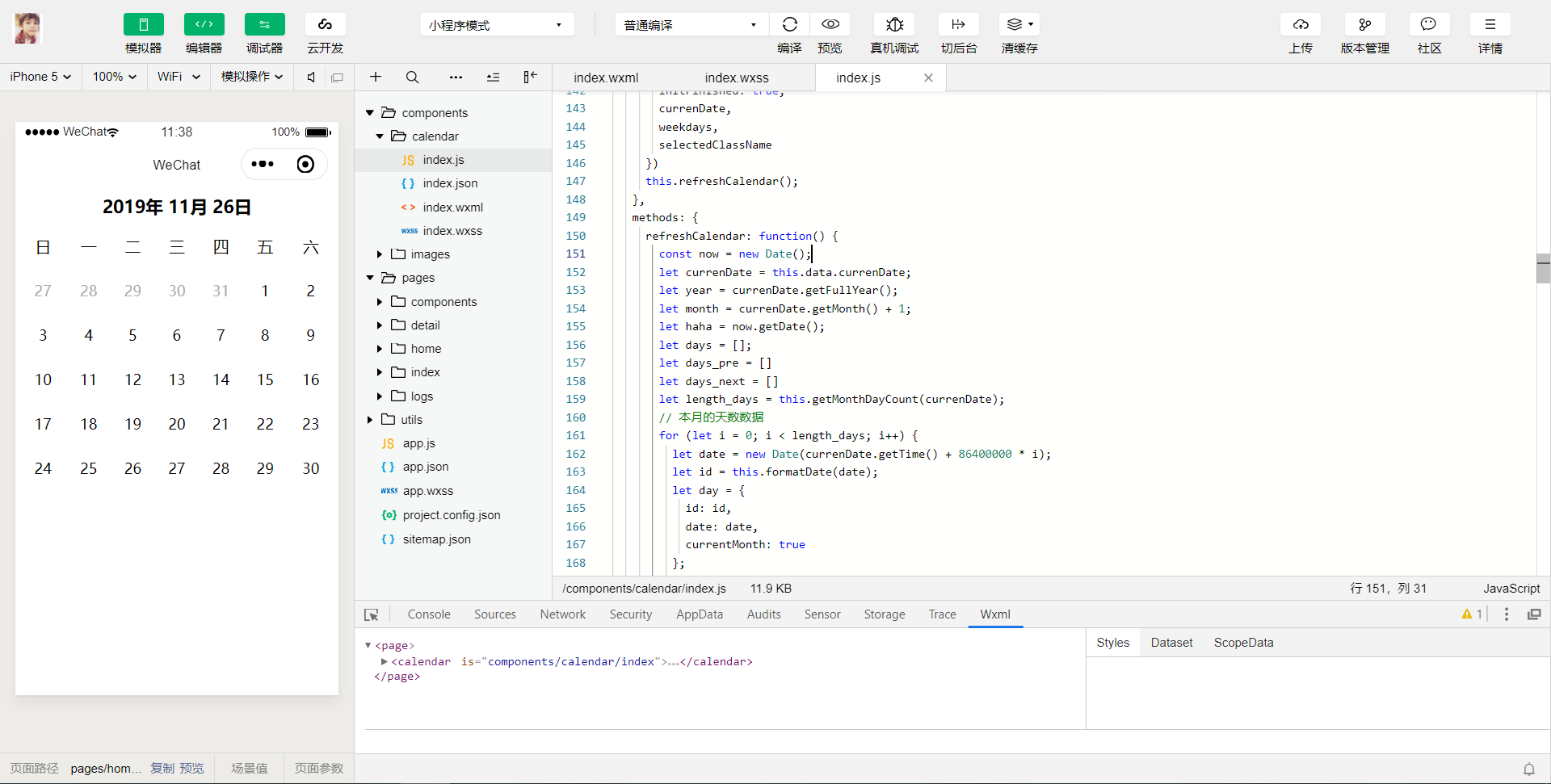
日历只展示当月,且上方显示当天日期

关于签到过的日期显示已签到,可以通过修改背景样式实现,或者直接修改背景图
学生证
随机昵称分配使用微信获取昵称替换
账号绑定:通过状态判断,如果已经绑定,则“未绑定”三个字不再显示,点击进去展示绑定的数据,如果没有绑定,则“未绑定”三个字需要展示,点击进去即可绑定手机号码以及邮箱
获取验证码倒计时功能:余昕宸demo已经实现
图像上传调用微信的接口,从手机上传或者拍照上传
文学部/影像部
点赞收藏功能:余昕宸demo已经实现
轮播图:使用swiper标签
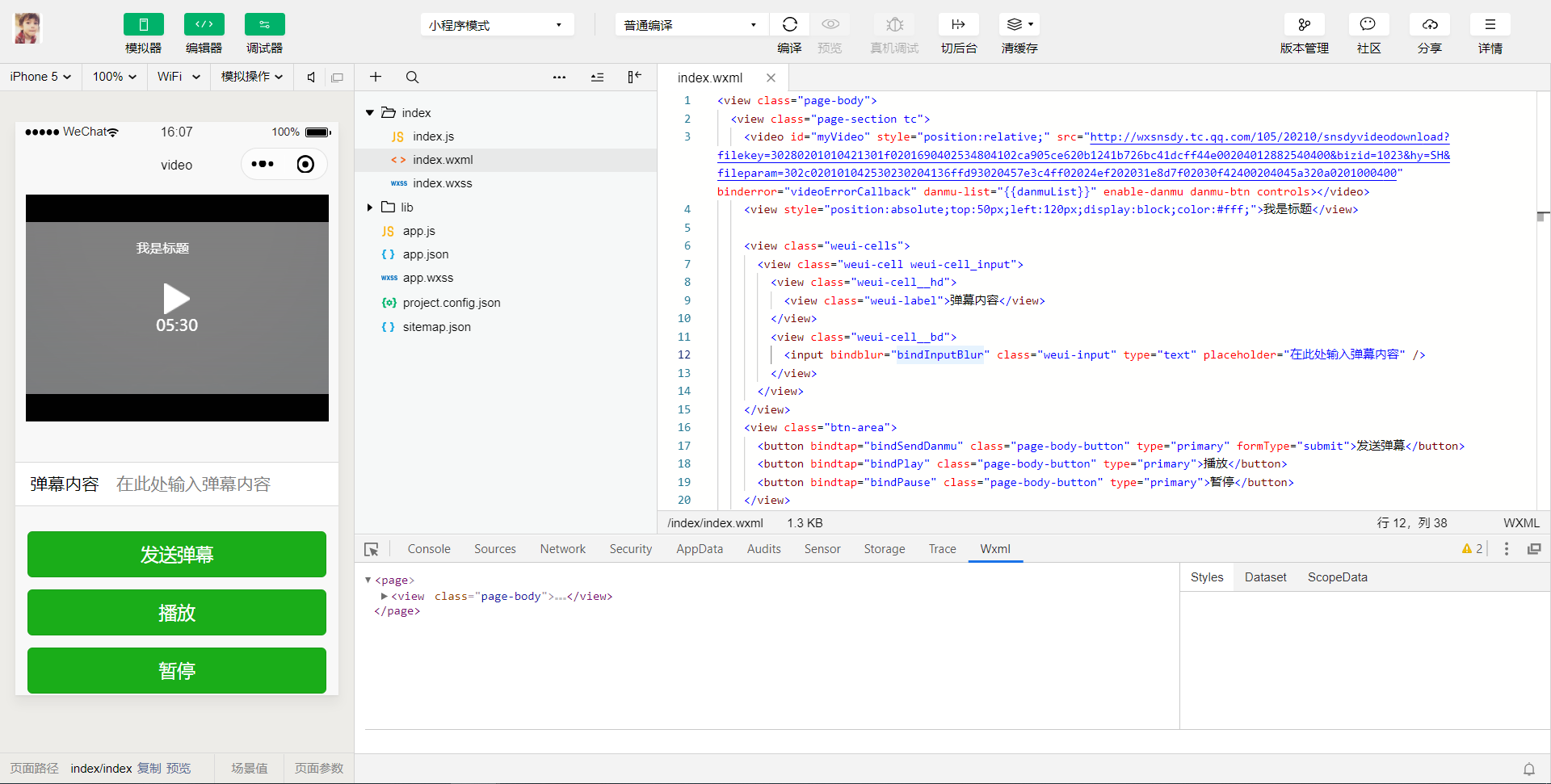
视频播放功能
使用小程序中的video标签,自带播放按钮以及视频时长,视频标题使用定位实现
播放开始后设置display:none(播放事件bindplay)

年纪科目选择
1.使用picker组件(暂定方案)2.自己写一个弹窗:使用view标签定位,wx:if一个变量默认false,点击科目或者年纪变量为true,从而展示弹窗
今天的收获
学习了小程序的登录
第一种使用wx.getUserInfo直接获取微信头像,昵称
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
})
第二种
我们在使用小程序wx.login API进行登录的时候,直接使用wx.getUserInfo是不能获取更多的信息的,如微信用户的openid。
官方提示,需要发送获取到的code进行请求到微信的后端API,
根据文档,只需要进行一个get请求到如下地址即可:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&
js_code=JSCODE&grant_type=authorization_code
appid和secret在微信小程序后台可以看到,
js_code为使用wx.login登录时获取到的code参数数据,
grant_type这个不用改动。
官方推荐
在login获取到code,然后发送到开发者后端,
后端再通过接口去微信后端换取到openid和sessionKey
(并且现在会将unionid也一并返回)之后,
然后把3rd_session返回给前端,
就已经完成登录行为。而login行为是静默,不必授权的,不会对用户造成骚扰。
getUserInfo只是为了提供更优质的服务而存在,
比如展示头像昵称,判断性别,
通过unionId和其他公众号上已有的用户画像结合起来提供历史数据。
所以不必在刚刚进入小程序的时候就强制要求授权。
明天的计划
完成方案评审





评论