发表于: 2019-11-26 23:51:31
1 1268
今日完成的事
复习了vue组件知识,
Vue的组件
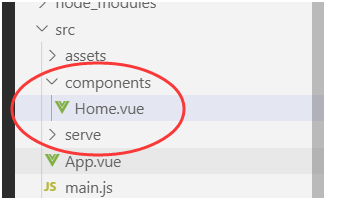
首先在src里面新建一个文件夹
然后新建一个vue文件

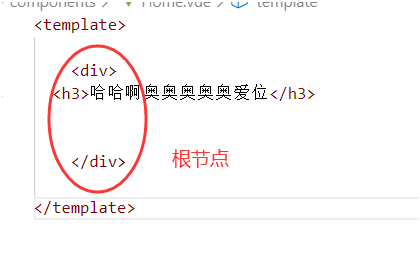
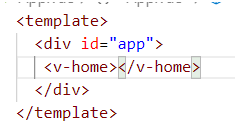
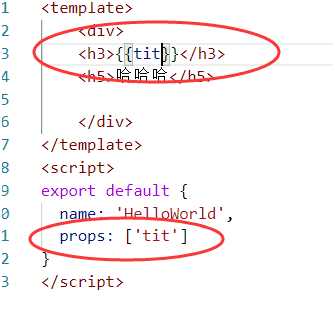
组件里面的html代码写在template模板里面
模板里面要放一个根节点

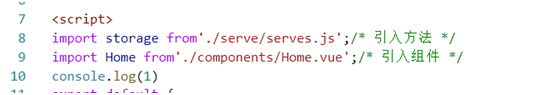
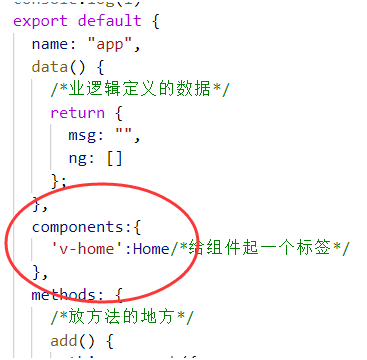
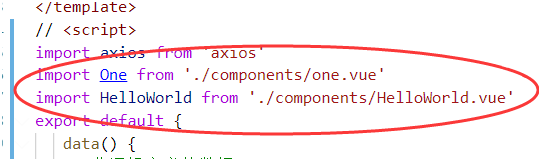
然后在跟组件引入,引入组件一定要在script里面引入

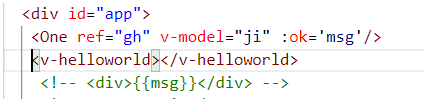
在下方给组件起一个标签
Vue里面的生命周期函数
生命周期函数是组件挂载,组件更新,组件销毁时触发的一系列方法,这些方法就是生命周期函数
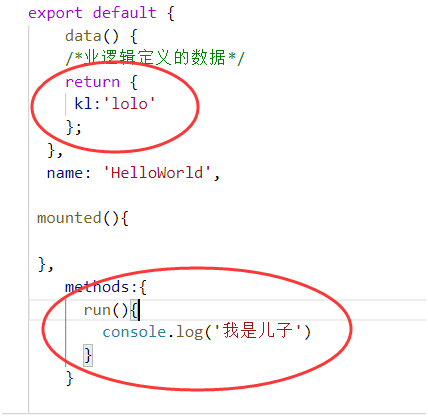
Methods生命周期函数,用来触发方法的生命周期函数,所有的方法都放到这个函数里面

挂载到跟组件上

子组件挂载到父组件上
首先把子组件引入到父组件

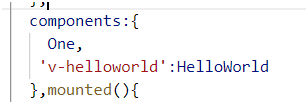
然后在components里面声明一下,声明方式有2种

然后挂载组件

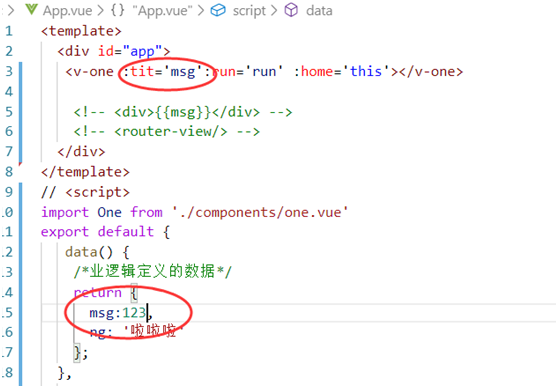
父组件给子组件传值
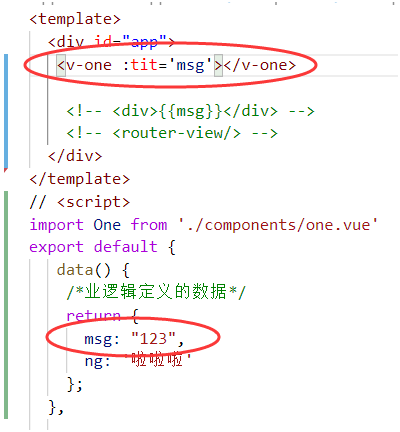
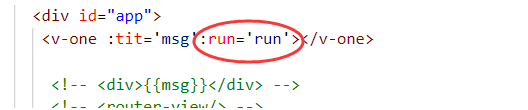
首先给子组件绑定一个动态属性,然后把数据传递进去

要是直接传字符串的话就不用加:了


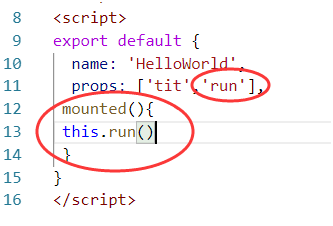
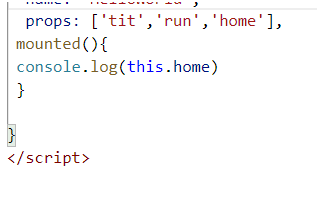
子组件用props接收


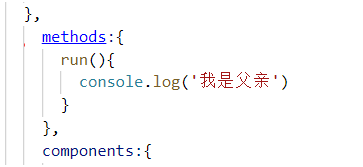
子组件接收父组件方法,前面跟接收数据是一样的,首先定义一个方法
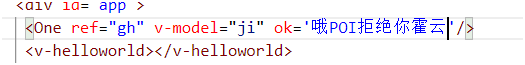
然后传给子组件
 注意这里传方法不能加括号,子组件接收
注意这里传方法不能加括号,子组件接收




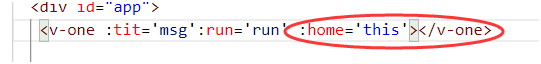
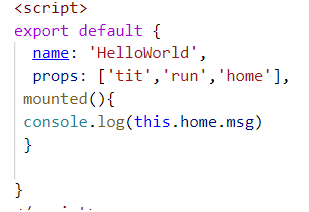
也可以把父组件整个传给子组件

给子组件传个this


这个this就是整个父组件


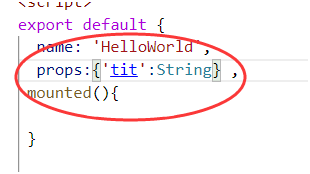
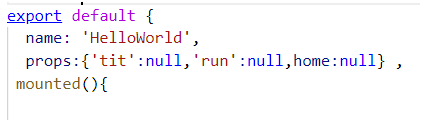
还可以给父组件传过来的值进行规定,比如规定传过来的值必须是string类型
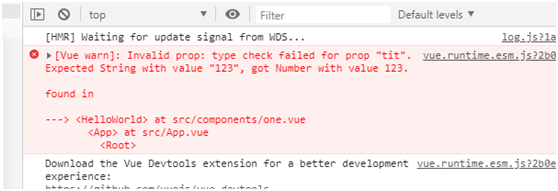
如果传递过来的值不是string类型
会报错

填null的话就是所以类型都可以

报错没有了

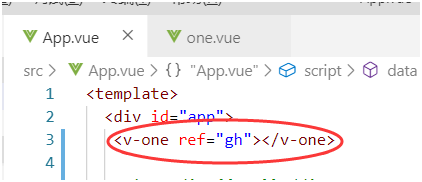
父组件获取子组件的第二种方法
首先给子组件设置一个ref 
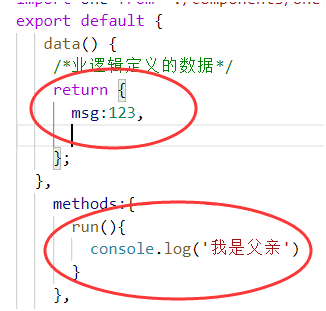
给子组件设一个数据和方法

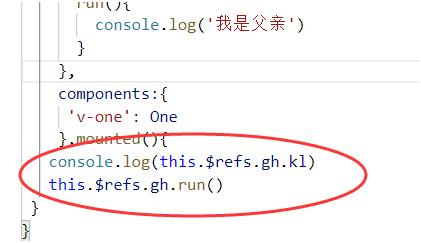
父组件获取子组件的数据和方法


子组件获取父组件的方法和数据
首先父组件有一个数据和方法
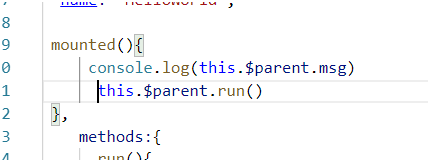
子组件可以直接用this.$parent.xxx来获取


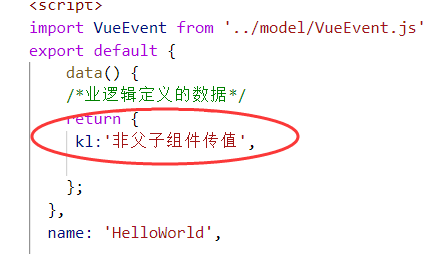
非父子组件传值
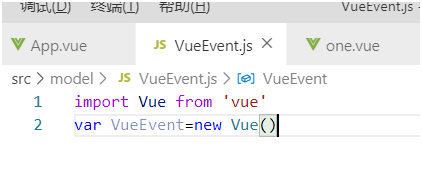
首先新建一个方法
在这个方法里面新建一个vue实例并暴露出去

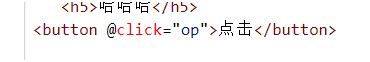
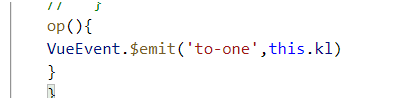
然后发送数据的页面引入方法

并用vue实例里面的$emit把要传送的数据广播出去



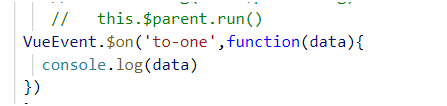
接收一方也引入vue实例

并用$on接收

明天计划的事
准备复盘评审和复盘方案
遇到的困难
对于js还是有很多掌握的不扎实
收获
对js理解更深刻了





评论