发表于: 2019-11-26 22:10:44
1 1110
运算
运算都是可以在大括号{{}}内进行简单的运算支持以下几种方式
三元表达式
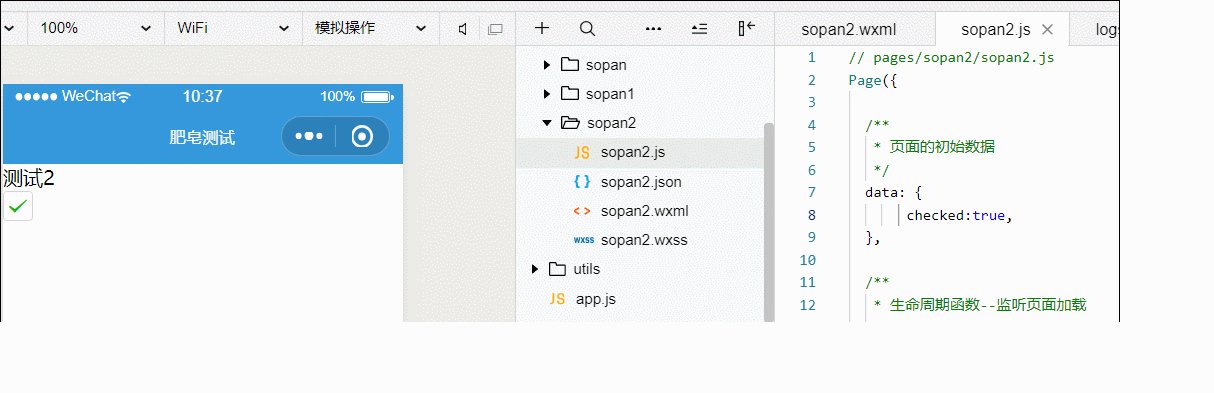
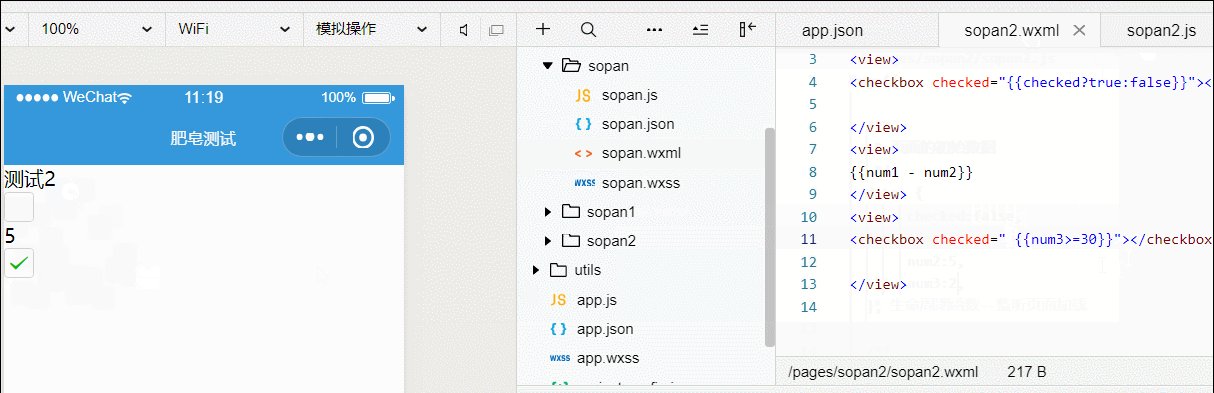
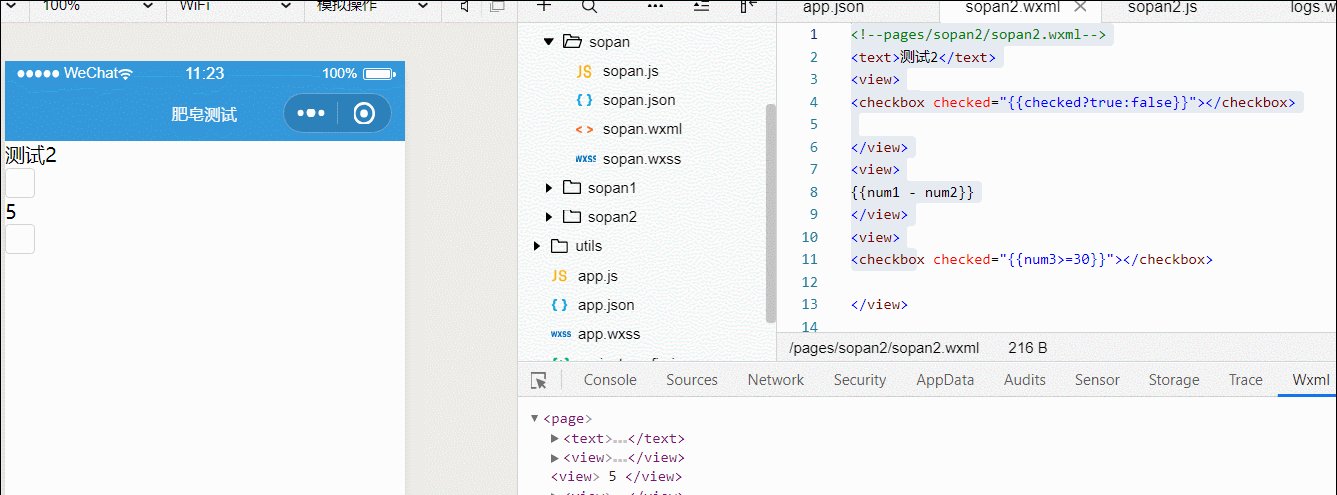
<checkbox checked="{{checked?true:false}}"></checkbox>
JS
data: {
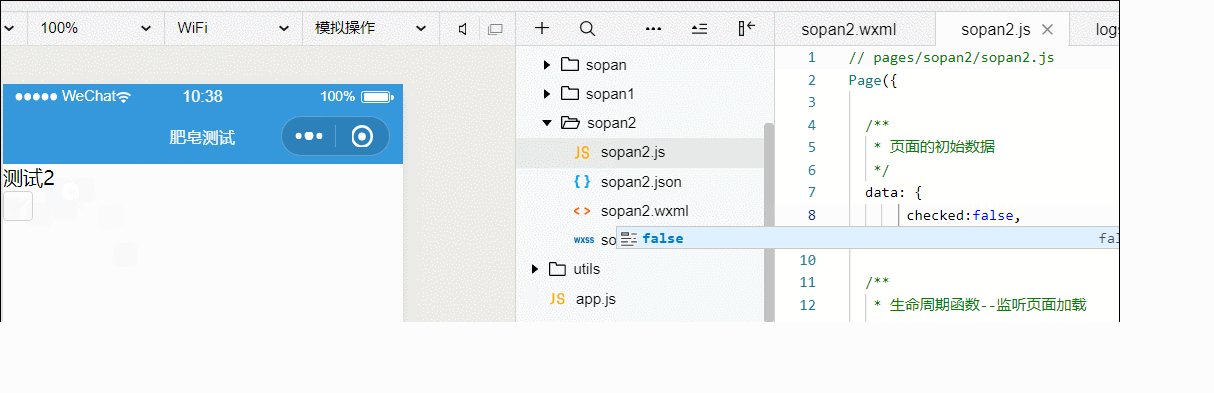
checked:false,
},
这是三元表达式,表达式也上面为例子(expr1)?(expr2):(expr3).
这意思就是如果当 expr1为真也就是true的时候那么它的结果值为expr2,当expr1值为假false那么它的值就是最后一个 expr2。
效果图展示:

我们可以看到当我改变布尔值的时候它的单选框的勾就会发生改变因为通过三元语句,当表示为真的时候那么 checked 的值其实就是为true,也就会显示打上勾反之就是false会不打勾.
运算
<view>
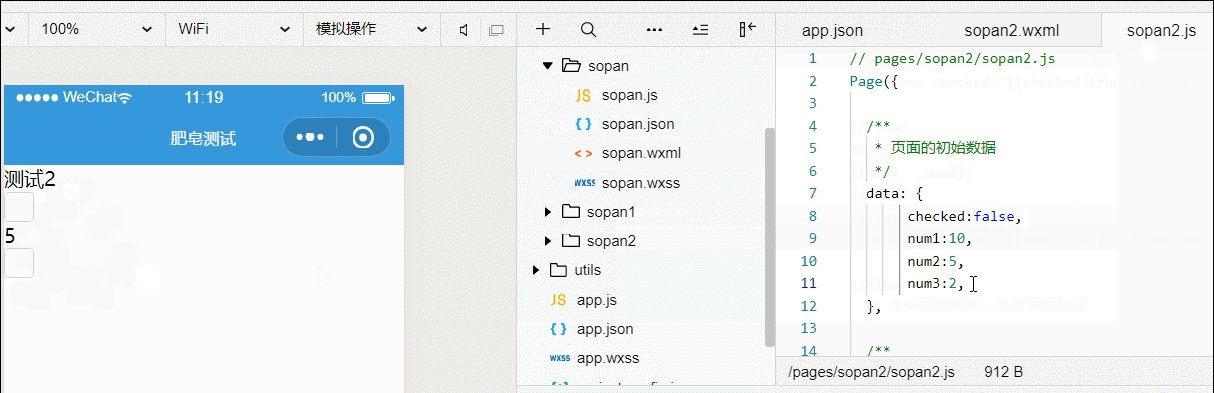
{{num1 - num2}}//等于5
</view>
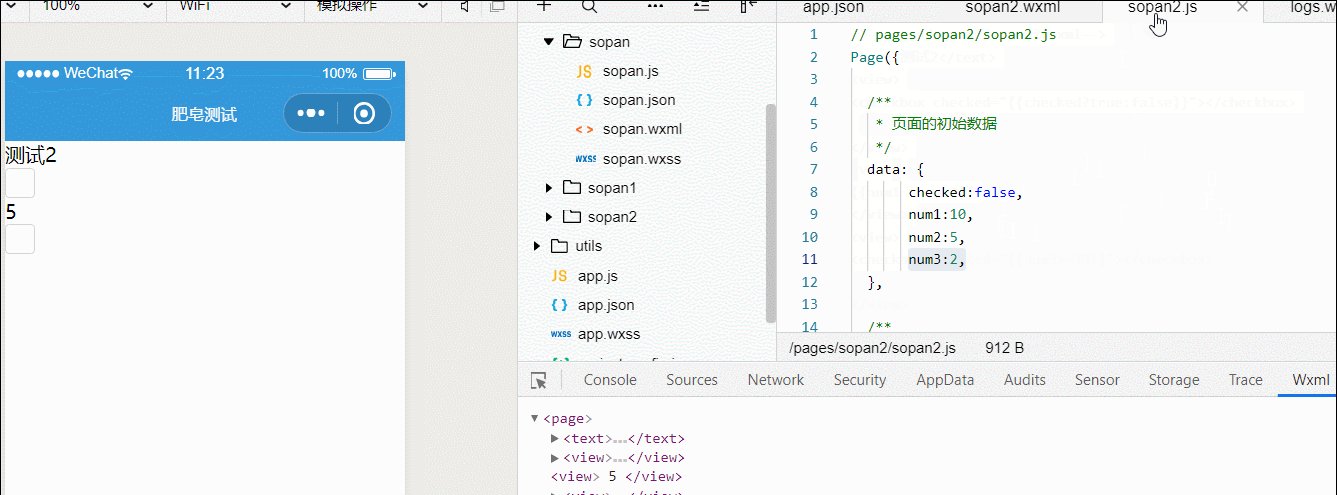
data: {
checked:false,
num1:10,
num2:5,
},
运算很简单就是通过大括号里面进行简单的运算你可以直接输入数值也可以输入变量来进行运算. 如果变量是字符串也可以进行字符串拼接
逻辑判断
例题
文档
<view wx:if="{{length > 5}}"> </view>
<view>
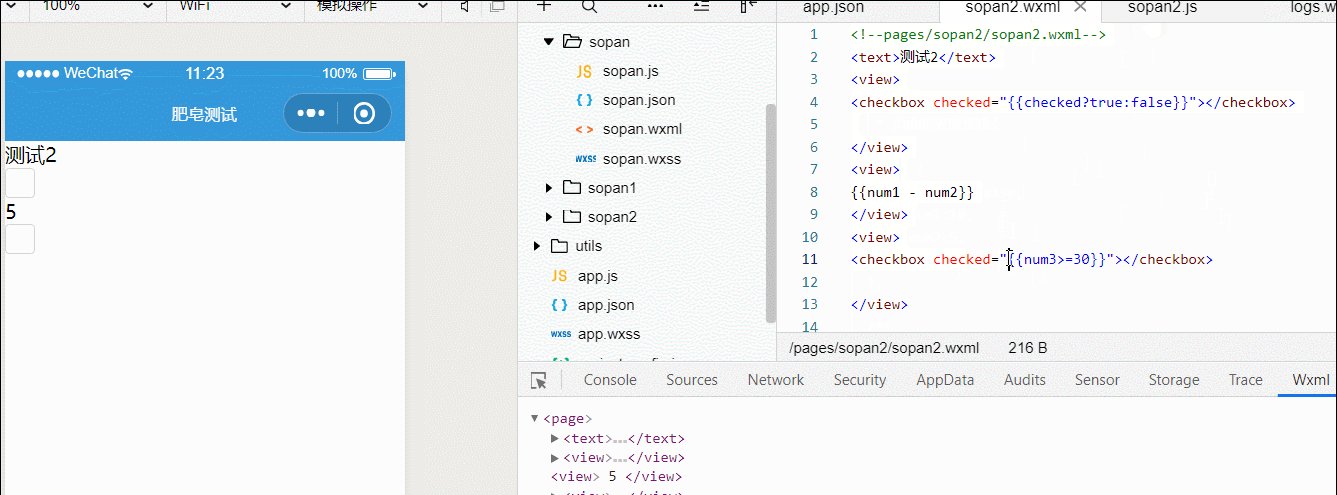
<checkbox checked="{{num3>=30}}"></checkbox>
</view>
JS
data: {
num3:30,
},
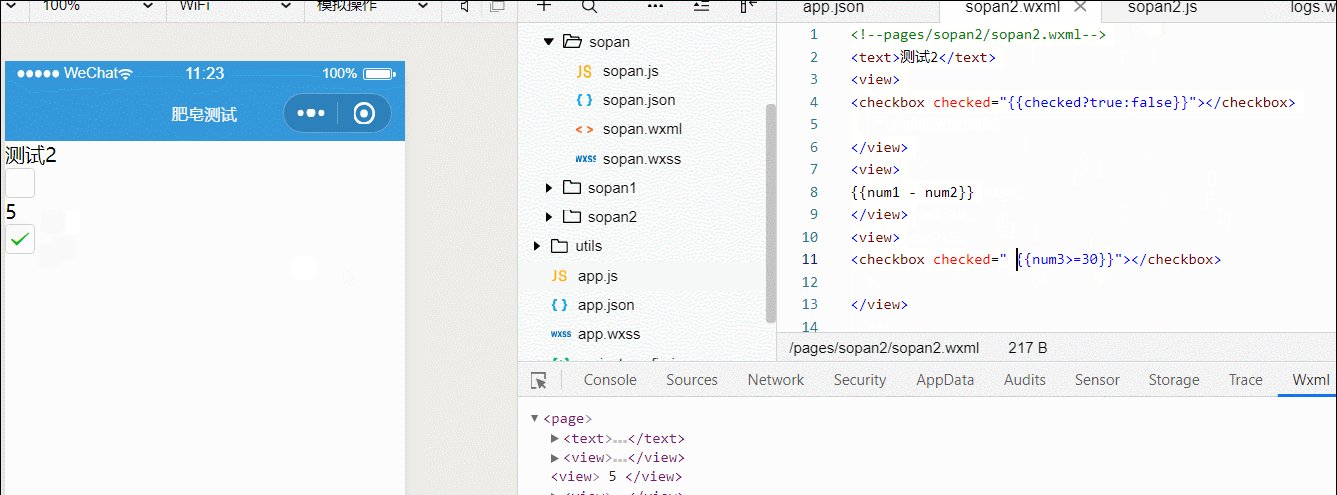
进行判断我通过单选框来做实验,也就是说当我的num3变量大于等于30那就是为真那么渲染出来效果就是复选框打勾,当然如果是其他判断的要加wx:if在里面写判断也可以在逻辑业务JS里面写都行。
注意:

这里有个小坑,我们发现我的变量值是2 也就是说Num3变量其实是不满足大于等于30那么也就是fales 不应该打勾,可如果你不小心在大括号和引号之间有空格那么就会变成字符串也就是你那里面不在是判断语句而是字符串了
列表渲染
wx:for
和其他FOR循环一样都是遍历数组然后渲染到页面上的。
<view wx:for="{{array}}">
{{index}}: {{item}}
</view>
JS
data: {
array:["肥皂","幽灵","小强","尤里"],
这里需要解释下,wx:for循环必须加双引号不然报错,而且它这循环的是 array数组名称,看样子不用加data,数组当前的索引变量名默认是index,而数组当前项目变量名默认为item.
对象
<view wx:for="{{japan}}" wx:key="{{item}}">
{{index}}: {{item}}
</view>
japan:{
a:18,
b:"肥皂"
},
对象也是和上面数组写法一样照样都循环出来.
wx:for-item与wx:for-index
这种写法可以指定当前数组的变量名称如
<view wx:for="{{usa}}" wx:key="{{item}}" wx:for-item="ccc" wx:for-index="bbb">
<view>{{bbb}}:{{ccc.a}}</view>
<view>{{bbb}}:{{ccc.b}}</view>
</view>
可以更改默认当前数组的变量名称.





评论