发表于: 2019-11-26 21:27:47
1 1213
今天完成的事情:
明天计划的事情:
遇到的问题:
收获:复盘申请中的不足
定位中的relative的使用场景
relative相对于自身进行定位,不脱离文档流也不脱离文本流
float脱离文档流但是不脱离文本流,所以会出现float将非定位盒子覆盖掉,但是不会覆盖非定位盒子里面的文本,这样会出现文本环绕的效果。而对于absolute元素会把非定位和自身位置和开面的文本都覆盖掉
relative一般使用设置给absolute的父层,这样absolute会依照absolute父层的边界进行定位---也就是说给absolute元素提供定位基准
relative不会影响页面其他的布局,因为他相对自身移动时候仍然会保留自身原始的位置,只是视觉上的偏移,原来的DOM仍然存在
relative会对overflow有限制作用
relative会对z-index有限制作用,,设置了定位元素的z-index值为数值可以创建”层叠上下文”
relative的top/bottom同时使用只有top生效,left/right同时使用只有left生效
清除浮动的常见办法
浮动导致的问题:父级标签高度塌陷---其实就是没有高度
- 父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
- 在最后一个浮动标签之后添加标签并设置
clear:both - 给父级添加overflow属性,触发BFC
- 使用伪元素:after
.clearfix:after {
content: '.';/*加个点的作用防止低版本浏览器出现空隙*/
display: block;
clear: both;
height: 0;
visibility: hidden;
}
.clearfix{
*zoom:1;
/* *只有ie6-7执行 */
}- 使用双伪元素before和after
.clearfix:after,.clearfix:before {
content: '.';
display: table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom: 1;
}flex布局是基于什么的,原理是什么
flex布局是围绕父元素和轴来进行布局的。布局基于两条轴,水平的主轴和垂直的交叉轴
可以通过flex-direction改变主轴方向,通过flex-wrap改变交叉轴方向
能决定元素展示宽度的属性有: flex-shrink,flex-grow,flex-basis,width,min-width
select更改默认样式
清除select默认样式
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
-ms-appearance: none;通过设置背景图片的位置改变默认样式
input和label联合使用
通过为input设置属性id,在label标签中设置for=id使label文本与对应的inpu他结合起来。
label标签包裹input标签,点击label时,label两次响应,即label本身触发和input触发后冒泡到label上。(由于事件冒泡机制的存在,父节点所绑定的点击事件会被触发两次。)
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
常见的DOM获取方式
一、通过元素类型的方法来操作:
- document.getElementById();//id名,在实际开发中较少使用,选择器中多用class id一般只用在顶级层存在 不能太过依赖id
- document.getElementsByTagName();//标签名
- document.getElementsByClassName();//类名
- document.getElementsByName();//name属性值,一般不用
- document.querySelector();//css选择符模式,返回与该模式匹配的第一个元素,结果为一个元素;如果没找到匹配的元素,则返回null
- document.querySelectorAll()//css选择符模式,返回与该模式匹配的所有元素,结果为一个类数组
二、通过关系树来获取
DOM(文档对象模型)可以将任何HTML、XML文档描绘成一个多层次的节点树。所有的页面都表现为以一个特定节点为根节点的树形结构。html文档中根节点为document节点。
所有节点都有nodeType属性,代表节点的不同类型,通过nodeType属性可以来判断节点的类型。经常使用的节点主要有以下几种类型
- ement类型(元素节点):nodeType值为
1 - Text类型(文本节点):nodeType值为
3 - Comment类型(注释节点):nodeType值为
8 - Document类型(document节点):nodeType值为
9;其规定的一些常用的属性有- document.body document.head 分别为HTML中的
<body><head> - document.documentElement为标签
- document.body document.head 分别为HTML中的
所有的节点都有 hasChildNodes()方法 判断有无子节点 有一个或多个子节点时返回true
通过一些属性可以来遍历节点树:
- parentNode//获取所选节点的父节点,最顶层的节点为#document
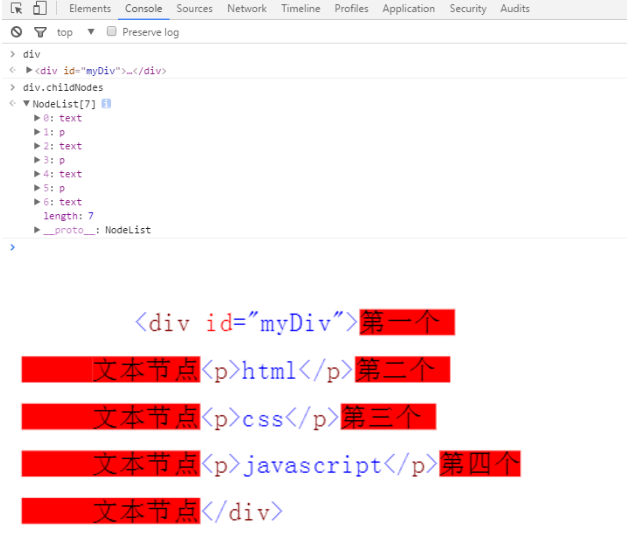
- childNodes //获取所选节点的子节点们
- firstChild //获取所选节点的第一个子节点
- lastChild //获取所选节点的最后一个子节点
- nextSibling //获取所选节点的后一个兄弟节点 列表中最后一个节点的nextSibling属性值为null
- previousSibling //获取所选节点的前一兄弟节点 列表中第一个节点的previousSibling属性值为null
<div id="myDiv">
<p>html</p>
<p>css</p>
<p>javascript</p>
</div>
<p>jquery</p>
<script>
var div = document.getElementById("myDiv");
alert(div.childNodes.length);//7
三、基于元素节点树的遍历(遍历元素节点树):
- parentElement //返回当前元素的父元素节点(IE9以下不兼容)
- children // 返回当前元素的元素子节点
- firstElementChild //返回的是第一个元素子节点(IE9以下不兼容)
- lastElementChild //返回的是最后一个元素子节点(IE9以下不兼容)
- nextElementSibling //返回的是后一个兄弟元素节点(IE9以下不兼容)
- previousElementSibling //返回的是前一个兄弟元素节点(IE9以下不兼容)





评论