发表于: 2019-11-26 20:05:36
1 1321
今天完成的事情
完成了前台大部分方案设计
前台方案设计
首页
背景图按照原型图裁剪,只需要阅览室、教学楼即可,签到和学生卡使用button按钮完成
文学部,影像部按钮覆盖阅览室、教学楼,设置背景全透明,点击跳转页面
签到
图像以及昵称从微信账号获取
签到状态从后端数据获取判断,已签到再次点击签到则弹窗提示或不响应
逆袭豆,累计签到天数,最高连续签到天数从后端获取
签到规则弹窗,点击任意空白处取消弹窗(参考以下demo完成)
签到成功,获取逆袭豆弹窗,点击右上角关闭
点击右上角,改变display或者使用wx:if看能不能实现
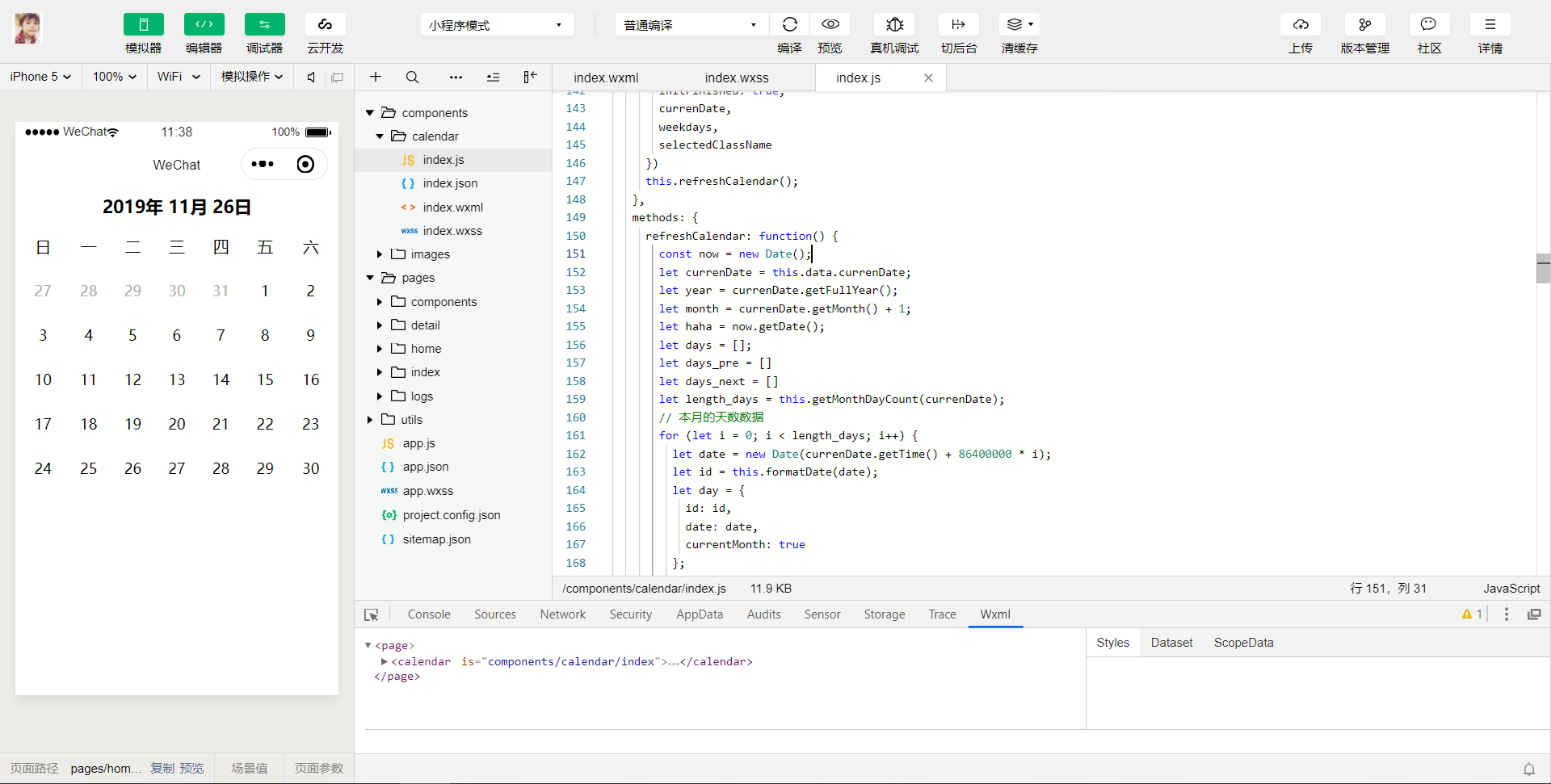
日历只展示当月,且上方显示当天日期

关于签到过的日期显示已签到,可以通过修改背景样式实现,或者直接修改背景图
学生证
随机昵称分配使用微信获取昵称替换
账号绑定:通过状态判断,如果已经绑定,则“未绑定”三个字不再显示,点击进去展示绑定的数据,如果没有绑定,则“未绑定”三个字需要展示,点击进去即可绑定手机号码以及邮箱
获取验证码倒计时功能:余昕宸demo已经实现
图像上传调用微信的接口,从手机上传或者拍照上传
文学部/影像部
点赞收藏功能:余昕宸demo已经实现
轮播图:使用swiper标签
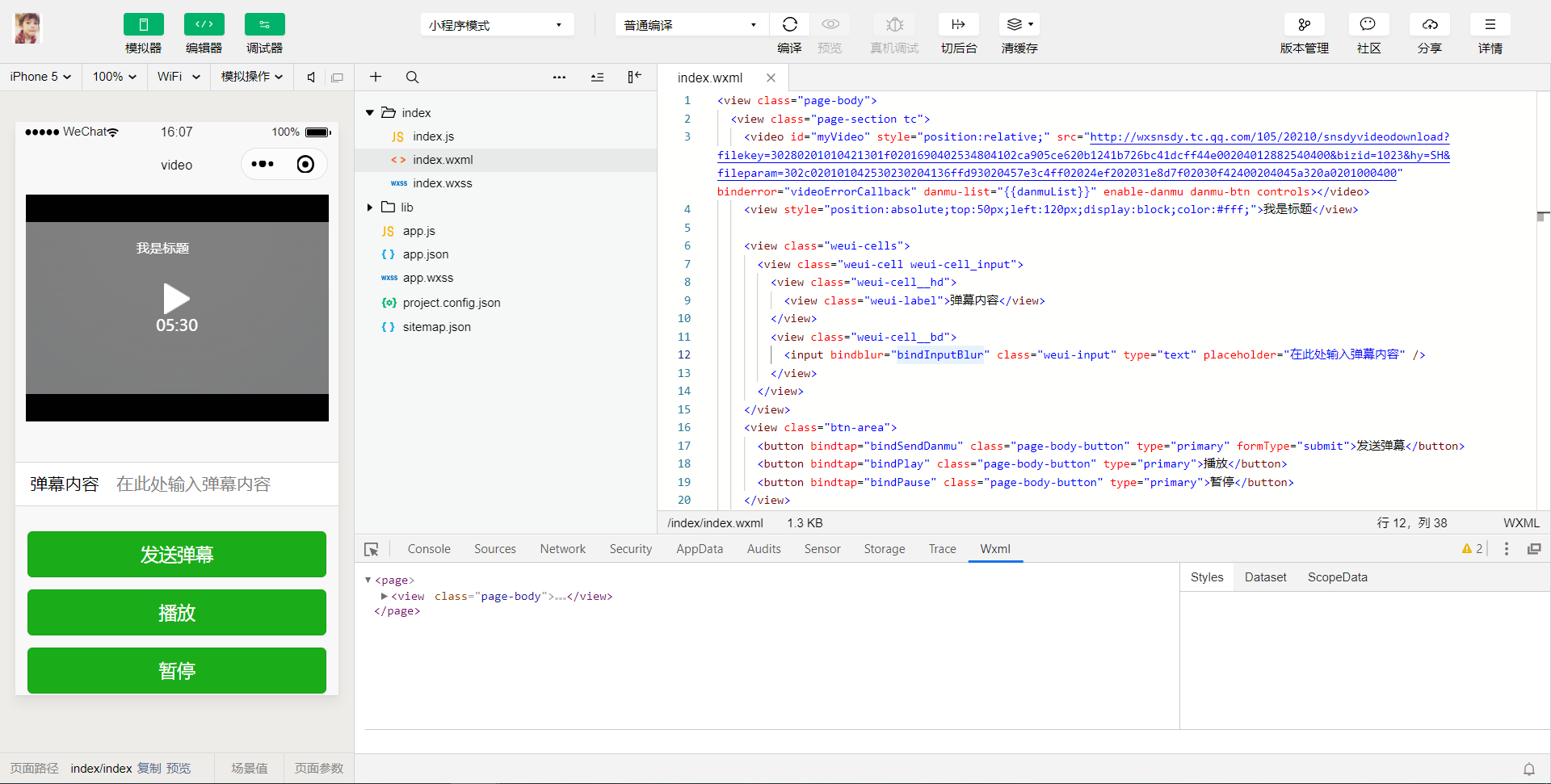
视频播放功能
使用小程序中的video标签,自带播放按钮以及视频时长,视频标题使用定位实现
播放开始后设置display:none(播放事件bindplay)

年纪科目选择
1.使用picker组件(暂定方案)2.自己写一个弹窗:使用view标签定位,wx:if一个变量默认false,点击科目或者年纪变量为true,从而展示弹窗
今天遇到的问题
暂无
今天的收获
方案设计大致已完成
明天的计划
完成所有方案设计





评论