今天完成的事情
方案设计
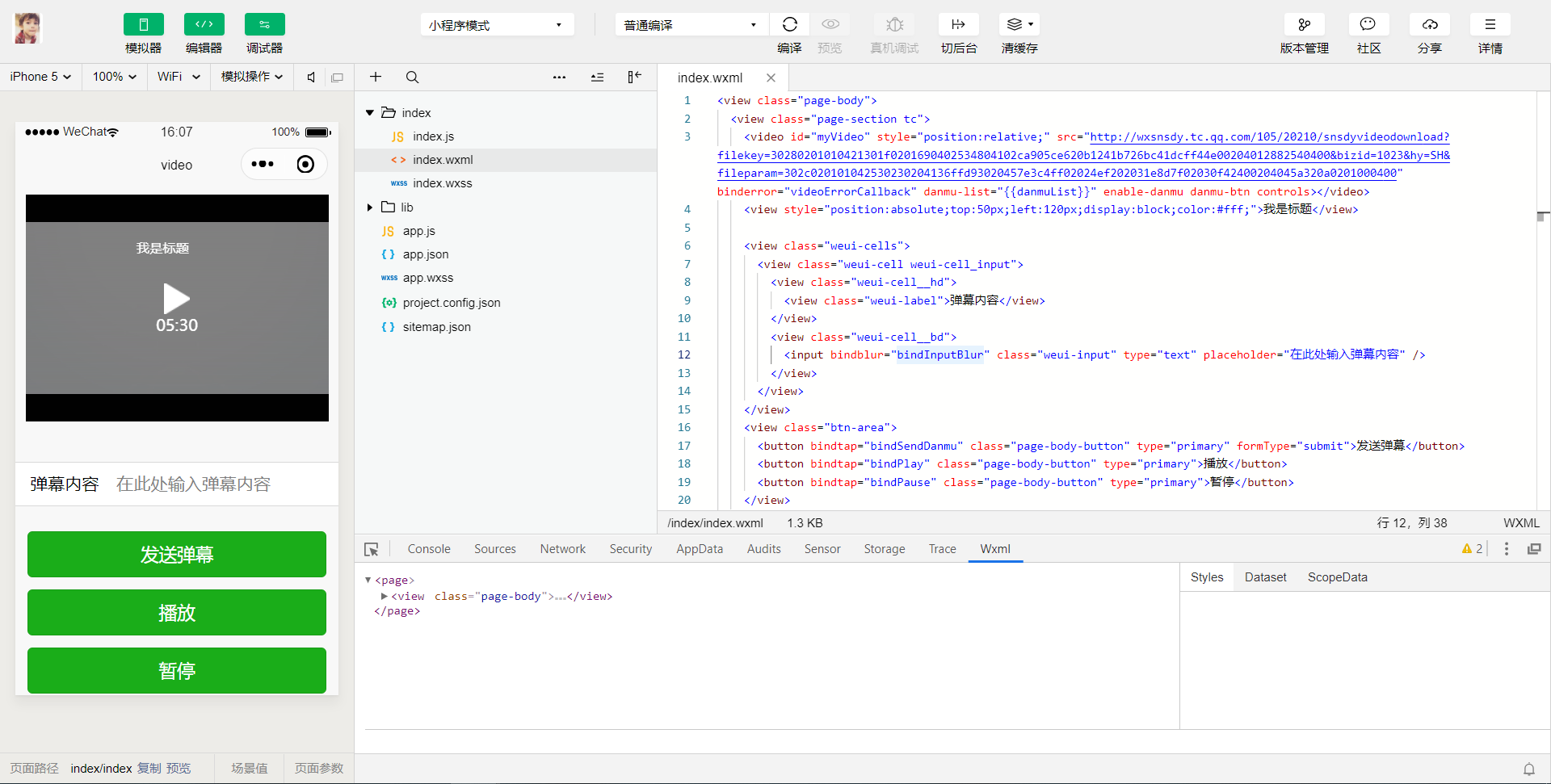
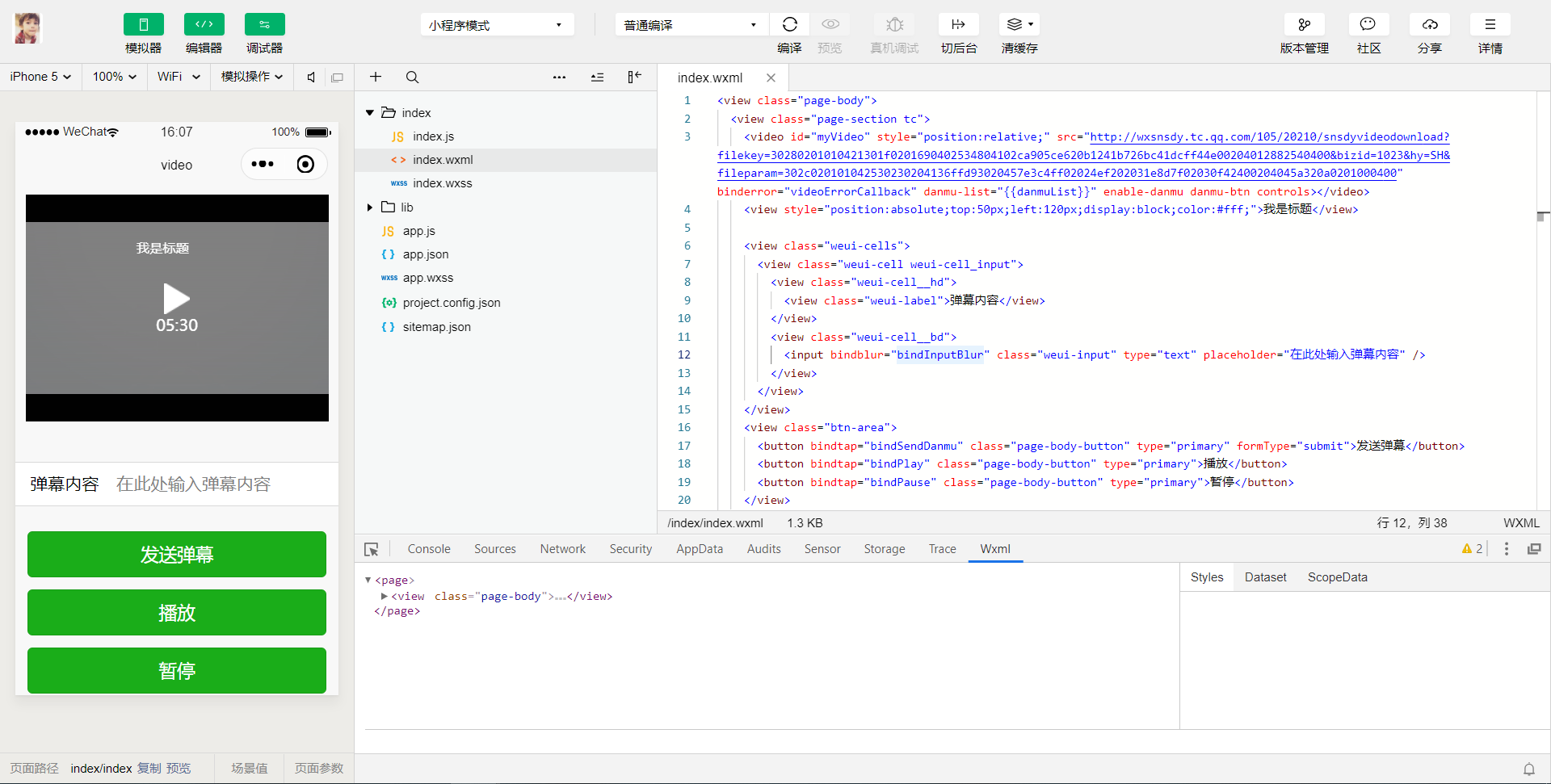
前台视频播放页面方案设计
使用小程序中的video标签,自带播放按钮以及视频时长,视频标题使用定位实现
播放开始后设置display:none(播放事件bindplay)

年纪科目选择
暂定使用picker组件自己写一个弹窗:使用view标签定位,wx:if一个变量默认false,点击科目或者年纪变量为true,从而展示弹窗
轮播图
使用swiper标签
视频新增、编辑、查看三个功能使用同一个页面,编辑功能通过传id区分,查看功能通过id以及一个额外数字区分
富文本编辑器数据回显
昨天完成了富文本编辑器插件的使用,但是编辑页面或者查看页面数据不知道怎么展示出来,经过多方百度,最后发现是可以使用双向数据绑定的,同时还是可以修改编辑器的选项设置的,所有的设置项嗾使通过复制默认样式中的对应标签过来实现的
<quill-editor [(ngModel)]="content" (onContentChanged) = "change($event)">
<!-- <div quill-editor-toolbar>
<span class="ql-formats">
<button class="ql-bold" [title]="'Bold'"></button>
</span>
<span class="ql-formats">
<select class="ql-align" [title]="'Aligment'">
<option selected></option>
<option value="center"></option>
<option value="right"></option>
<option value="justify"></option>
</select>
<select class="ql-align" [title]="'Aligment2'">
<option selected></option>
<option value="center"></option>
<option value="right"></option>
<option value="justify"></option>
</select>
</span>
<span class="ql-formats">
<button type="button" class="ql-bold"></button>
</span>
</div> -->
</quill-editor>
今天遇到的问题
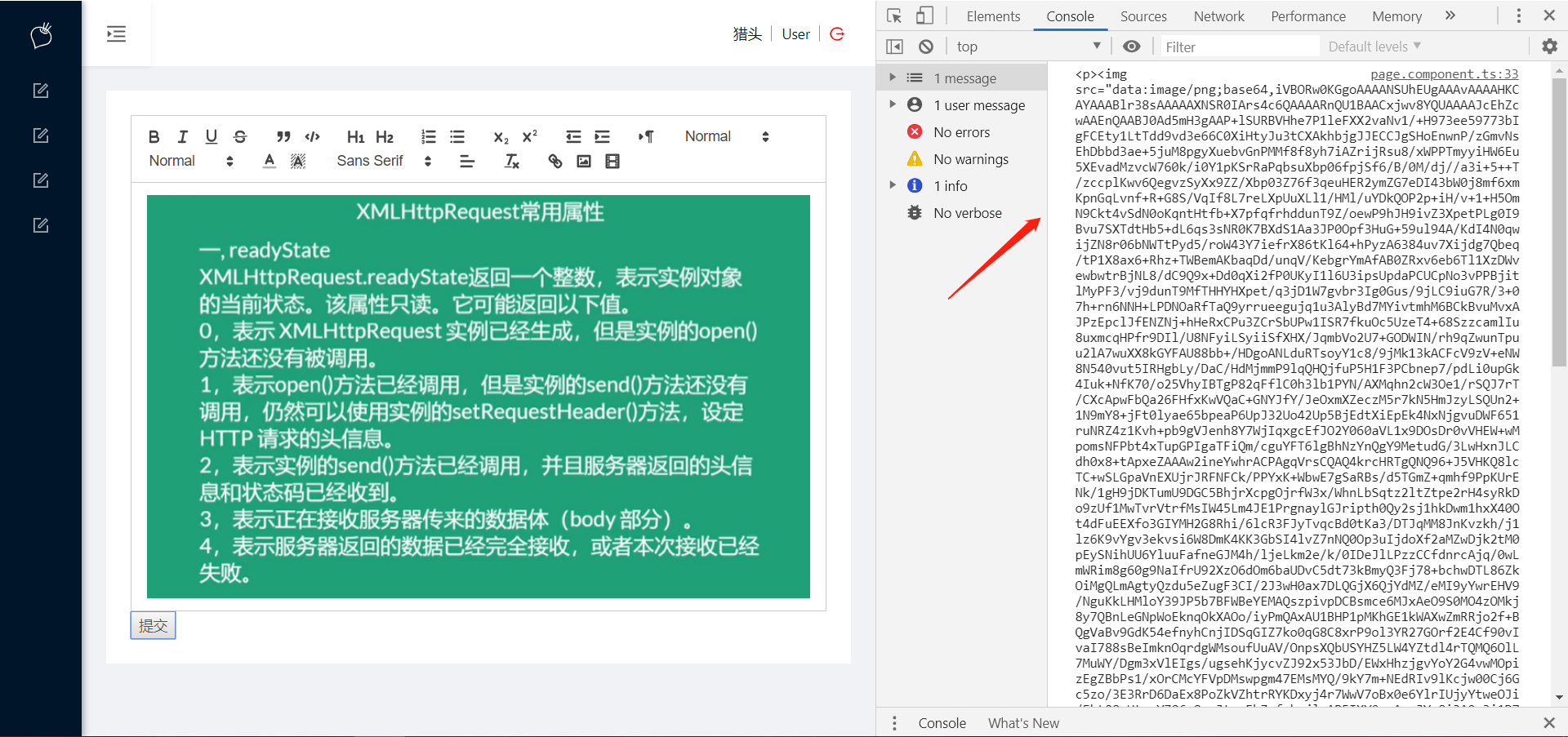
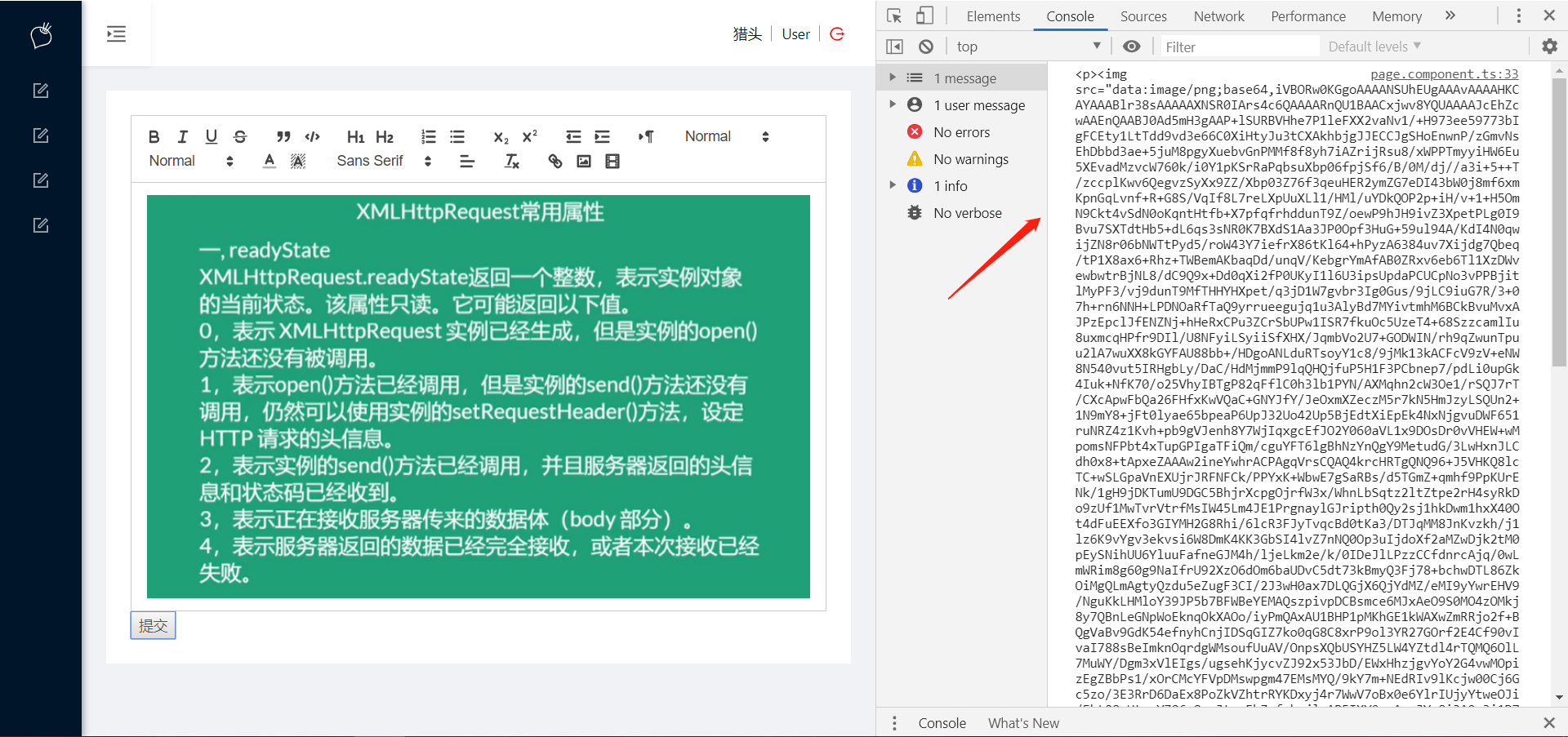
使用富文本编辑器上传的图片格式是base64的,文件内存比较大,页面加载时比较费时,需要转换,但是不知道怎么转换
base64格式如下:

今天的收获
完成部分方案设计
明天的计划
继续补充完善方案设计







评论