发表于: 2019-11-24 23:41:54
1 1330
今日完成的事
复习vue
明日计划的事
调试接口,继续复习
收获
在JavaScript里使用typeof判断数据类型,只能区分基本类型,即:number、string、undefined、boolean、object。
对于null、array、function、object来说,使用typeof都会统一返回object字符串。
要想区分对象、数组、函数、单纯使用typeof是不行的。在JS中,可以通过Object.prototype.toString方法,判断某个对象之属于哪种内置类型。
分为null、string、boolean、number、undefined、array、function、object、date、math。
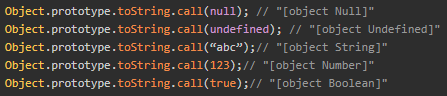
判断基本类型


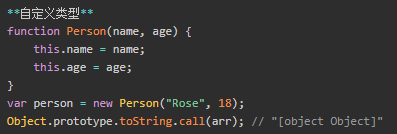
很明显这种方法不能准确判断person是Person类的实例,而只能用instanceof 操作符来进行判断,

为什么Object.toString.call([1,2,3])返回[object Array]?可以直接[].toString()返回[object Array]吗?
难道真的像自己理解的那样,是通过call将[1,2,3]作为Object.toString的实参传递了进去吗?不是。
直接Object.toString([1,2,3])不能实现同样的功能吗?不能。
而实际上也有Array.__proto__.toString()这种形式,所以是可以直接调用arr.toString()的,

为什么会出现这种情况

答案在这里
Object对象和它的原型链上各自有一个toString()方法,第一个返回的是一个函数,第二个返回的是值类型。
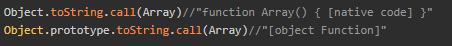
既然知道了不同,现在我们再来分析下Object.prototype.toString.call(Array)//"[object Function]"。
Array对象本身返回一个构造函数,Array//ƒ Array() { [native code] },而Object.prototype.toString()返回的是//"[object Type]"的形式,通过call将Array的this上下文切换到Object,从而调用了Object.prototype.toString(),因此返回[object Function]。
需要注意的是:Math.toString()直接返回"[object Math]"。
实际开发中,我们用到最多的可能是:Object.prototype.toString.call([1,2,3])//"[object Array]"这种。
总结:
一般情况下,js中对象的toString(),返回字符串,内容与函数声明语法有关,例如[1,2,3].toString()//"1,2,3"
大多数都返回函数的完整源码,Array.toString()//"function Array() { [native code] }"
内置函数往往返回一个类似"[native code]"的函数体,需要配合call方法,比如Object.prototype.toString.call([1,2,3])//"[object Array]"
不可以直接Array.prototype.toString.call([1,3,4])
因为Array,Function,Date虽然是基于Object进行创建的,但是他们继承的是Object.toString(),而不是Object.prototype.toString()。





评论