发表于: 2019-11-23 23:58:39
1 1161
今日完成的事
复习css知识
明日计划的事
继续调试接口
收获
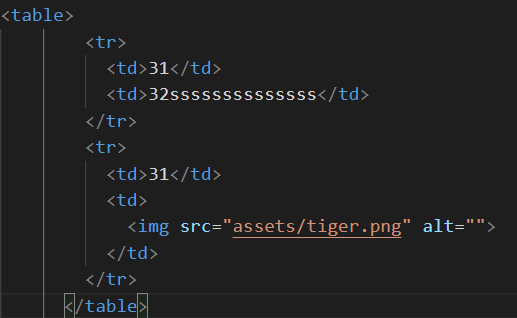
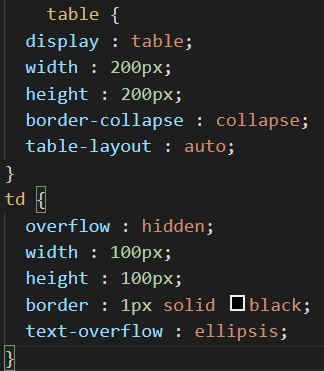
学习了table-layout这个表格属性,
table-layout:auto 是表格布局中的默认值,采用浏览器自动表格布局算法,但是缺点会很明显
给td指定的width不一定生效,td的width会自动调整
text-overflow: ellipsis也会失效,同样,img会撑大td


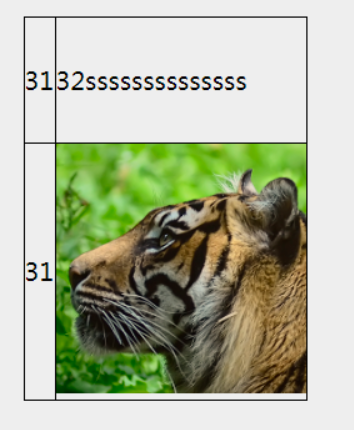
这样的结果就是这样的:

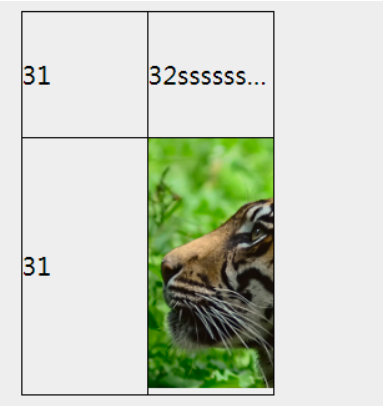
td 的 width 和 img 都没有溢出隐藏,反而撑大了td,但是如果把 table-layout改为 fixed

td的text-overflow : ellipsis和overflow : hidden都会起作用,但是这里也有几个地方要注意:
text-overflow : ellipsis生效的前提是
overflow不为visible,最好是类似hidden的值
需要指定table的width
如果td的宽度加起来超过table的width,即使给table加上overflow:hidden,td也不会被隐藏。
如何进行性能优化?
多使用内存 , 缓存 , 减少cpu计算
强缓存表示在缓存期间,不需要请求,State Code为200,Cache-Control可以组合使用多个
强缓存可以通过设置Expires Cache-Control来实现
协商缓存: 协商缓存表示如果缓存过期了,那么就需要重新发起请求验证资源是否有更新,
可通过设置HTTP Header的Last-Modified和ETag来实现,如果资源没有改变,State Code为304
资源压缩 ,合并, 减少http请求
非核心代码异步加载
#异步加载的方式
动态脚本加载
defer
async
#异步加载的区别
defer: 在html解析完成执行 , 如果是多个 , 则按照加载顺序执行
async: 加载完成后立即执行 , 如果是多个 , 执行顺序与加载顺序无关
使用CDN:
CDN 的原理是尽可能的在各个地方分布机房缓存数据,这样即使我们的根服务器远在国外,在国内的用户也可以通过国内的机房迅速加载资源。
DNS预解析
DNS 解析也是需要时间的,可以通过预解析的方式来预先获得域名所对应的 IP。
<meta http-equiv="x-dns-prefetch-control" content="on"> //在https中打开a标签预解析
<link rel="dns-prefetch" href="//baidu.com"> //dns预解析
#图片类:
修饰类图片用css
移动端图片尽量使用CDN加载(可以计算出屏幕适配宽度,请求相应裁切好的图片)
使用雪碧图
选择正确的图片格式
TIP
照片可以使用jpeg
小图 , 图标 ,背景类使用png或者svg
动图gif





评论