发表于: 2019-11-23 19:44:15
1 1086
今天完成的事情
后台方案设计
通用
后台管理系统整体模板使用ng-zorro组件库来实现(侧边栏默认为折叠状态,默认加载欢迎页)
按照原型图修改标题、图标,新增搜索区域
文字输入框使用ng-zorro组件库的input基本使用框 (默认)
下拉菜单使用ng-zorro组件库的Dropdown下拉菜单(带下拉框的按钮第四个)
按钮使用ng-zorro组件库的button组件(默认,颜色大小根据需要修改)
弹出选择框使用ng-zorro组件库的Popconfirm气泡确认框 (默认)
分页使用ng-zorro组件库的Pagination分页组件(跳转)
用户管理列表
用户总数1.直接获取后端返回的所有数据总数(确认包含冻结用户)
搜索选项使用表单验证功能
逆袭豆输入仅限正整数:正则表达式
onkeyup="value=value.replace(/^(0+)|\d+/g,'')"
后者数量要大于前者数量1.通过if判断,弹窗提示
所在区域、1.直辖市显示市和区 ???2.学生编辑页面没有区域,需自行新增
用户冻结1.传入冻结用户id到后端进行冻结,请求完成后弹出气泡确认框提示
用户详情列表
用户管理列表点击查看按钮,跳转到用户详情列表,用户详情列表不可编辑1.使用disabled属性禁用所有
文章列表
点赞、收藏仅限正整数
逆袭豆输入仅限正整数:正则表达式
onkeyup="value=value.replace(/^(0+)|\d+/g,'')"
文章新增
图片大小限制1.使用ng-zorro中的upload组件(api:[nzSize])
富文本编辑器1.已经完成教程( 模块导入 QuillModule.forRoot() )
文章查看
只能查看不可修改1.使用disabled属性禁用
富文本数据显示
1.待定 ? ? ?
视频列表
超出文字换行显示1.根据文字长度给定盒子宽度,超出换行显示
视频新增
选择card时,所有未必填项,未填按钮显示灰色1.使用disabled
URL仅支持MP4格式
新增数据
1.页面跳转 (暂定)
2.页面不跳转
视频编辑
暂定
视频查看
暂无
今天遇到的问题
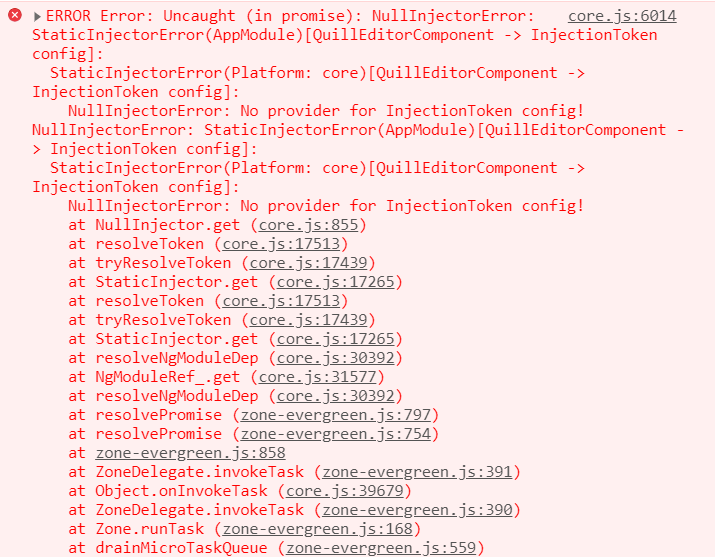
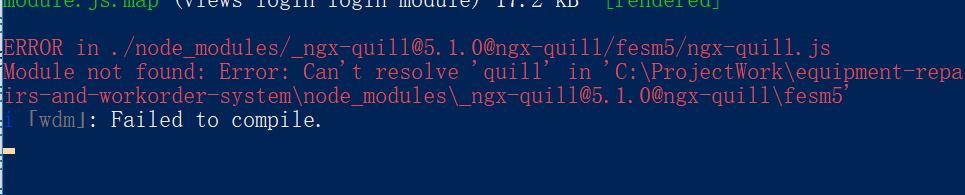
使用富文本编辑器的过程中遇到了报错,如下

经过百度,才发现是在模块内引用富文本编辑器模块时,在imports内将
换成
今天的收获
angular7中ngx-quill富文本编辑器的使用
在angular中使用ngx-quill富文本编辑器的入坑指南。
- 如果在ng2<=>ng5版本中,根据网上的教程是没有问题的。
- 如果在>=ng5版本,目前项目在ng7项目中使用ngx-quill出现错误。

在ng6及以上的版本中使用ngx-quill,会出现如上错误,不能够解决quill,那是因为在ng6以上的版本中使用ngx-quill需要安装quill。
正确使用姿势
1.安装依赖
2.在对应的模块中引入QuillModule模块
例如:在app.module.ts中引入
3.在index.html中引入css
4.使用
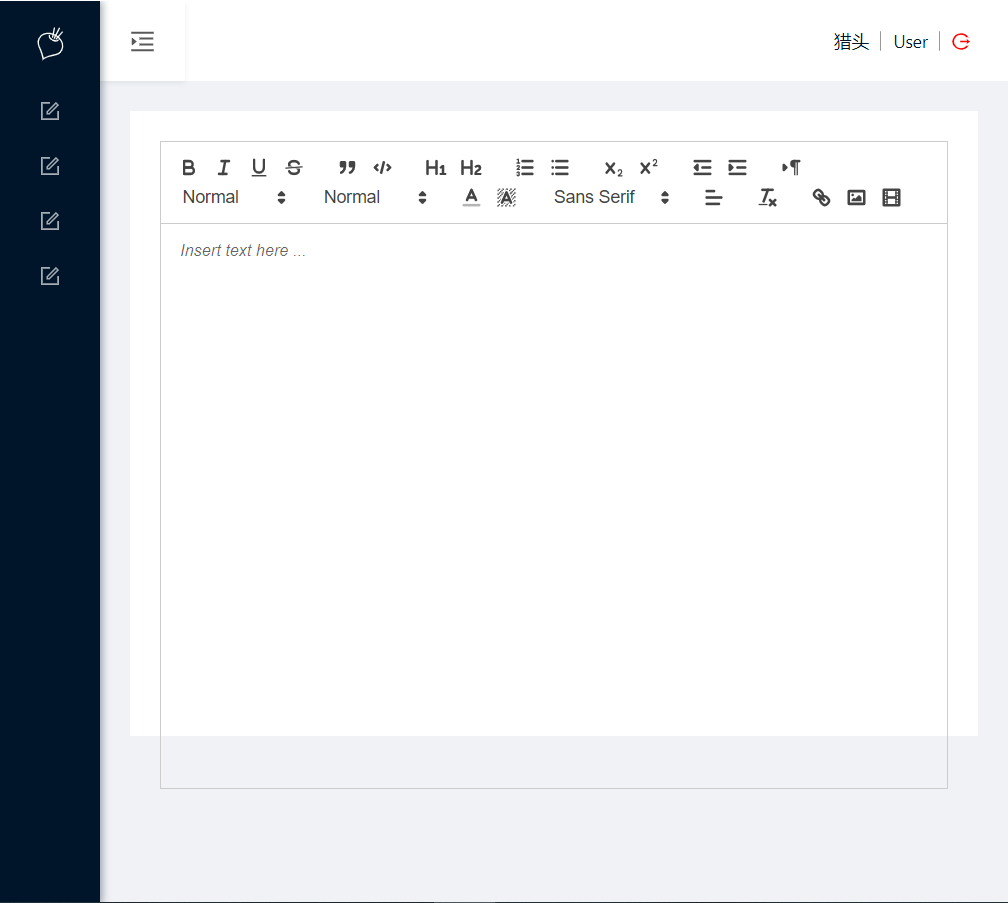
5.效果如下

这里有个坑,就是在步骤2中,imports富文本模块时,使用QuillModule.forRoot()
明天的计划
完成方案设计





评论