发表于: 2019-11-23 17:23:06
0 915
一、Vue中的computed属性
在Vue中有多种方法为视图设置值:
- 使用指令直接将数据值绑定到视图
- 使用简单的表达式对内容进行简单的转换
- 使用过滤器对内容进行简单的转换
除此之外,我们还可以使用计算属性根据数据模型中的值或一组值来计算显示值。
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存(绑定到依赖项值),并且只在需要时更新。
1、特点
a.数据可进行逻辑处理操作
b.对计算属性中的数据进行监视
2、get和set
计算属性由两部分组成,get和set,分别用来获取计算属性得到的值是之前缓存得到的计算结果,不会多次执行
默认get,如果需要set需要自己添加
3、计算属性 vs 方法
将计算属性的get函数定义为一个方法也可以实现类似的功能
a.计算属性是基于依赖进行更新的,只有在相关发生改变时才能更新变化
b.计算属性是缓存的,只要相关的依赖没有改变,多次访问计算属性得到的值是之前缓存的计算结果,不会多次执行
computed:
- computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
- computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
与watch之间的区别:
- watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象,
- watch一般用于监控路由、input输入框的值特殊处理等等,它比较适合的场景是一个数据影响多个数据
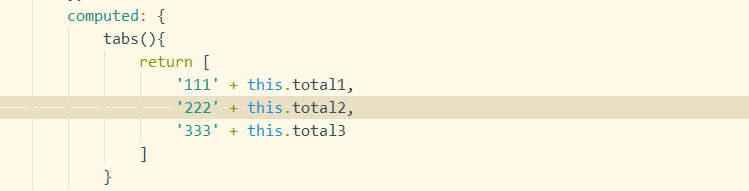
例:实现在tab组件中动态更改数据

data return total
tabs写在computed里

二、Vue中的钩子函数
beforeCreate:“组件实例刚刚创建,还未进行数据观测和事件配置”
created:“实例已经创建完成,并且已经进行数据检测和事件配置”(请求当前页面要展示的数据)
beforeMount:“模板编译之前,还没有挂载”
mounted:“模板编译之后,已经挂载,此时才会渲染页面,才能看到页面上数据的显示”
beforeUpdate:“组件更新之前”
updated:“组件更新之后”
beforeDestroy:“组件销毁之前”
destroyed:“组件销毁之后”(例如退出页面时清理定时器)
三、git上传时忽略node_modules
1.创建“.gitignore”文件。
2.在”.gitignore” 文件里输入你要忽略的文件夹及其文件





评论