发表于: 2019-11-22 23:47:59
1 1072
今日完成的事
复习了vue
Vue
Vue:渐进式框架,vue特点:只关注视图层,易学,轻量,灵活,适用于移动端项目
渐进式理解:声明式渲染,组件系统,客户端路由,大规模状态管理,构建工具
Vue的两个核心点:1响应式数据变化,当数据发生改变视图自动更新。
2.组合的视图组件
Ui页面映射为组件树,划分组件可维护,可复用客测试。
Mvc模式(单向的)
M:model数据
V:vide视图
C:controller控制器
MvvM模式(双向的)
M:model数据
V:vide视图
V: modelvide视图模型
搭建vue开发环境
cnpm install --global vue-cli(2.0)
创建项目
vue init webpack 项目名
安装依赖
cd到项目安装依赖
cnpm install
另一种创建项目的方式
vue init webpack-simple 项目名
cd到项目里
cnpm install安装依赖
npm run dev
vue cli3安装环境
npm install -g @vue/cli
vue-cli3.0以上创建项目
vue create 项目名
npm run serve
图形创建
通过Vue ui打开一个页面

\
Vue目录
node-modules:项目所需要的依赖
src:开发所用的资源
babelrc:babe的配置文件
.editorconfig:编辑器的配置文件
.gitignore:配置文件
Index.html:入口文件
package.json:项目配置文件,管理项目所需的各种模块,比如项目的版本号名称等等。
README.md:项目说明文件
webpack.config.js:webpack配置文件
src assets:静态资源文件
src App.vue:跟组件
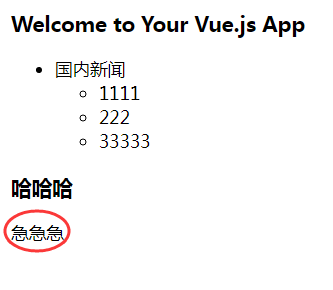
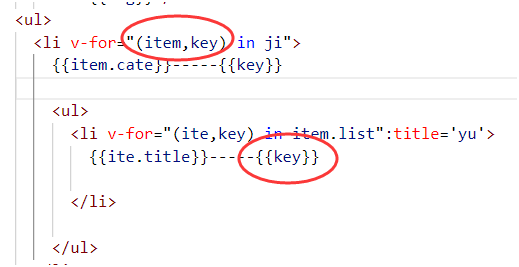
v-for指令,循环指令,把数据循环到页面上。
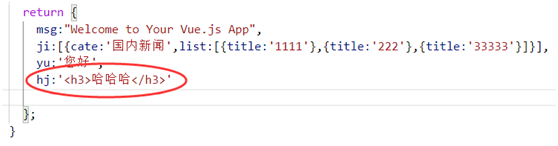
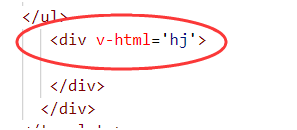
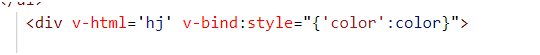
v-html指令
把动态数据绑定到html上



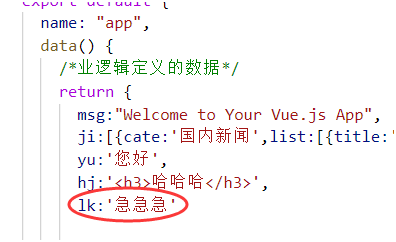
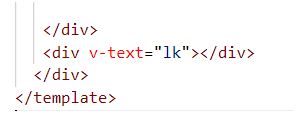
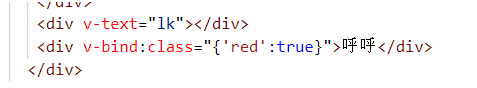
v-text指令



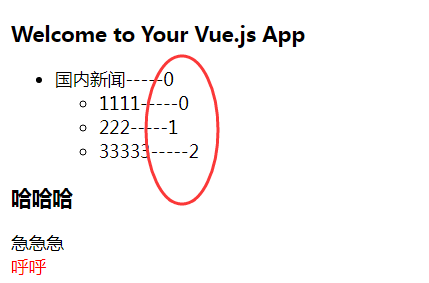
获取循环的索引值
在循环的后面放一个key


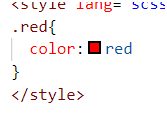
Class指令



Style指令





双向数据绑定
v-model
vue里面所有的方法都要放到methods这个里面



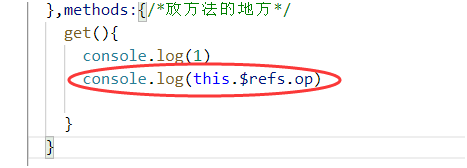
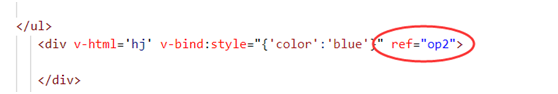
ref指令
vue里面提供了一个ref指令,用来获取dom节点,这个指令就像id一样首先给元素起一个ref

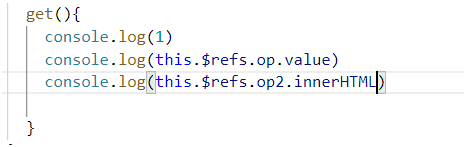
获取表单元素


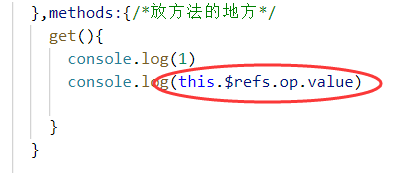
获取他的值


不止表单元素,其他元素也可以



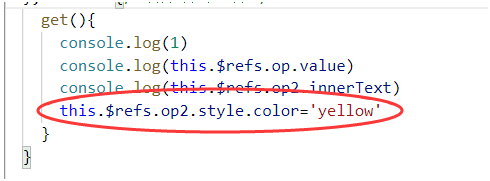
也可以改变属性






评论