发表于: 2019-11-21 23:49:06
1 1102
今天完成的事
学习了vuex剩下的两个方法
Vuex
Vuex主要解决不同组件之间的数据共享
首先在src里面新建一个vuex的文件夹
然后在里面新建一个store.js
安装 vuex
Cnpm install vuex --save
(如果是cli3以上,选择了vuex就不用安装)
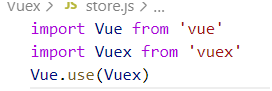
引入在store.js引入vuex并且use vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)

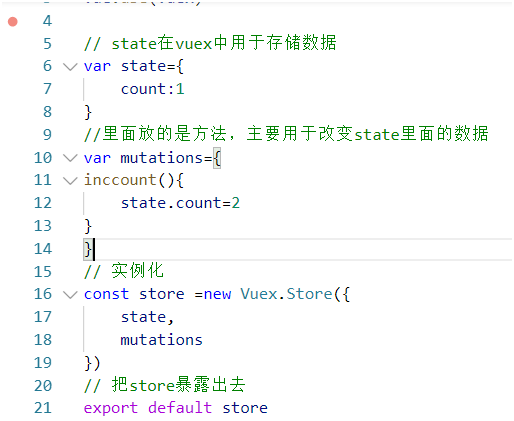
然后是定义数据和方法,然后实例化,最后在暴露出去

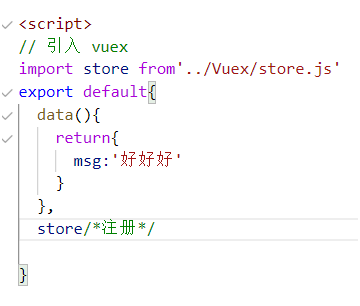
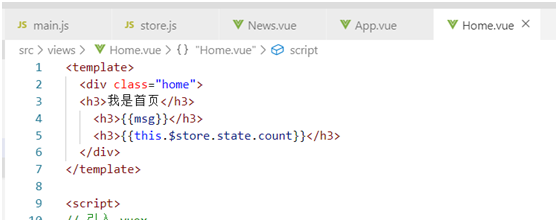
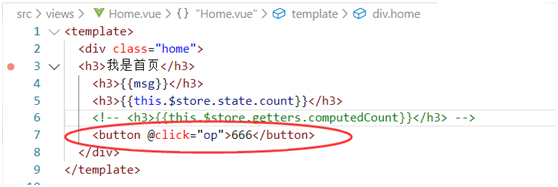
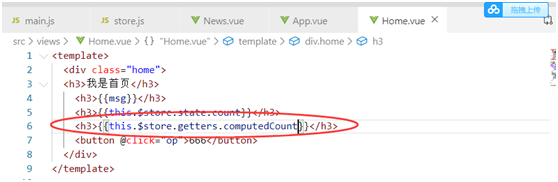
然后是在需要的组件里面引用,注册,然后使用里面的数据



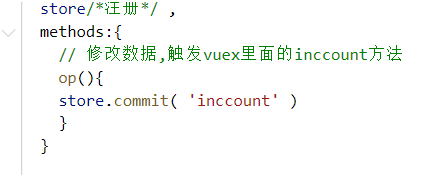
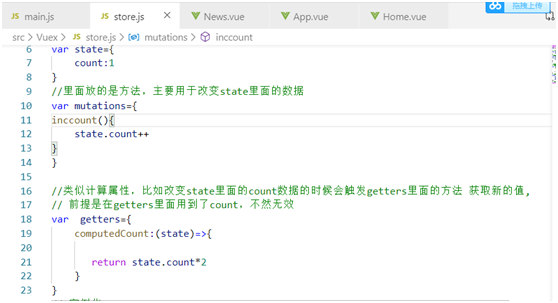
改变数据

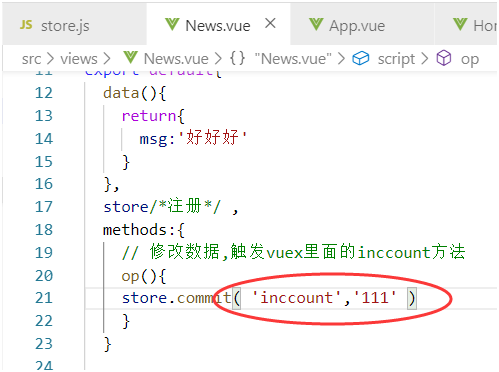
通过store的commit方法可以触发store里面的mutation里面的方法


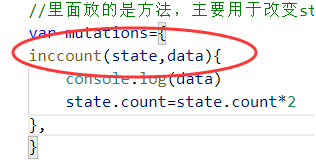
也可以往store的方法里面传值

 这里注意接收出来的值前面必须写state
这里注意接收出来的值前面必须写state

getters


当改变count的数据时触发getters

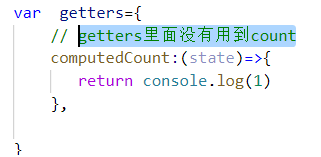
这里注意一定是要在getters里面用到了

没有任何效果

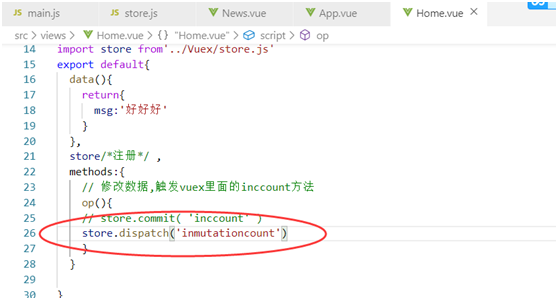
Actions

就是先在mutations里面写了一个方法,然后在外部触发actions里的方法,actions里的方法在触发mutations里面的方法,饶了一个大圈感觉没啥卵用
外部要触发actions里面的方法要用dispatch来触发

明天计划的事
总结vue,准备复盘评审,开始复盘。
遇到的困难
对vue应用的不是很熟练
收获
基本了解了vue





评论