发表于: 2019-11-21 23:07:45
1 1243
今日完成的事
学习了es6知识点,以及css常用布局
明日计划的事
调试接口
收获
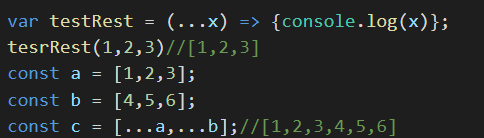
.数组合并rest
rest的写法就是...

暂时性死区
在var 声明前使用变量,会得到undefined
console.log(abc) //undefined
var abc
但在let 声明前使用变量,会报错
console.log(abc) //错误
var abc
这是由于在let的作用域中,let申明之前会形成暂时性死区,在变量定义之前,使该变量都是不可用的。
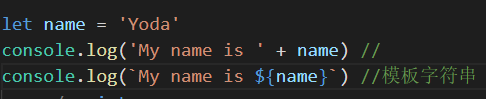
模版字符串是对字符串拼接的改进,以往输出带有变量的语句时,我们采用字符串拼接的方式,而模板字符串可以在字符串中直接使用变量,即简化书写同时也降低出错的风险

板字符串使用反引号 ( ) 来代替普通字符串中的用双引号和单引号;
模板字符串使用包含特定语法(${expression})的占位符;
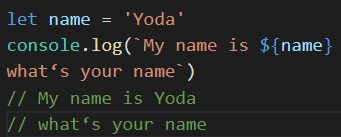
模板字符串可以不需换行符直接使用换行:

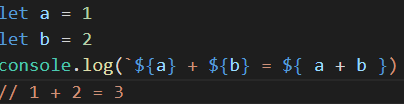
可以直接显示计算结果

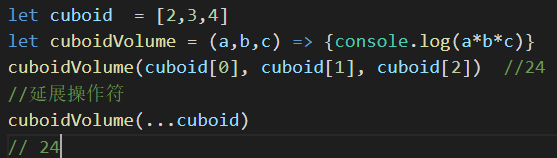
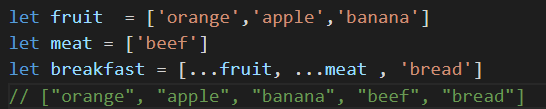
延展操作符

延展操作符可以将数组拆分传作为参数入函数
延展操作符可以用于数组拼接:

Symbol
主要用做key或私有变量,Symbol是唯一的不可重复的,也是一个单独的数据类型
定义形式:
let demo=Symbol("aaaa");
1.Symbol不能使用new定义
2.如果当作对象的key则该对象使用for in 循环时不能遍历出来





评论