发表于: 2019-11-21 22:46:45
0 1157
今天完成的事情
JS任务2-4的深度思考
JS2 1.常见Dom操作有哪些?
自己的答案:
自己学到现在对DOM的操作只能说不多,只是简单是获取节点。在任务中也用不同的方法获取节点,ID的、className的等等。然后任务4开始接触JQ,JQ也有它自己的获取方法,对于原生JS来说更加便捷了。加个指向性就不需要数组下标。
百度的答案:
1常用的查找节点的方法有:
document.getElementById('id属性值');返回拥有指定id的对象的引用
document.getElementsByClassName('class属性值');返回拥有指定class的对象集合
document.getElementsByTagName('标签名');返回拥有指定标签名的对象集合
2.常用的新建节点的方法有:
document.createElement('元素名');创建新的元素节点
document.createAttribute('属性名');创建新的属性节点
document.createTextNode('文本内容');创建新的文本节点
3常用的添加新节点的方法有:
1.element.setAttribute(attributeName, attributeValue );给元素增加指定属性,并设定属性值
2.element.setAttributeNode(attributeName );给元素增加属性节点
3.如需向HTML DOM添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
阅读百度后的思考:
再一次看到这个知识点,真的发现有很多需要学的,自己用的只是dom的皮毛。善于利用每种dom的方法才能更好的敲出简洁的代码。把原生JS学好,才能更容易的学习JQ、框架、ES6等等。
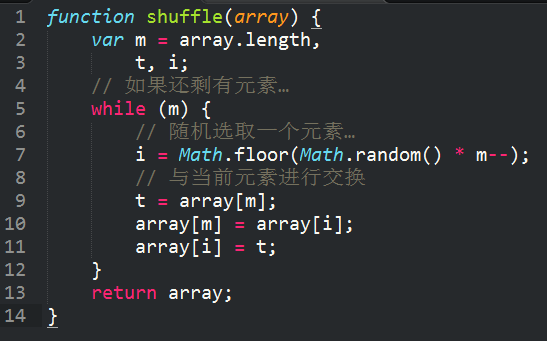
JS2 2.洗牌算法具体指的是什么
自己的答案:
洗牌算法从JS任务1开始接触,简单来说就是打乱一堆顺序。具有随机性的特点。在任务2-4也运用到了,如果让我闭着眼写出洗牌算法我写不出。
百度的答案:

经过多优化。考虑不创建新的数组来保存已经抽取的元素:随机从数组中抽出一个元素,然后与最后个元素交换,相当于把这个随机抽取的元素放到了数组最后面去,表示它已经是被随机过了,同时被换走的那个元素跑到前面去了,会在后续的重复操作中被随机掉。一轮操作过后,下一轮我们只在剩下的n-1个元素也就是数组的前n-1个元素中进行相同的操作,直到进行到第一个。
阅读百度后的思考:
再一次了解洗牌算法的每行的意思。简单的说,创建空数组、随机抽出、代入。在以后的事件中遇到需要洗牌算法就尝试自己写出。
JS3 1.JS有哪几种传参方式
自己的答案:
现在自己只记得一种 JSON。保存数据语法:sessionStorage.setItem("key", "value"); 读取数据语法:var lastname = sessionStorage.getItem("key") 删除指定键的数据语法:sessionStorage.removeItem("key") 删除所有数据:sessionStorage.clear() 。转换时会变字串符,可以用json.prease格式变换。这个问题自己在任务4就吃亏了很多。
百度的答案:
1、URL
把参数值附在url后面传递到其他页面
2、H5 web storage
localStroage 和 sessionStorage
3、Cookie
使用浏览器Cookie传递参数
4、Form 表单
Form表单通过URL传递参数
深度思考每天先看三个。然后去了解JS任务5,反向代理、正向代理、跨域,这些新名词第一次出现在我面前,有点懵。没思路。
明天计划的事情
继续JS任务5
回答坑乎css任务7
遇到的困难
又是第一次接触到这么多的新词汇。很懵,不知道思路
收获
暂无





评论