发表于: 2019-11-21 22:01:30
1 953
今天完成的事:用重新渲染代替了刷新
明天要完成的事:
难题:对图片的发送为什么不成立比较懵逼,ngif的使用比较为难;
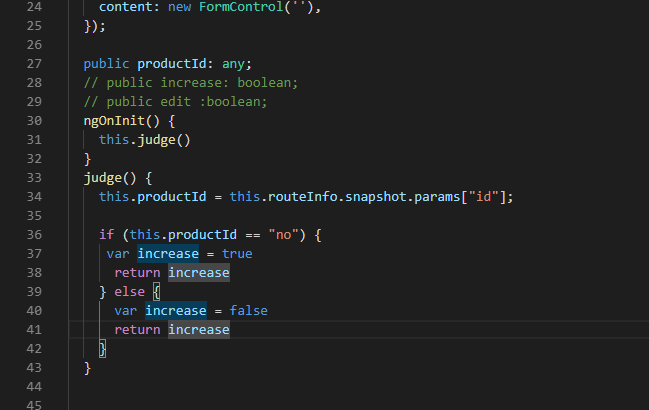
一个布尔值默认为false,用 public 之后改变他的值就会报错,不声明直接用var在判断里改不起作用
如果使用public 在判断里用this。、、去改的话也会出现报错
收获:
原生onchange 事件,需要在 文本框内容发生改变 且 input框失焦 之后才会触发。
angular中的 ng-change,只要 文本框内容发生改变 就会触发,无论input框是否失焦。
两者各有各自的优缺点,看各自的具体需要场景使用即可,关键的是看对input是否失焦这个点的需要。
5. 如果元素是使用ng-if控制显隐,不能使用document.getElementById
如果之前元素节点就不存在,使用原生的document.getElementById("id").onchange = function(){}就会报错,因为没有这个节点,没法添加事件。





评论