发表于: 2019-11-21 21:12:27
1 917
今天完成的事情:
1.优化代码,测试一下全功能齐全。

明天计划的事情:
1.phonegap或者HBuilder,查了下资料,前者被形容为比较落后,于是打算先用后者。
遇到的问题和收获:
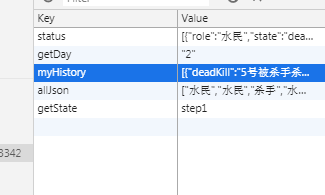
1.把数据储存数量减少了,之前存了八九个,都添加进了数组。不过步骤和天数这两个不是特别好搞,但还可以继续调试下。


2.滑块页使用jquery。
var inputNumber = $("#inputNumber")[0];
var rangeNumber = $("#rangeNumber")[0];
var killer = $("#killer")[0];
var waterPeople = $("#waterPeople")[0];调试时发现随着滑块移动,人数不随之变化。查找原因,是调整代码时不小心删掉了调用函数的一行。细节要注意。
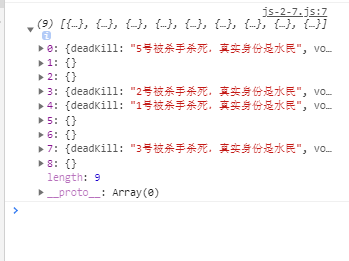
3.流程页是设置了一个初始的数组,变量内容是空,以此作为下标0的对象,将一些变量都只存于下标0的这个对象里,不随天数变化来改动。例如每次点击按钮后count会+1,我只存于第一个对象,调用也只调用下标0,应该是方便一点。
var deadKill = deadPeople[dieNum].num + "号被杀手杀死,真实身份是水民";
var voteKill = deadPeople[dieNum].num + "号被投票投死,真实身份是" + deadPeople[dieNum].role;if (history1 === null) {
history1 = [];
var obj = {
deadKill: "",
voteKill: "",
killNum: "",
voteNum: "",
// state: "",
// myDay:"",
look: "",
count: "",
godLook: ""
};
history1.push(obj);
//将死亡状态存入历史记录数组,方便流程页历史记录引用
}
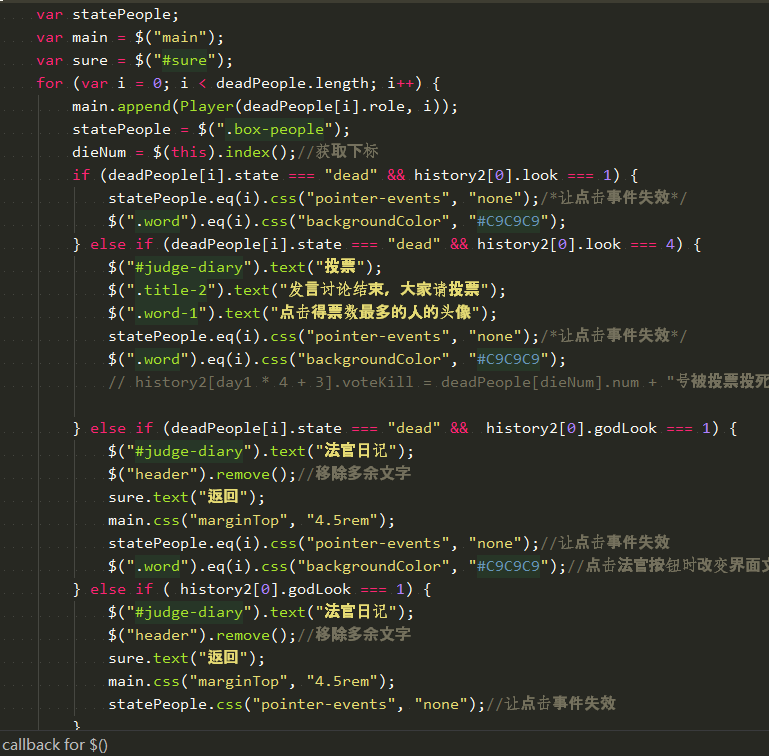
4.杀人界面这里想了想不清楚如何优化更好。
for (var i = 0; i < deadPeople.length; i++) {
main.append(Player(deadPeople[i].role, i));
statePeople = $(".box-people");
dieNum = $(this).index();//获取下标
if (deadPeople[i].state === "dead" && history2[0].look === 1) {
statePeople.eq(i).css("pointer-events", "none");/*让点击事件失效*/
$(".word").eq(i).css("backgroundColor", "#C9C9C9");实现逻辑是,根据for循环,长度是所有玩家的人数。
通过遍历,显现出杀手、水民的人物框。通过index获取当前点击的下标。
然后进行if判断,如果有人物死亡,且look为1(杀手按钮按下时look为1,投票按钮按下为4,以此判断是通过哪个按钮进入的杀人页)
则让所有死亡人物框的点击失效,改变背景色。
else if (deadPeople[i].state === "dead" && history2[0].look === 4) {
$("#judge-diary").text("投票");
$(".title-2").text("发言讨论结束,大家请投票");
$(".word-1").text("点击得票数最多的人的头像");
statePeople.eq(i).css("pointer-events", "none");/*让点击事件失效*/
$(".word").eq(i).css("backgroundColor", "#C9C9C9");或者如果有人物死亡,且look为4,改变文本内容,将标题的杀人改成投票的文字,同时让死亡人的点击失效,背景改变。
else if (deadPeople[i].state === "dead" && history2[0].godLook === 1) {
$("#judge-diary").text("法官日记");
$("header").remove();//移除多余文字
sure.text("返回");
main.css("marginTop", "4.5rem");
statePeople.eq(i).css("pointer-events", "none");//让点击事件失效
$(".word").eq(i).css("backgroundColor", "#C9C9C9");//点击法官按钮时改变界面文字等内容。再或者有人死亡,且godlook为1(点击法官日志设置有此参数),法官日志界面只能查看,不能做任何修改,故将文本改成法官日记内容,样式微调,让所有点击失效,修改死亡框背景色。
else if ( history2[0].godLook === 1) {
$("#judge-diary").text("法官日记");
$("header").remove();//移除多余文字
sure.text("返回");
main.css("marginTop", "4.5rem");
statePeople.css("pointer-events", "none");//让点击事件失效
}
}再或者仅有godlook为1,此情形出现在刚进入流程页,不点击杀人按钮,直接点击法官日记,故无人死亡,仅有一个godlook值1。
修改文本和样式微调,让所有点击失效。
以上的godlook,look直接取history2数组第一个对象里的数据。
总代码:






评论