发表于: 2019-11-20 23:54:18
1 891
今日完成的事
今天启动项目总是出现这个错误,
Failed to compile with 1 errors
error in ./src/views/ActionSheet.vue?vue&type=style&index=0&lang=sass&
Module build failed (from ./node_modules/_sass-loader@8.0.0@sass-loader/dist/cjs.js):
SassError: expected newline.这个错误当误了我很长时间,查了一下是因为sass没有安装好,之后不知道是因为npm的问题还是其他什么问题sass一直安装不成功,最后我是把所有的依赖都删除了,然后重新下载才好了。
今天学习了element ui框架
Element UI
安装cnpm i element-ui -S

引入element UI 和css 和插件在main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

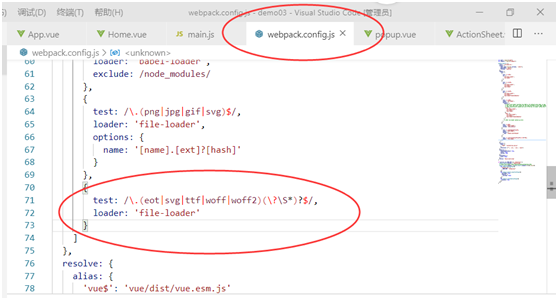
配置file_loader,在webpack.config.js里面配置
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
}

3.0不用配置
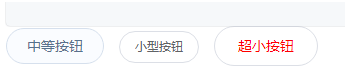
然后就可以使用了


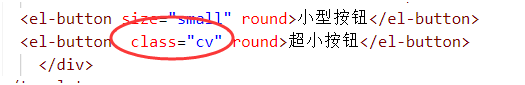
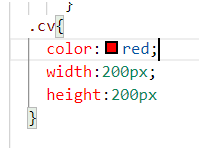
要是对样式不满意也可以改样式



Element ui按需引入
首先安装cnpm install babel-plugin-component –D
找到.babelrc配置文件添加
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
在 main.js 引入对应的组件use对应的组件
import { Button, Select } from 'element-ui
* Vue.use(Button)
* Vue.use(Select)
然后在页面使用
然后又学习了一部分vuex
Vuex
Vuex主要解决不同组件之间的数据共享
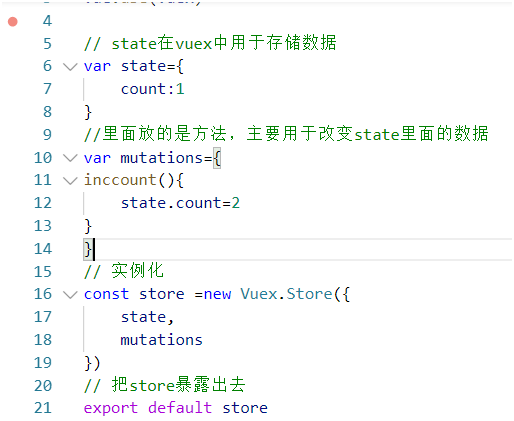
首先在src里面新建一个vuex的文件夹
然后在里面新建一个store.js
安装 vuex
Cnpm install vuex --save
(如果是cli3以上,学则路vuex就不用安装)
引入在store.js引入vuex并且use vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)

然后是定义数据和方法,然后实例化,最后在暴露出去

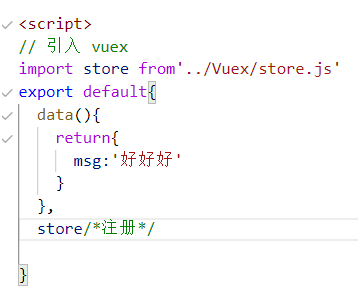
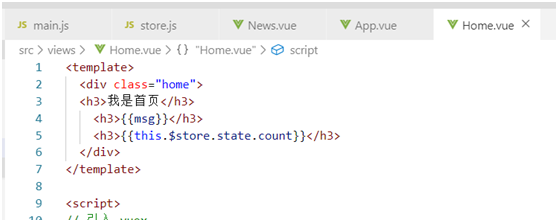
然后是在需要的组件里面引用,注册,然后使用里面的数据



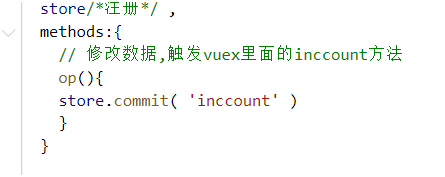
改变数据


明天计划的事
继续学习vuex,总结vue
遇到的困难
对于UI框架掌握的还是不熟练
收获
了解了vuex





评论