发表于: 2019-11-20 23:19:33
1 967
今日完成的事
学习了es6语法
明日计划的事
调试接口,继续复习
收获
Async/await是基于promise的,可以总结为一句话:async/await是一对好基友,缺一不可,他们的出生是为Promise服务的,是为了解决大量复杂不易读的Promise异步的问题,才出现的改良版。
async声明的函数的返回本质上是一个Promise。
什么意思呢?就是说你只要声明了这个函数是async,那么内部不管你怎么处理,它的返回肯定是个Promise。
看下列例子:

你会发现返回是这个:Promise {<resolved>: "我是Promise"}。
自动解析成Promise.resolve('我是Promise');
等同于:

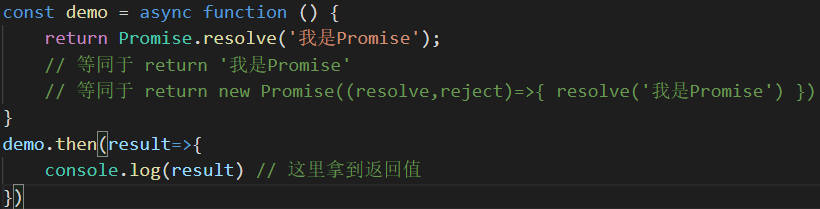
像一般function的返回那样,拿到返回值,原来的思维要改改了!你可以这样拿到返回值:

像对待Promise一样去对待async的返回值
await的本质是可以提供等同于”同步效果“的等待异步返回能力的语法糖。

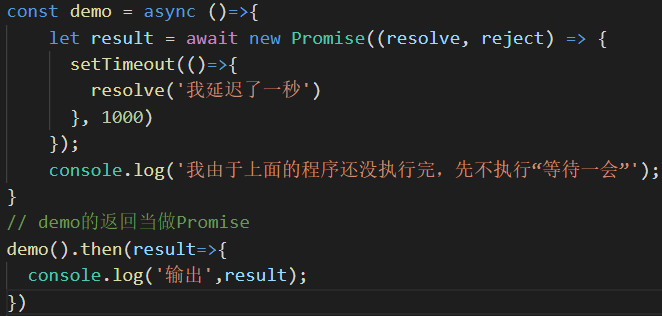
await顾名思义就是等待一会,只要await声明的函数还没有返回,那么下面的程序是不会去执行的!!!。这就是字面意义的等待一会(等待返回再去执行)。
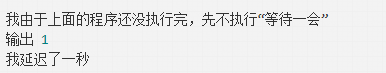
这测试一下,你会发现输出是这个:输出 undefined。这是为什么呢?这也是要想强调的一个地方!!!
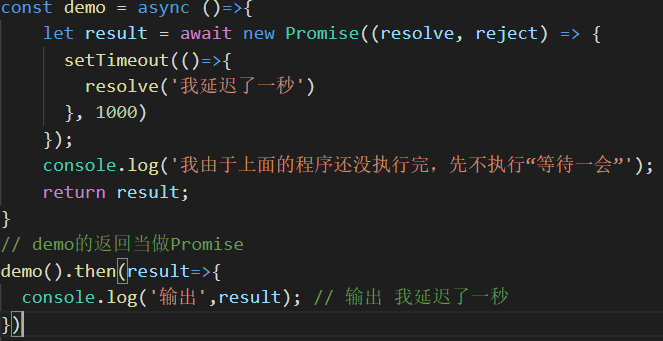
在demo函数里面都没声明返回,哪来的then?所以正确写法是这样:

带上then,规范一点,当然没有返回也是没问题的,demo会照常执行。下面这种写法是不带返回值的写法:

可以发现,只要用await声明的异步返回,是必须“等待”到有返回值的时候,代码才继续执行下去。

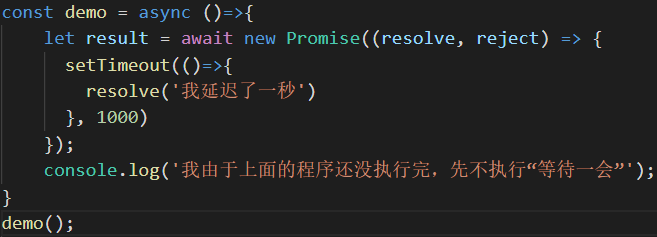
并没有await啊?setTimeout是异步啊,问题在哪?问题就在于setTimeout这是个异步,但是不是Promise!起不到“等待一会”的作用。
所以更准确的说法应该是用await声明的Promise异步返回,必须“等待”到有返回值的时候,代码才继续执行下去。
请记住await是在等待一个Promise的异步返回
当然这种等待的效果只存在于“异步”的情况,





评论