发表于: 2019-11-18 23:47:31
1 1128
今天完成的事情:
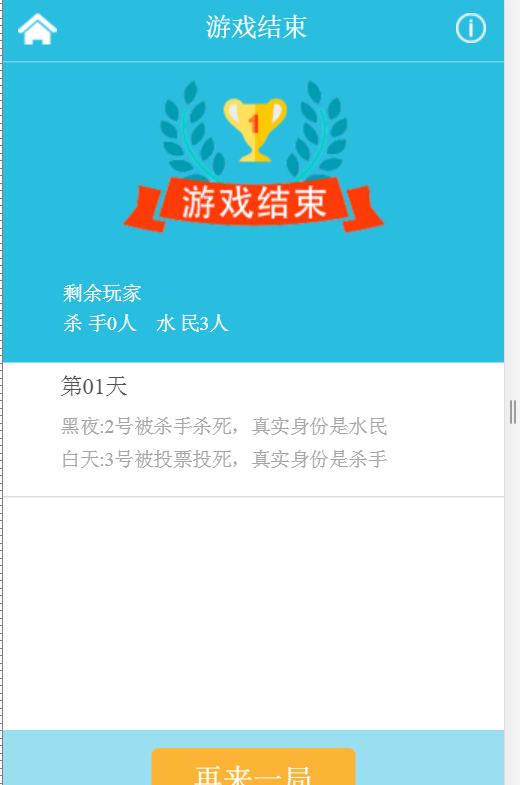
1.全部功能基本完成。流程界面的死亡讯息,杀人界面的人数判断,结果页面的讯息显示。


今天完成的事情:
1.优化一下结构,并打包成app。
今天完成的事情:
1.杀人界面判断剩余人数
//判断剩余人数
var killNum = 0;
var voteNum = 0;
for (i = 0; i < deadPeople.length; i++) {
if (deadPeople[i].role === "水民" && deadPeople[i].state === "alive") {
killNum++;
}
if (deadPeople[i].role === "杀手" && deadPeople[i].state === "alive") {
voteNum++;
}
}
sessionStorage.setItem("aliveCivilian",JSON.stringify(killNum));
sessionStorage.setItem("aliveKiller",JSON.stringify(voteNum));
if (voteNum === 0 || voteNum > killNum) {
window.location.href = "../js-2-7/js-2-7.html";
} else {
window.history.back();
}写在了确认按钮里,一按下按钮会进行判断。设定变量killNum杀手杀人和voteNum投票投死。当数组中存在角色水民,且状态为存活时,变量+1.同理,当数组中存在角色杀手,且状态为存活,变量+1,将两个变量存储下来,用于结果页判断。
当杀手数量为0或者杀手人数大于水民人数时,游戏结束,跳转至结果界面。否则跳回流程界面。
2.杀人讯息和投票讯息文字。
//出现杀人死亡文字
for (i = 0; i < count; i = i + 4) {
killMessage.eq(i / 2).show().text(history1[i / 2].deadKill);
}
//出现投票死亡文字
for (i = 0; i < myDay; i++) {
killMessage.eq(i * 2 + 1).show().text(history1[i * 2 + 1].voteKill);
这段用了2个for循环,对比变量是count和myDay。试了很久貌似做不到合并为一个for。
myDay是天数,初始为0.count是点击数,初始为0。
//给按钮添加灰色背景
for (i = 0; i < count; i++) {
behavior.eq(i).addClass("over");
}
var killMessage = $(".kill-message");
给按钮添加背景色则需要每次点击后都出现。这三个的对比变量或者i的变化都设为了不同的for循环。
3.结果界面的文字。使用了模板字符串。接受来自杀人界面按钮的杀手和水民人数数据。用for循环显现主体。
$(".killerNum").text(killerAlive);
$(".peopleNum").text(civilianAlive);
function result() {
return (
"<div class='days'>" +
"<div class='day'>" +
"<div class='box-date'>" +
"<p class='word-day1'>" + "第" + i + 1 + "天" + "</p>" +
"</div>" +
"<p class='word-day2'>" + "黑夜:" + thisHistory[i * 2].deadKill + "</p>" +
"<p class='word-day2'>" + "白天:" + thisHistory[i * 2 + 1].voteKill + "</p>" +
"</div>" +
"</div>"
)
}
for (var i = 0; i < myDay; i++) {
var o = $(result());
$("main").append(o);
}
"第" + i + 1 + "天" 目前就是这里没写好,字符和数字不会加在一起,另作修改。





评论