发表于: 2019-11-18 22:10:17
0 1143
今天完成的事情:
JONS
AJAX
深入思考
angular的核心思想是什么?怎么体现在代码里?
补充JS基础知识
JQ选择器
JQ操作样式
JQ过滤器
整理一天所学的知识点
明天计划的事情:
讲解复盘评审
遇到的问题:
无
收获:

>动态的九宫格
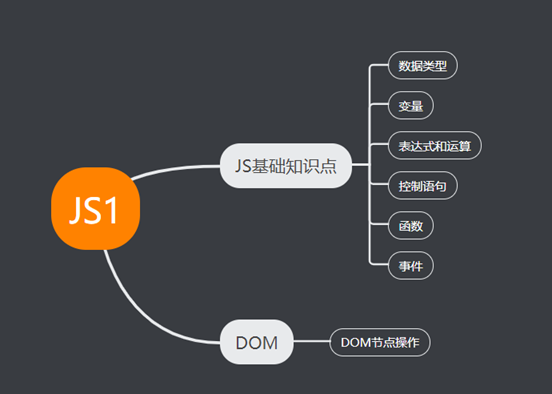
数据类
原始类型:数字类型,字符串类型 布尔值 null(无效的) undefined(未定义)
对象类型:
数组类型 函数 object(对象)
变量:
是用来保存数据的,它基本什么都可以装,一变量只能装一个值。
表达式和运算符
表达式指可以用于计算式子,可以产生一个值的式子。
分为,比在JS语法中,写一个变量或者通过运算符 对象 数组来进行计算或者声明一个函数在里面进行计算的 都是表达式.
控制语句:
也就是条件判断语句,通过if for循环 while条件语句来进行判断你想要的结果
函数
理解一种分装好的执行语句,它是通过你想在那个地方进行调用,它才会执行里面的过程返回你想要的结果。
事件:
理解为 监视你电脑硬件如 鼠标 和键盘 当你鼠标指向或者点击那个HTNL,会触发该事件的里面的程序来执行获得该事件的结果。
DOM:
就是获得HTML里面的元素的一个节点,一个ID 或者类来用来执行JS代码的 CSS样式或者事件等

>桌游精灵游戏
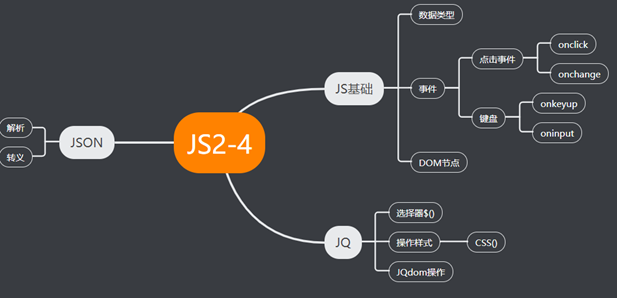
点击:
Onclick: 点击事件,按钮点击执行JS里面的程序
Onchange:当鼠标点击输入框 ,单选框或复选框的时候,鼠标点击任意地方后 执行JS代码改变点击地方所写的东西。
键盘:
Onkeyup
当你键盘按键松开的时候来执行JS代码
Oninput
当你输入的时候执行输入框里JS代码
JSON:
JSON.parse()解析:
把对象 数组 或者其他的值转换成字符串。
转换
JSON.stringify():就是把 解析成字符串转成对象数值。
注意:因为在数据保存专递到下一个页面只能是字符串类型才能转换,等到下一个页面拿到数据在转换成对象来进行应用

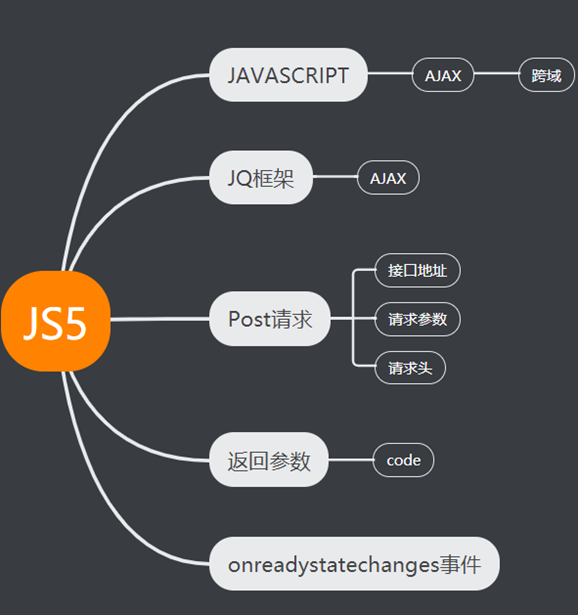
>Ajax登陆/退出
跨域问题:
要在Nginx.conf里面进行个服务器配置
Post请求:
传递接口地址 请求参数 请求他 传到服务器后台.
返回参数
通过后端设置好的返回参数 code 来表示,如果表示为0 那么就表示传递成功,如果表示code为负数那么就是传递失败会返回你传递的参数那个参数有错误 如你传递登陆账户有误会在后端返回参数上面有显示
Onreadystatechanger事件
是获取穷秋服务器时,执行的响应任务
每当sreadyState改变的时候会触发onreadystatechange事件
该事件会触发5次
readyState:
0:请求初始化,1请求服务连接建立,2请求已接收,3请求处理,4请求处理完成,且响应。
通过JS进行判断readySteate来判读是否请求成功 如果是4那么请求就是成功,或者是 status == 200请求也是成功的





评论