发表于: 2019-11-17 23:55:15
0 992
今日完成的事
学习了Vue中的路由
1.如果没有安装的话,需要安装路由
cnpm install vue-router –save

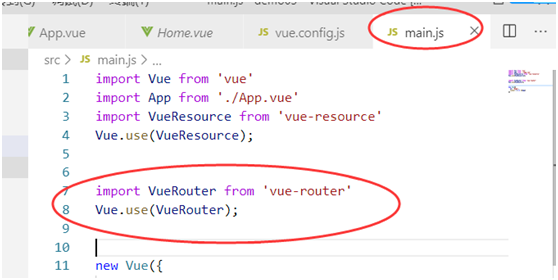
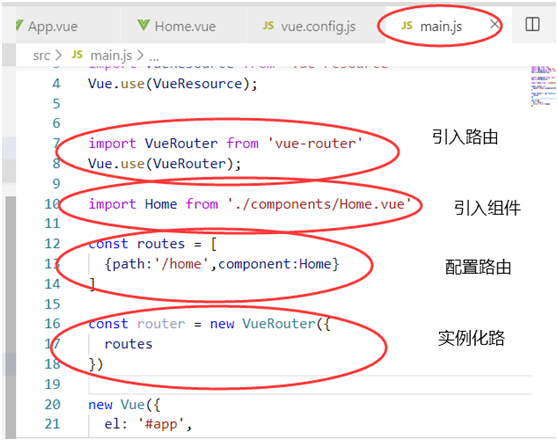
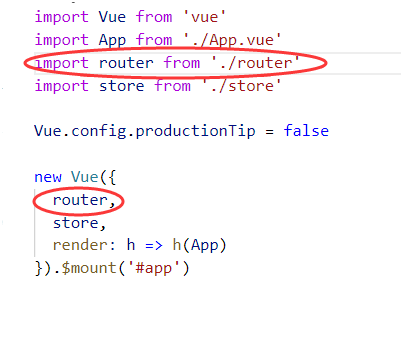
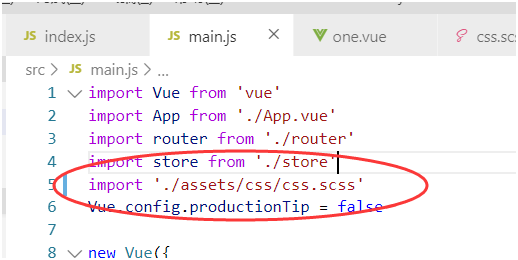
2.引入并实例化路由在main.js
Import VueRouter from ‘vue-router’
Vue.use(VueRouter)

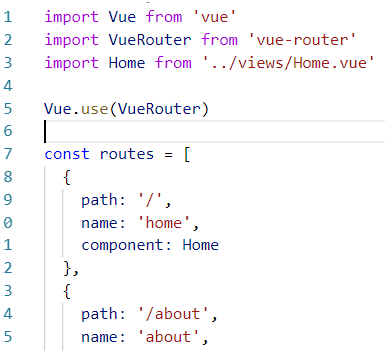
3.配置路由
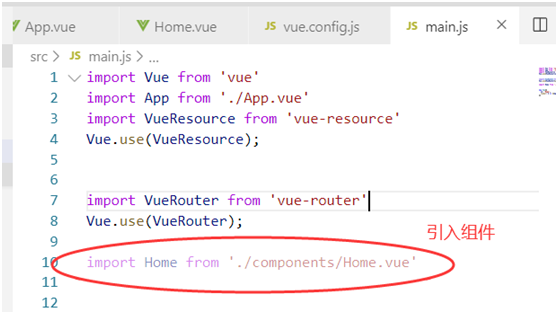
创建组件引入组件

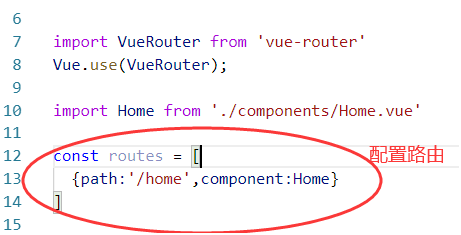
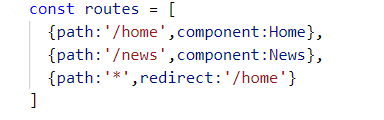
配置路由

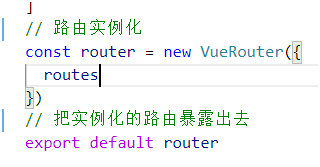
实例化VueRouter

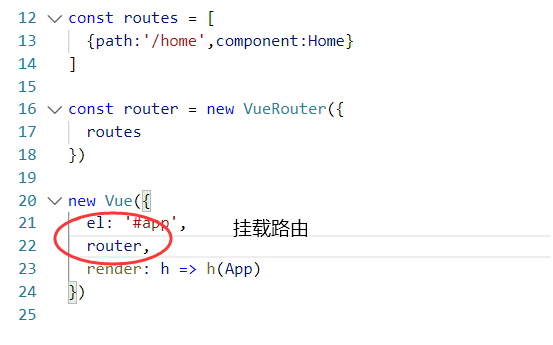
挂载路由

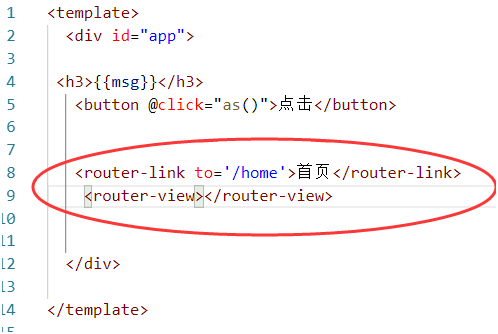
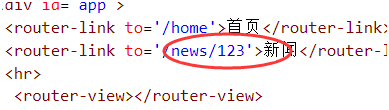
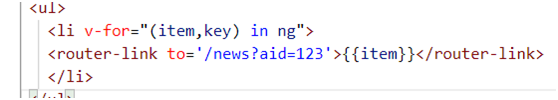
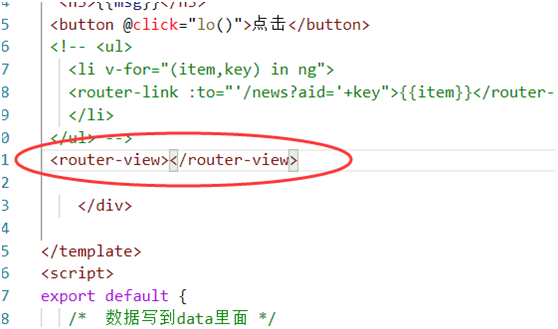
在需要的页面放上路由出口<router-view></router-view>点击跳转用到<router-link to=’’></router-link>



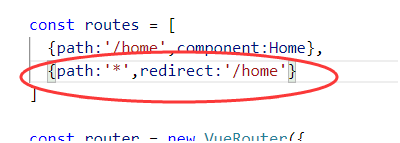
路由重定向

也可以单独写一个路由的组件,把路由挂载之前的部分写到组件里面


然后在路由实例化之后把实例化的路由暴露出去

Main.js接收暴露的实例化路由,并挂载

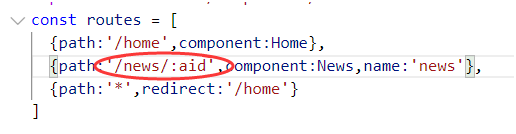
动态路由传值
首先在路由配置这里设置

然后在router-link设置要传的值

点击之后值就传过去了

这里注意一下要么都不设置,要么俩都设置,只设置一个路由会失效
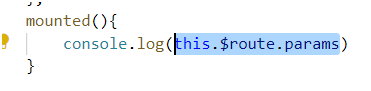
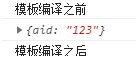
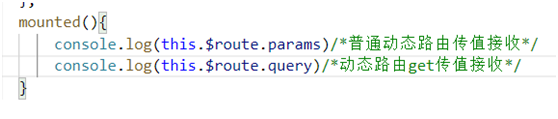
获取动态路由传的值
直接用this.$route.params获取


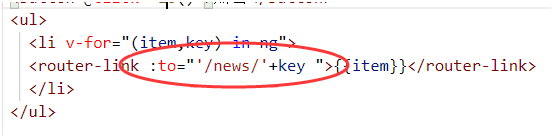
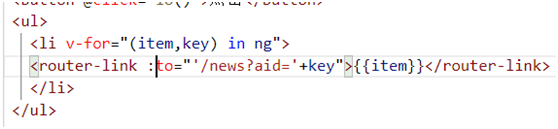
传动态数据
首先在to之前加个:号,然后用双引号把要传的值扩起来

这样的话传的就是动态数据了

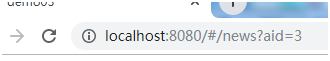
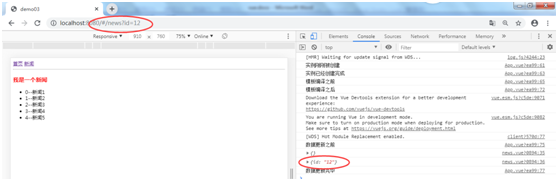
get传值
把路由的设置改掉

页面重新设置


绑定动态数据跟之前一样


获取get传值用this.$route.query

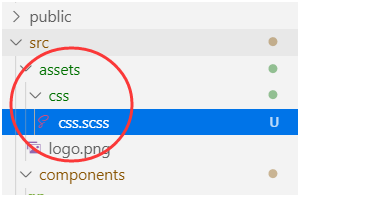
创建全局样式
首先在assets里面创建一个文件夹在里面创建一个全局的scss文件

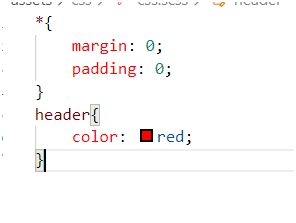
并在里面写样式

然后在main.js引入



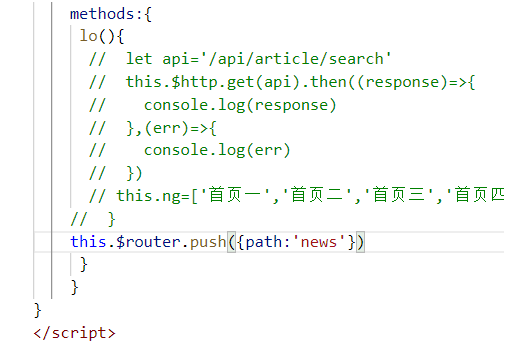
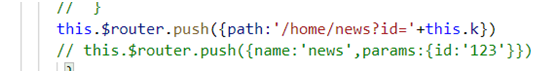
基于js进行跳转,通过 this.$router.push({path:'xxx'})进行跳转。


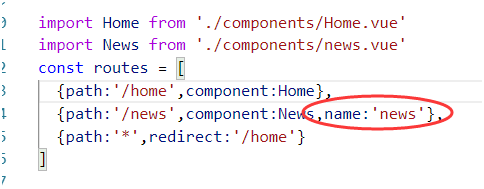
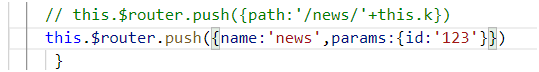
命名路由进行跳转
首先给路由起一个名字
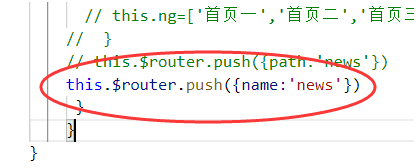
还是用通过 this.$router.push({path:'xxx'})进行跳转。只不过里面的path换成了name



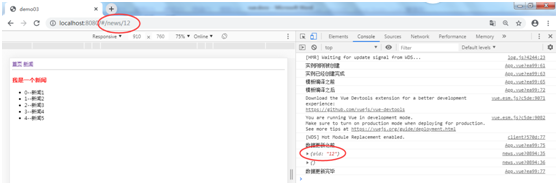
Js跳转传值





还有一种传值方法

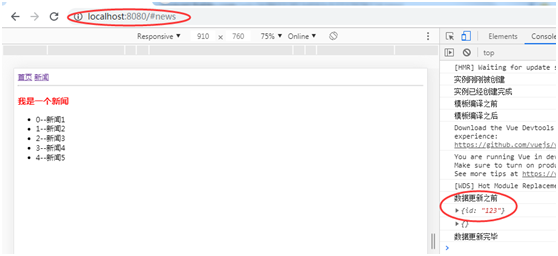
但是这种方法虽然能接收到传值,但是不显示

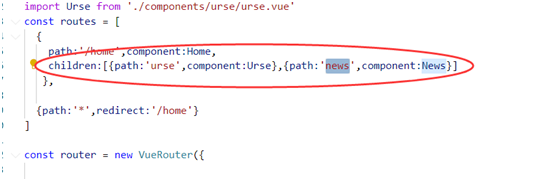
父子路由
首先在路由里面配置一个children子路由

这里注意子路由没有斜杠
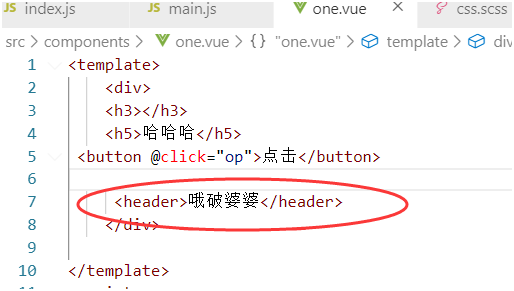
然后把<router-view></router-view>放入template

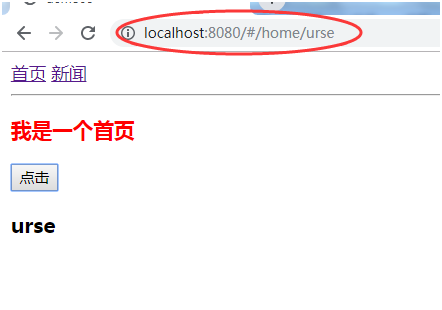
跳转成功

传参


明天计划的事
学习vue的ui组件
遇到的困难
vue的路由组件还是挺难理解的
收获
学会了vue的路由





评论