发表于: 2019-11-17 23:33:25
1 1039
今日完成的事
优化了下之前的代码,看了promise和es6的东西
明日计划的事
继续调接口
收获
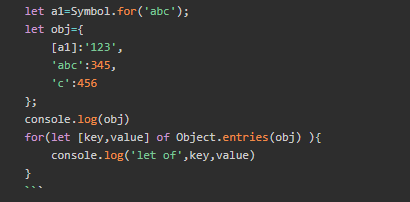
es6中新增的symbol类型,
Symbol的概念:用这种方式声明的数据类型,永远是独一无二的值;
Symbol的作用:避免属性名相同的问题
注意:对象中,有用到symbol做key值的话,是取不到的;即let...of只能拿到非Symbol对象的值;


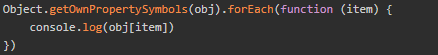
通过以下代码可以取到Symbol的值;Object.getOwnPropertySymbols可以拿到Symbol对象的值
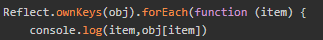
返回了所有key和value值;通过es6最增的Reflect.ownKeys(obj)

返回了所有key和value值
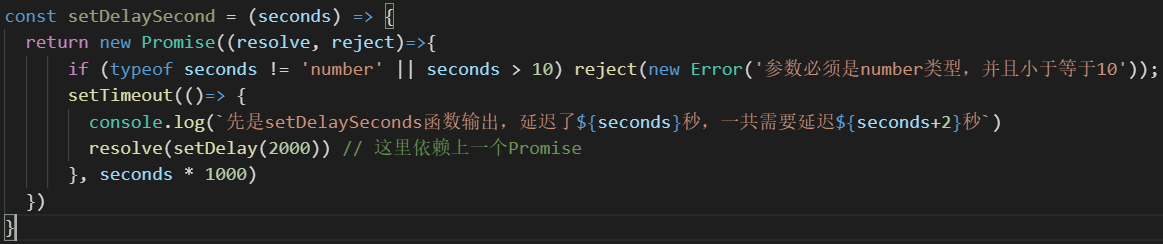
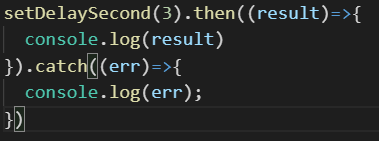
promise的相互依赖

在下一个需要依赖的resolve去返回另一个Promise,

会发现结果是先执行:“先是setDelaySeconds输出,延迟了2秒,一共需要延迟5秒”
再执行setDelay的resolve:“我延迟了2000毫秒后输出的”。的确做到了依次执行的目的。
如果觉得耦合性这么高,想先执行setDelay函数再执行setDelaySecond,但不想用上面那种写法,可以使用别的方法。
将一串代码模块化(即封装为不同方法),每个模块(方法)都有自己的功能。封装方法越多,耦合度越低。模块与模块之间接口的复杂程度,模块之间联系越复杂,耦合度越高。





评论