发表于: 2019-11-17 20:12:22
1 1344
今天完成的事情:
完成任务一,并进行了代码优化,成功缩减很多不必要的代码。

原本取色、取值、循环改变颜色都在不同的function()内,做定时器的时候分别定时,最后将三组都归到同一个change()函数内,只需设置一个定时器,在函数内设置多个for循环即可。

一开始尝试了removeEventListener()、在divOver里再addEventListener。
最终直接用if条件语句锁定click事件。
明天计划的事情:
开始任务二,先写任务二css部分
遇到的问题:
全程没有看别人完成任务的代码,自己想办法完成这个任务,起初看百度有点懵,后来做完超级开心。
收获:
任务名称 :JS-task-01
成果链接:https://lareina-wzy.github.io/test/JStask01/html/task01.html
任务耗时:2019.11.13–2019.11.17 (五天)
官网脑图:

我的脑图:

任务总结:
刚开始任务一的时候,花了2天时间扫了一遍菜鸟教程的JavaScript基础,然后开始做任务一。从刚开始完全不会写,到能把教程里知识点拼凑起来组成完整结构,中间报错N次。。。
任务一主要内容分为三部分:
随机取三个颜色、随机取三个不相等的数、定时器(前两个问题有共通的地方)
1、随机取三个颜色

这个问题刚开始用rgb尝试,实现比较快,换成十六进制的方法之后打印发现有bug。
![]()
由于十六进制随机可能开头为0会省略,因此会出现只有五位数的bug,查找资料修改后:
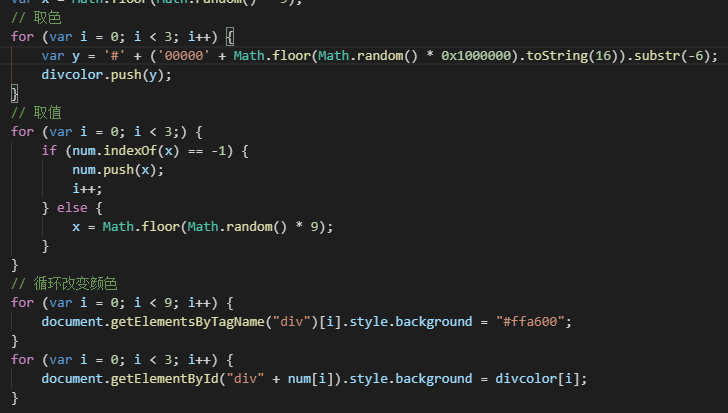
![]()
a. 先执行Math.random() * 0x1000000,其中0x1000000=0xffffff+1,因为Math.random()取不到1,所以+1,这样就会生成一个1-16777216(不包含)以内的浮点数
b. 执行'00000'+,这时因为之前生成的16进制数最少可能仅一位,在前面加上5个0。
c. 执行.substr(-6) ,是去从-6开始的后面所有字符串,也就是最后6位数。
2、随机取三个不相等的数
这个问题卡了很久,主要卡在三个数不相等(不知道为什么一直没想到if...else if...else)
![]()

最后用for循环完成。
a. 定义num空数组,x为0-8随机数
b. 用if indexOf判断,若数组中存在这个随机x值,则x再次随机,若不存在,将x值存入num数组。
c. for循环取3个值
3、定时器
![]()
因为定时器多次触发后,会存在多个定时器导致频率越跳越快,因此在定时器前设置一个清除,清除之前的定时器,同时只有一个定时器运行。
4、开始按钮click只触发一次

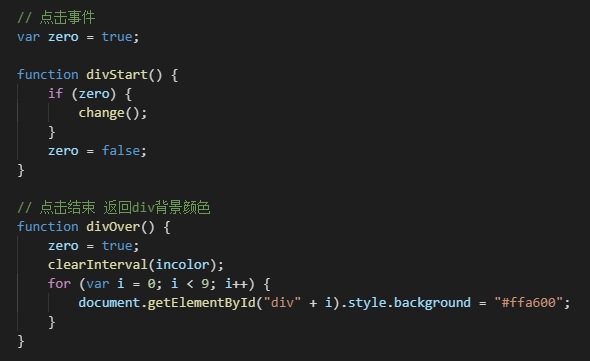
用if条件语句锁定。
定义zero为true,触发一次divStart()之后,zero为false,不再满足if条件,开始按钮click点击事件不再触发。
当点击结束按钮触发divOver()后,开始按钮click事件可再次触发。





评论